
html怎么与ps结合?
打开ps软件,选中你要转换成html静态页的图片!

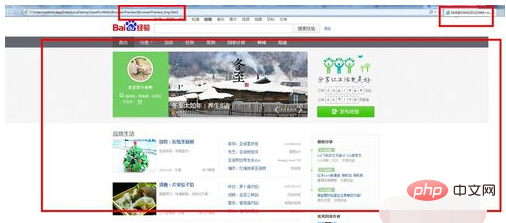
比如,打开百度经验页面的保存为一张图片;看清楚是图片是jpg的;用ps打开这张图片,如图;

下面就开始操作啦;html静态网页一般都是图片、文字和效果组成的,这边主要是教你用ps生成html静态页,就是把图片转换成静态页;因为网页为了保证网速都不会把图片裁减的太大,所以这边我就按照正常的图片切图片;
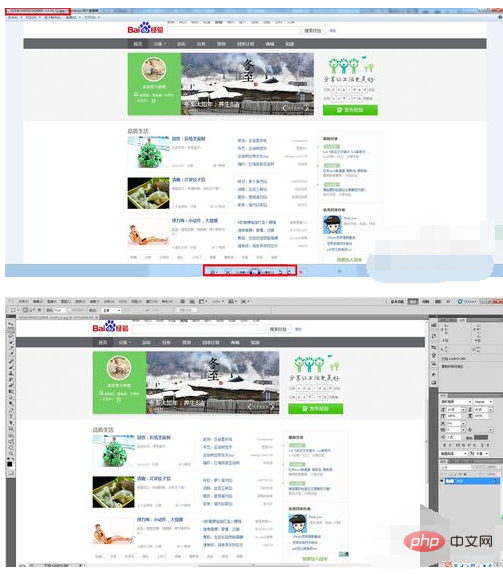
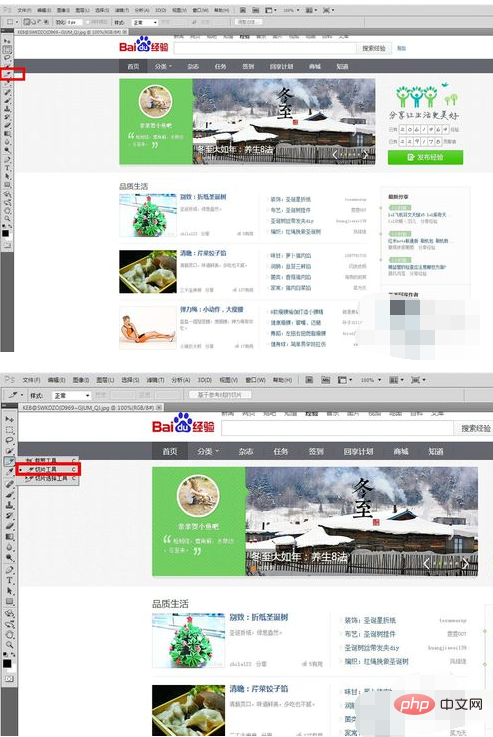
首页选择“切片工具”,如果没有就右击工具那边的右下角箭头,选择切片工具;

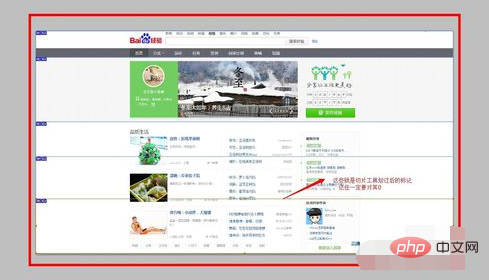
选好工具就可以开始切图啦,切图就是把一张大的图片切成小的图片,记住一定要保证小图拼起来和原图一样哦,这就要求你切图的时候线最好对其哦,不然会看的错位啦;我先把图片切割成几条长条图;

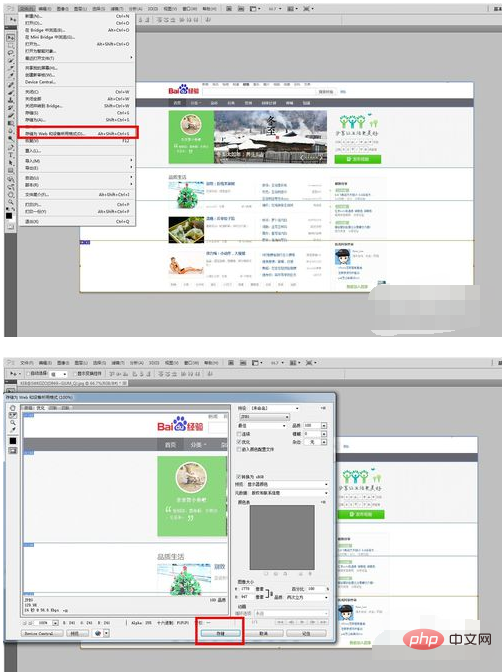
切完图片,下面就是见证奇迹的时刻啦,右击菜单栏“文件——选择存储为web和设备所用格式”;弹出“存储页面”;点击“存储”;

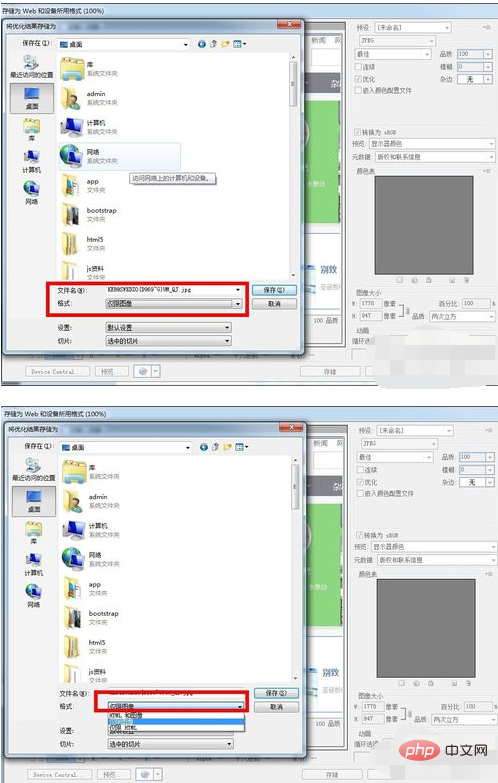
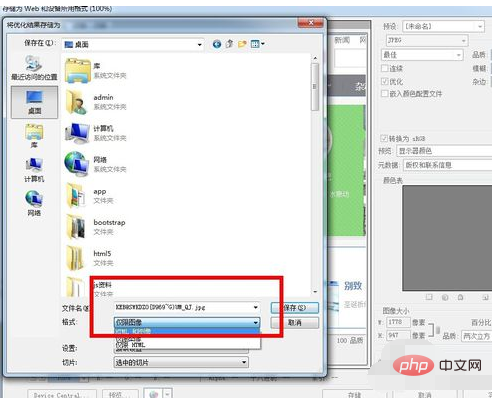
接下来才是重点啊,切记不要按步就直接保存啦;点击下面的“格式”,选择“html和图像”;然后保存;


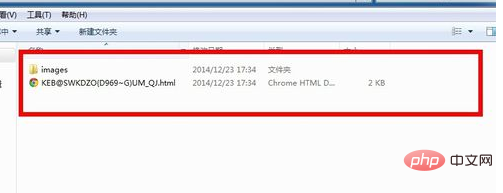
保存以后就生成了image文件和html页面两个文件夹,然后你点html那个页面;

打开以后是不是发现和图片一样啊,而且是代码格式的静态页哦;

恭喜你,到这边你已经学会如何做简单的静态页啦!
 站长资讯网
站长资讯网