inline元素特点是:1、水平方向上根据direction依次布局;2、不会在元素前后进行换行;3、受white-space控制;4、margin/padding在竖直方向上无效,水平方向上有效。

对于我这样的初学者来说,一开始可能会经常分不清block元素和inline以及它们之间的区别。
不过block元素还是比较好理解的,而对于inline元素,有些地方需要注意。
inline元素的特点:
-
水平方向上根据direction依次布局。
-
不会在元素前后进行换行
-
受white-space控制。
-
margin/padding在竖直方向上无效,水平方向上有效。
-
width/height属性对非替换行内元素无效,宽度由元素内容决定。
-
非替换行内元素的行框高由line-height确定,替换行内元素的行框高由height,margin,padding,border决定。
-
vertical-align属性生效。
inline元素除了上述还有一条比较重要的特点:
浮动(float)或绝对定位(position:absolute)时会转换为block
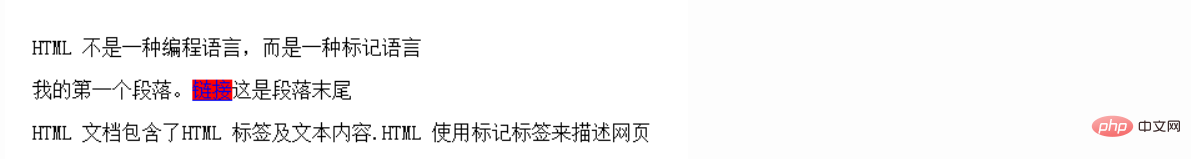
<body> <p>HTML 不是一种编程语言,而是一种标记语言</p> <p>我的第一个段落。<a href="http://www.runoob.com/">链接</a>这是段落末尾</p> <p>HTML 文档包含了HTML 标签及文本内容.HTML 使用标记标签来描述网页</p> </body>
<style> a{background:red; height:50px; width:50px;} </style>

推荐教程: 《css教程》
 站长资讯网
站长资讯网