html中图片怎么居中对齐?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

图片的居中方式有很多种吧,算是html基础,下面给大家介绍几种方法。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> div{ width: 200px; height: 200px; border: 3px solid skyblue; } </style> </head> <body> <div> <img src="1.jpg" width="150px" /> </div> </body> </html>
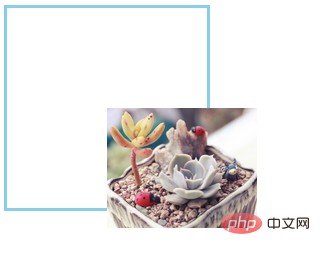
以上代码的效果图:

方法1:
img{ position: relative; left: 50%; top: 50%; margin: -60px 0 0 -75px; }
给img标签设置position定位,position:relative,left:50%;top:50%分别指将改元素向右移动一半父容器宽度的距离以及向下移动一半父容器高度的距离,由于移动的距离是以父容器为标准的一半高度宽度距离,效果如下:

因为这张图片较大,所以超出了div的范围。。。
之后要将 img往回移动,才能使img元素居中显示,margin: -60px 0 0 -75px;指的是将img元素向左移动75px,向上移动60px(因为用的图片素材的宽高为150*120),这样便能使得图片居中了。

方法2:
img{ position: relative; left: 50%; top: 50%; transform: translate(-50%,-50%); }
其实这里跟上面的方法是类似的,但是个人觉得这种比较实用,因为方法一有个麻烦的地方,就是margin值必须跟着img元素的大小变化,如果说img元素都是一样的大小倒无所谓,但是这种要求未免有些高。
这种做法是用的2d转换,transform:translate(x轴移动的数值,y轴移动的值),这个方法的好处便在于不用去测量img元素的宽高,直接设置百分比,在transform:translate()中,使用的百分比其实是相对于元素自身宽高的。
方法3:
设置为两级父容器,第一级设置display:table,将第一级父容器转换成表格类型,
之后在第二级,也就是img的上一级父容器设置display:table-cell,
在第一级父容器中设置text-align:center,
第二级设置vertical-align: middle,便可以达到将图片居中的目的
方法4:
设置主侧轴对齐方式
<div class="a"> <img src="img/MEIZU.png" > </div>
div.a{ width: 600px; height: 200px; border: 1px solid saddlebrown; display: flex; justify-content: space-around; align-items: center; } div.a img{ border: 1px solid red; }
给父容器设置display:flex,将父容器转换成伸缩盒子,因为应用主侧轴对齐方式就需要这样。。。。
之后再设置主轴对齐方式为 justify-content: space-around;
注意: Internet Explorer 10 及更早版本浏览器不支持 justify-content 属性。
注意: Safari 6.1 及更新版本通过 -webkit-justify-content 属性支持该属性。
接着设置父容器的侧轴对齐方式,align-items: center;
注意: Internet Explorer 10 及更早版本浏览器不支持 align-items 属性。
注意: Safari 7.0 及更新版本通过 -webkit-align-items 属性支持该属性。
看啥呢,图片这样就已经居中了啊。
如果不是因为Internet Explorer 10 及更早版本浏览器不支持,其实这个方法算是最合适的吧。
推荐教程:html教程
 站长资讯网
站长资讯网