
首先我们要知道clear:both是清除浮动的关键。
(推荐教程:css快速入门)
clear是CSS中的定位属性,规定元素的哪一侧不允许其他浮动元素。那么clear:both就是规定在左右两侧均不允许浮动元素。
clear属性只能在块级元素上其作用,这就是清除浮动样式中display:block的作用。
另外visibility: hidden;height: 0;只要content的值为空,写不写都无所谓。
那么为什么要清除浮动,最常见的是因为外层容器高度坍塌,代码演示:
<style> .wrap { width: 200px; border: 1px solid #333; } .wrap:after { content: ''; display: block; clear: both; } .left { float: left; background: blue; height: 100px; width: 100px; } .right { float: left; background: red; height: 50px; width: 100px; } </style> <body> <div class='wrap'> <div class="left"></div> <div class="right"></div> </div> </body>
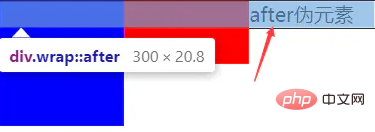
为了显示清楚一点,在.wrap:after 样式中的content设置为content: 'after伪元素' ,此时如下图所示。

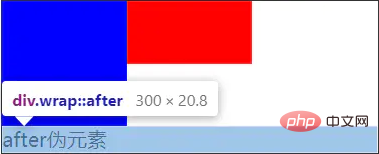
随后在.wrap:after 样式中加上clear:both,表明after伪元素左右两侧均不允许浮动元素,没办法只好把after伪元素放在下面,此时如下图所示。

顺带撑起了.wrap父元素的高度,这样就相当清除了浮动了,解决了外层容器高度坍塌的问题。
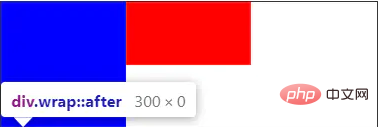
那么我们把.wrap:after 样式中的content设置为content:' ',最后就如下图所示。

 站长资讯网
站长资讯网