
什么是事件?
事件是指用户的行为或元素的状态。由指定元素监听相关的事件,并且绑定事件处理函数。
什么是事件处理函数?
元素监听事件,并在事件发生时自动执行的操作。
一、事件函数分类
1、鼠标事件
onclick //单击 ondblclick //双击 onmouseover //鼠标移入 onmouseout //鼠标移出 onmousemove //鼠标移动
2、文档或元素加载完毕:
onload //元素或文档加载完毕
3、表单控件状态监听:
onfocus //文本框获取焦点 onblur //文本框失去焦点 oninput //实时监听输入 onchange //两次输入内容发生变化时触发,或元素状态改变时触发 onsubmit //form元素监听,点击提交按钮后触发,通过返回值控制数据是否可以发送给服务器
二、获取元素节点
1、根据标签名获取元素节点列表
var elems = document.getElementsByTagName(""); /*参数 : 标签名 返回值 : 节点列表,需要从节点列表中获取具体的元素节点对象,添加相应下标。 */
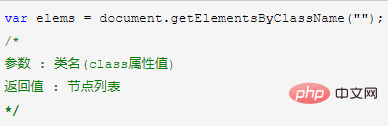
2、根据 class 属性值获取元素节点列表

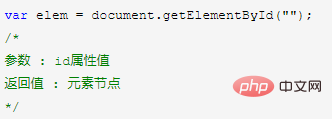
3、根据 id 属性值取元素节点

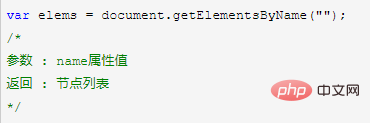
4、根据 name 属性值取元素列表

三、事件绑定方式
1、内联方式: 将事件名称作为标签属性绑定到元素上
例 :
<button onclick="alert()">点击</button>
2、动态绑定 :获取元素节点,动态添加事件
例 :
btn.onclick = function (){ };
推荐教程:js入门教程
 站长资讯网
站长资讯网