
一、导航跳转iframe页面问题:
推荐:layui教程
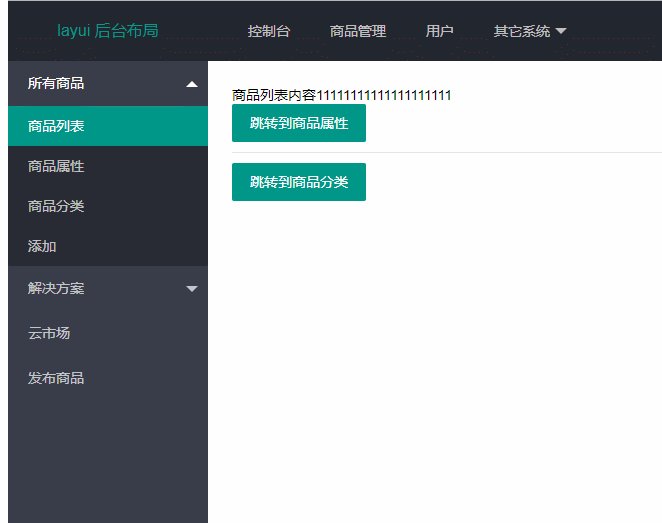
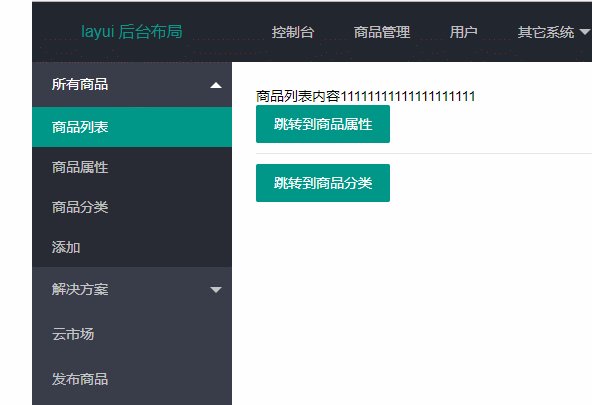
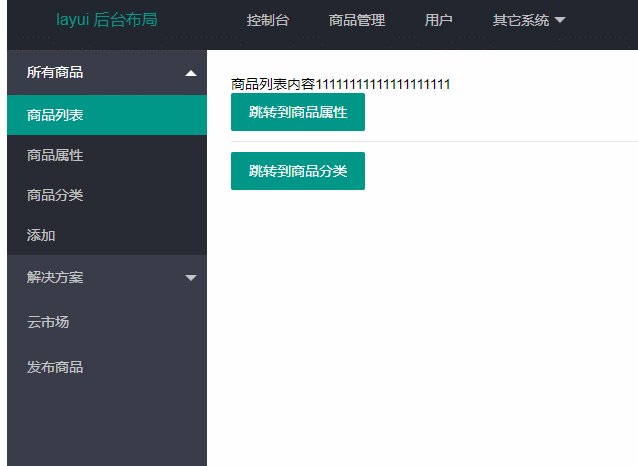
关于layui的iframe嵌套页面的导航跳转页面问题,如下图所示可以看到效果:

在模板页的导航代码:
<ul class="layui-nav layui-nav-tree" lay-filter="navList"> <li class="layui-nav-item layui-nav-itemed"> <a class="" href="javascript:;">所有商品</a> <dl class="layui-nav-child"> <dd class="layui-this"><a href="goodsList.html" target="main_self_frame">商品列表</a></dd> <dd><a href="goodsAttribute.html" target="main_self_frame">商品属性</a></dd> <dd><a href="goodsCategories.html" target="main_self_frame">商品分类</a></dd> <dd><a href="">添加</a></dd> </dl> </li> <li class="layui-nav-item"> <a href="javascript:;">解决方案</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">列表一</a></dd> <dd><a href="javascript:;">列表二</a></dd> <dd><a href="">超链接</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">云市场</a></li> <li class="layui-nav-item"><a href="">发布商品</a></li> </ul>
有没看到链接那里多了这个东西:
target="main_self_frame"
然后在嵌套的iframe代码中加:
<iframe src="goodsList.html" name="main_self_frame" frameborder="0" class="layadmin-iframe"></iframe>
就是加上这个:name="main_self_frame" ;然后src跳转的链接就是刚上面添加的src链接来的.
二.页面中的按钮跳转到其他导航页面,并高亮显示
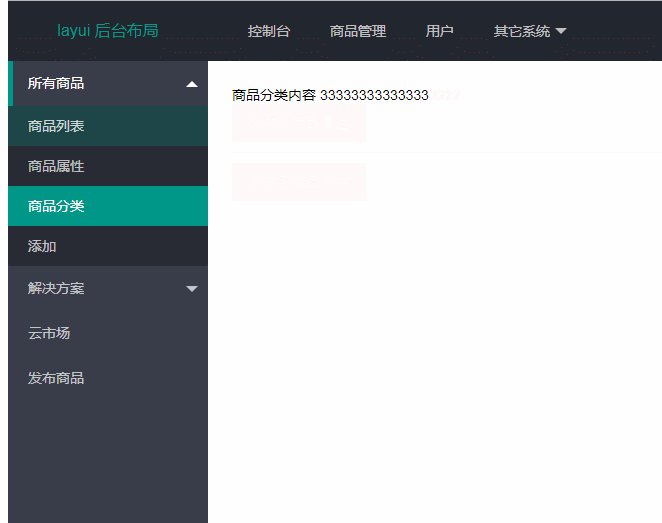
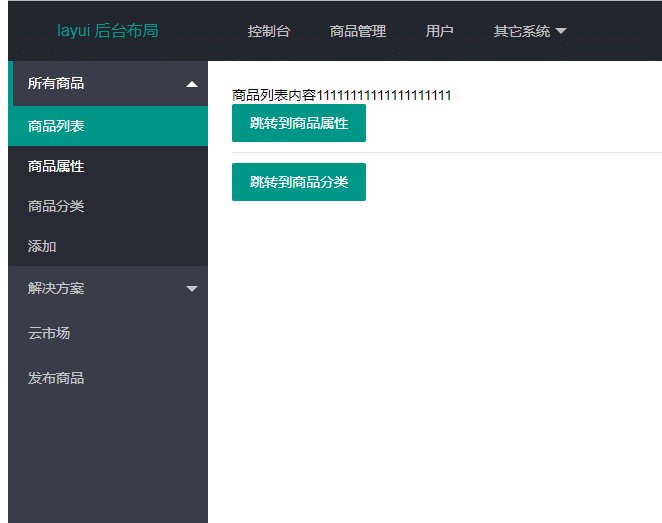
做着做着发现了另外一个问题,就是在你的页面中有个按钮,要跳转到对应的模块,直接跳转到对应模块,你们有没发现跳转到的那个模块,左侧的导航并没相对应的显示的那个地方高亮,还是默认在原来那个高亮;
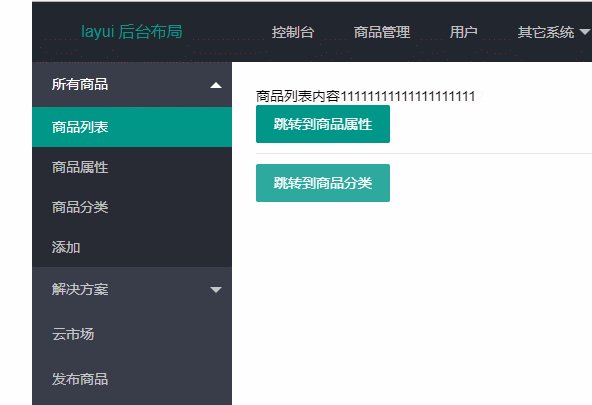
效果显示:

按钮跳转之后,另外页面的导航没有高亮显示呀.解决办法还是有的,要通过js去控制跳转:
1、首先在按钮那个页面html添加:
<a href="goodsAttribute.html" class="layui-btn jump_refresh_url">跳转到商品属性</a> <hr> <a href="goodsCategories.html" class="layui-btn jump_refresh_url">跳转到商品分类</a>
链接上面加这个类:jump_refresh_url ;然后在该页面js那里加上:
$(".jump_refresh_url").click(function () { var url = $(this).attr('href'); top.refreshHighlight(url); });
2、在导航所在的模板页面添加js:
function refreshHighlight(url) { $ = layui.jquery; $(".layui-nav[lay-filter='navList'] a").each(function (ind, val) { if($(this).attr('href') === url){ $('.layui-nav dd').removeClass('layui-this'); $(this).parent('dd').addClass('layui-this'); } }) }
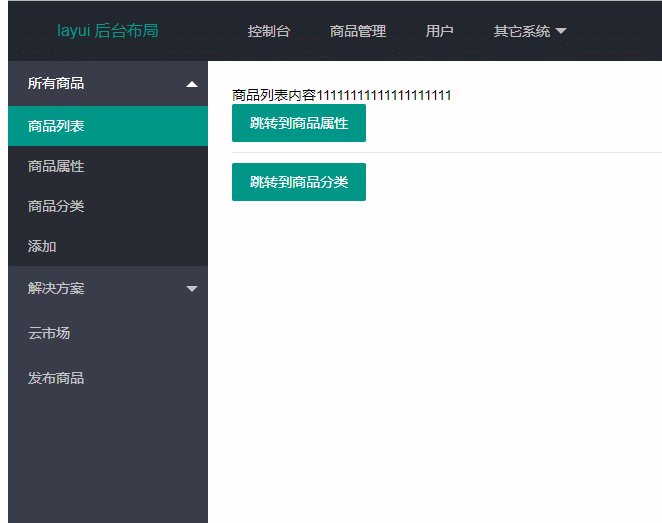
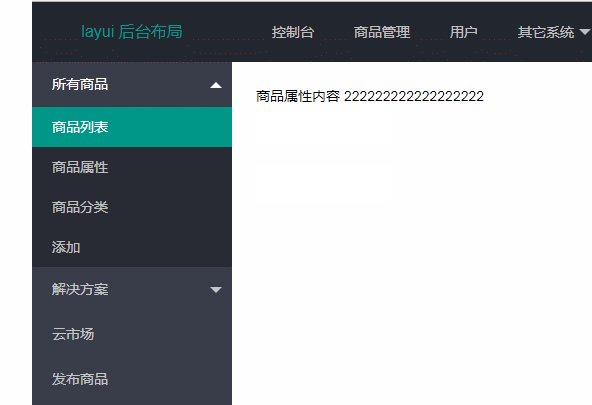
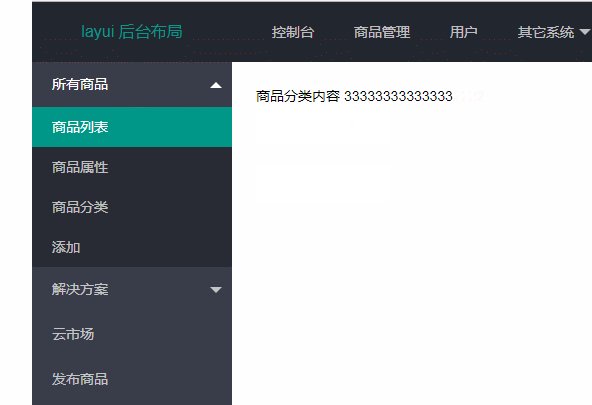
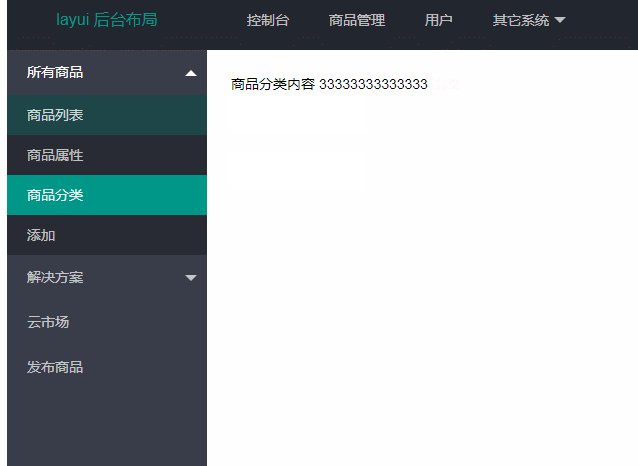
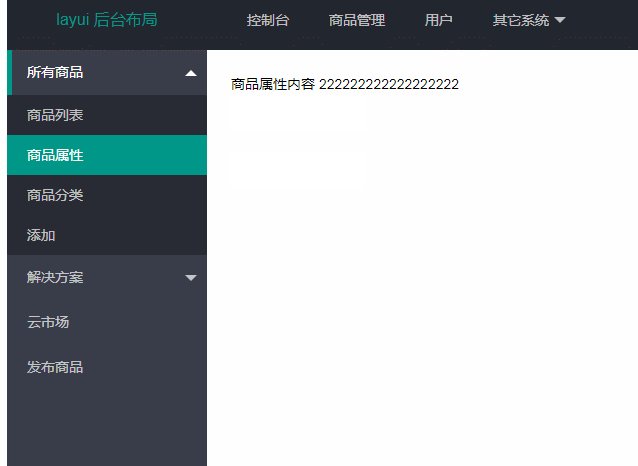
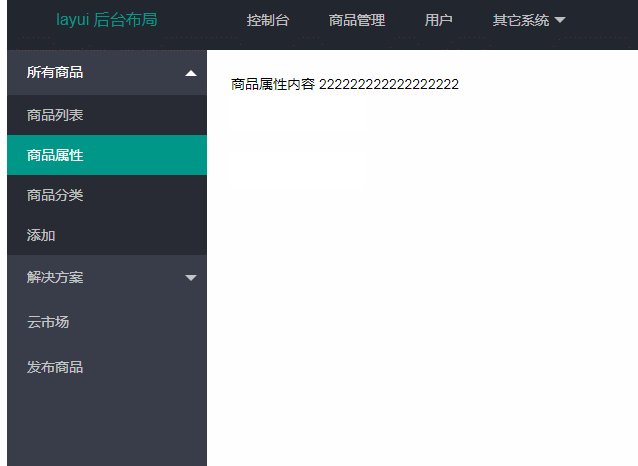
照上面步骤就能实现效果了,请看下图效果:

该办法实现的效果请记得在服务器端浏览喔,直接浏览打开按钮跳转会报错的喔,因为iframe之前的操作会存在跨域问题,所以要用localhost等打开,不能直接打开html,比如webstrom都自带web服务器的,打开也方便.localhost打开的就行了.
 站长资讯网
站长资讯网