
Modal也即是模态窗,通俗的说就是弹窗。是一款bootstrap的js插件,使用效果也是非常好。
为什么要使用modal就不必多说了,一个网站,在开发过程中你说你没用过js弹窗我都不信!好的弹窗不仅仅给人以美感,也会让我们开发效率提高,甚至心情也会舒畅! (推荐学习:yii框架)
我们看看在yii2中如何使用modal。
比如我们之前添加数据的时候,通常情况下会点击按钮跳转到添加页面,保存后再跳转到列表页。
现在我们希望点击添加按钮的时候,在当前页面弹窗添加数据,看具体实现。
1、use yiibootstrapModal; 2、创建一个按钮,用于调modal的显示
echo Html::a('创建', '#', [ 'id' => 'create', 'data-toggle' => 'modal', 'data-target' => '#create-modal', 'class' => 'btn btn-success', ]);
3、给按钮添加点击事件
$requestUrl = Url::toRoute('create'); $js = <<<JS $(document).on('click', '#create', function () { $.get('{$requestUrl}', {}, function (data) { $('.modal-body').html(data); } ); }); JS; $this->registerJs($js);
4、我们在第三步中看到,点击[创建]按钮会异步请求数据,我们修改请求操作方法如下
public function actionCreate() { $model = new Test(); if ($model->load(Yii::$app->request->post()) && $model->save()) { return $this->redirect(['index']); } else { return $this->renderAjax('create', [ 'model' => $model, ]); } }
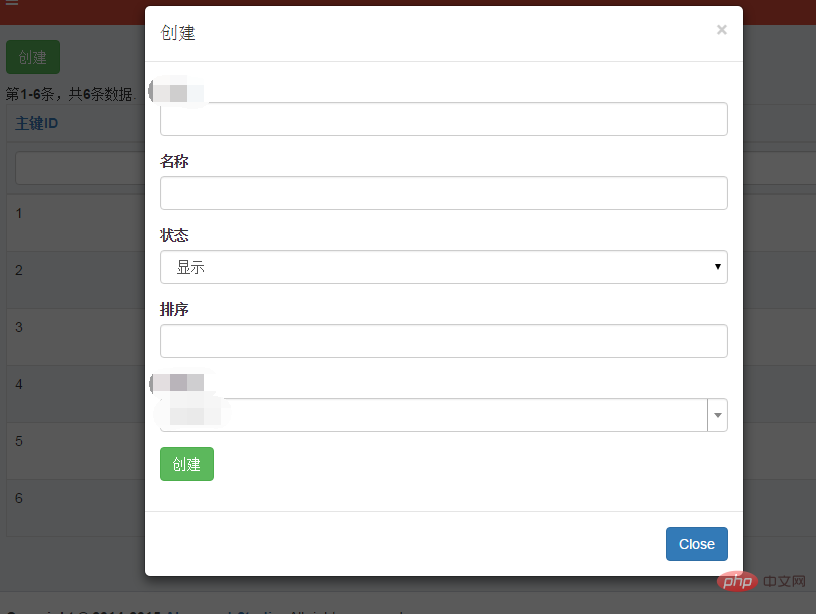
5、这个时候我们点击按钮[创建],会看到modal弹窗,截图如下。

 站长资讯网
站长资讯网