
一、 前言
公司项目基于WPF开发,最近项目上线有点空闲时间写一篇基于wpf的基础教材,WPF也是近期才接触,学习WPF也是在网上查资料与微软的MSDN进行学习,写本博客的目为了温故而知新把学习过程记录下来,以备后查。
学习WPF的基础知识: ( 推荐学习:web前端视频教程)
1) WPF是微软提供的一种用来开发“桌面应用”的技术(框架),这项技术本身和C#没有关系,必须会的是xaml语法。
2) 对XML、HTML、XHTML、ASP.NET之类的“标准通用标记语言”,对于学习是有所帮助的。
3) 有WinForm或ASP.NET经验,主要是对控件事件的处理要有所了解。
4) 具备面向对象的思想:在WPF中,经常要灵活运用各种继承关系、多态、重载等。
5) DataBinding要有所了解:Binding是WPF的一大亮点。
二、 本系列使用到的工具:
1) 开发环境:Windows 7
2) 开发工具:Visual Studio 2017
3) 数据库:Access数据库,SQLite
三、 WPF开发基础
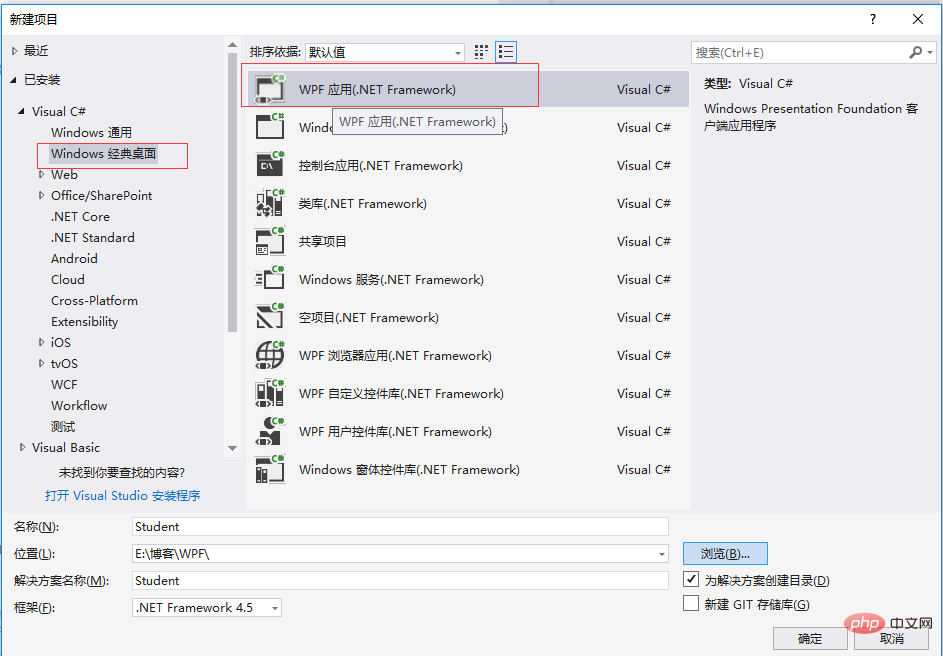
1.打开Visual Studio 2017 ,选择“菜单—》文件—》新建—》项目”。如下图。
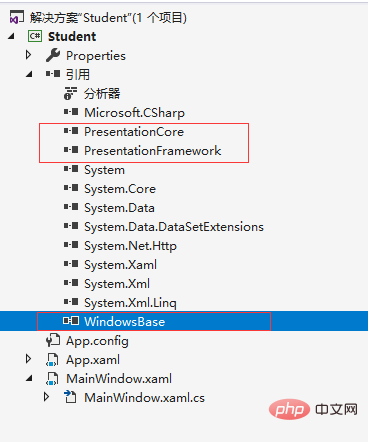
 2.在“新建项目”对话框中选择“WPF应用程序”,修改名称为自己项目的名称,然后点击“确定”按钮,便成功创建了一个“WPF应用程序”。新创建的项目所引用的公共类库如下。如下图。(“WPF应用程序”会在“引用”里面自动添加下图中所示的 PresentationCore、PresentationFramework、WindowsBase三大核心程序集)。
2.在“新建项目”对话框中选择“WPF应用程序”,修改名称为自己项目的名称,然后点击“确定”按钮,便成功创建了一个“WPF应用程序”。新创建的项目所引用的公共类库如下。如下图。(“WPF应用程序”会在“引用”里面自动添加下图中所示的 PresentationCore、PresentationFramework、WindowsBase三大核心程序集)。

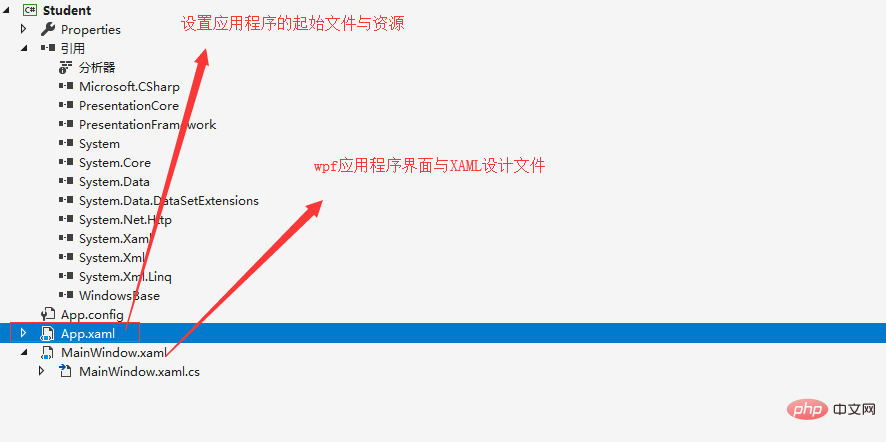
3. 项目的生成的文件结构。如下图。
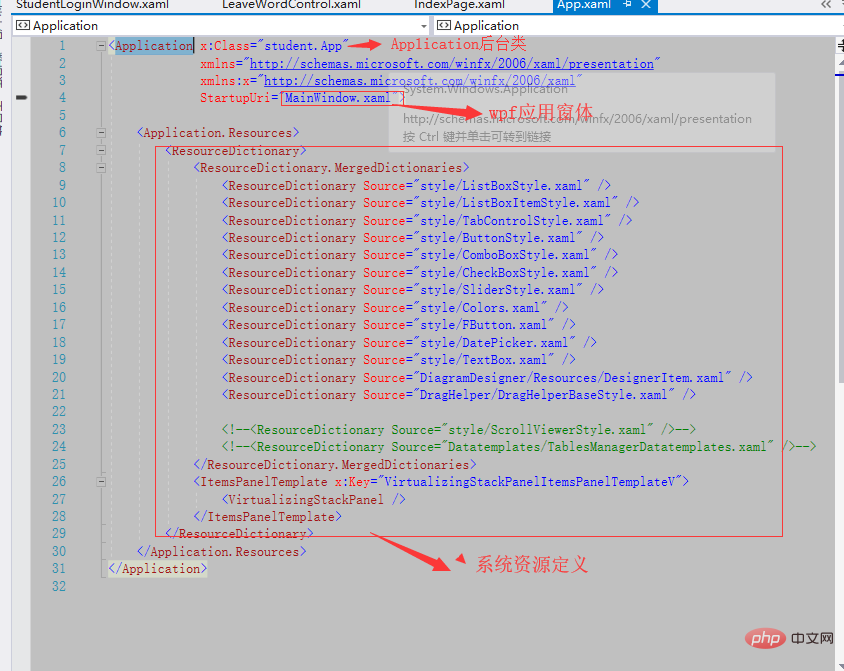
 4.在App.xaml中的“StartupUri”属性可以指定项目运行时的启动窗体。如下图中“StartupUri=”MainWindow.xaml”,还可以定义我们需要的系统资源以及引入程序集等。如下图。
4.在App.xaml中的“StartupUri”属性可以指定项目运行时的启动窗体。如下图中“StartupUri=”MainWindow.xaml”,还可以定义我们需要的系统资源以及引入程序集等。如下图。
 5. MainWindow.xaml的设计窗体中我们可以修改Title。还可以设置MainWindow的属性和添加事件。完成了这些设置以后,我们就可以对窗体添加内容了,如下图。
5. MainWindow.xaml的设计窗体中我们可以修改Title。还可以设置MainWindow的属性和添加事件。完成了这些设置以后,我们就可以对窗体添加内容了,如下图。
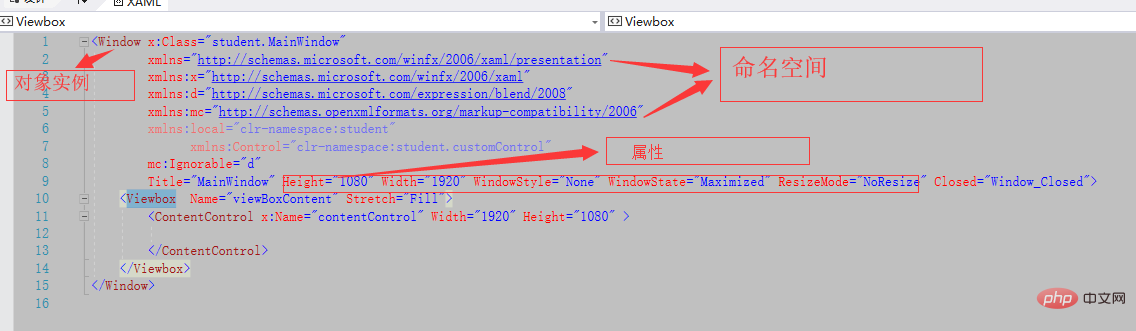
 6. 我在这个窗体中添加了一个 Viewbox, ViewBox组件的作用是拉伸或延展位于其中的组件,使之有更好的布局及视觉效果。
6. 我在这个窗体中添加了一个 Viewbox, ViewBox组件的作用是拉伸或延展位于其中的组件,使之有更好的布局及视觉效果。
7.介绍下wpf最常用的几种布局方式
1)StackPanel:堆栈面板,通过Orientation属性设置子元素的布局排列方向为“Vertical”(垂直)和“Horizontal”(水平),不写其默认值为“Vertical”,当设置为“Vertical”时子元素会沿水平方向拉伸,反之设置为“Horizontal”时子元素会沿垂直方向拉伸。
2)DockPanel:支持子元素停靠在面板的任意一条边上,通过附加属性Dock控制他们的停靠位置(Left、Top、Right、Bottom),填充空间按照“先到先得”的原则,最后一个加入面板的子元素将填满剩下的空间,如不想将最后加入面板的元素填满剩下的空间将属性LastChildFill值设为“False”,默认为“True”。
3)WrapPanel:可换行面板与StackPanel相似,通过Orientation属性设置子元素的排列顺序,从左至右按顺序位置定位子元素,当前行无法放下元素时断开至下一行,或者排序按照从上至下或从右至左的顺序进行,通过ItemHeight可以设置当前面板中所有子元素的高度,当然也有ItemWidth设置所有子元素的宽度。
4)Canvas:面板是最轻量级的布局容器,它不会自动调整内部元素的排列和大小,不指定元素位置,元素将默认显示在画布的左上方。Canvas主要用来画图。Canvas默认不会自动裁剪超过自身范围的内容,即溢出的内容会显示在Canvas外面,这是因为Canvas的ClipToBounds属性默认值是“False”,我们可以显式地设置为“True”来裁剪多出的内容。下面XAML代码简单演示了Canvas面板的使用。
6) Grid:比起其他Panel,功能是最多最为复杂的布局控件。它由<Grid.ColumnDefinitions>列元素集合和<Grid.RowDefinitions>行元素集合两种元素组成。而放在Grid面板中的元素必须显式采用附加属性定义其所在行和列,否则元素均默认放置在第0行第0列。
 站长资讯网
站长资讯网