
直接上代码。
<template> <p class="wrapper"> <p class="parents"> <textarea placeholder="请输入您要填写的个性签名" maxlength="30" autofocus="true" v-model="val"></textarea> <span class="tips"> 可输入 <b :class="{'remnant':remnant.length!=0,'zero':remnant.length==0}">{{remnant}}</b>个字。 </span> </p> </p> </template> <script> export default { data() { return { val: "", maxLength: 30 }; }, computed: { remnant() { return this.maxLength - this.val.length; } } }; </script> <style scoped> .wrapper { border-top: 1px solid #999; padding: 30px; } .parents { width: 100%; height: 80px; position: relative; } textarea { position: absolute; left: 0; top: 0; width: 100%; height: 100%; } .tips { position: absolute; bottom: 0; right: 0; } .remnant { color: aqua; } .zero{ color: #e81844; } </style>
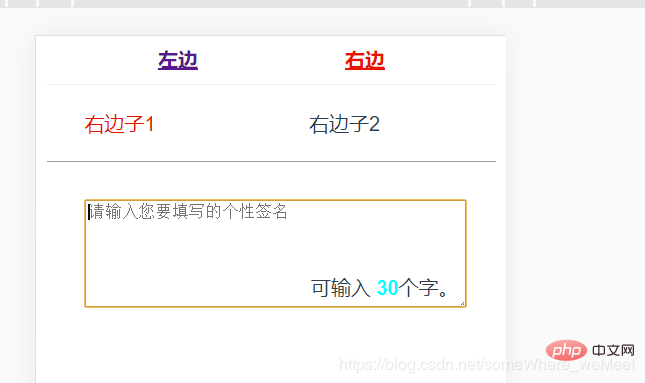
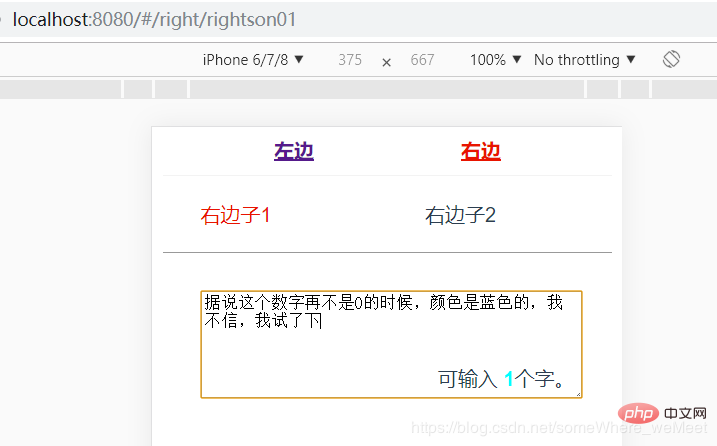
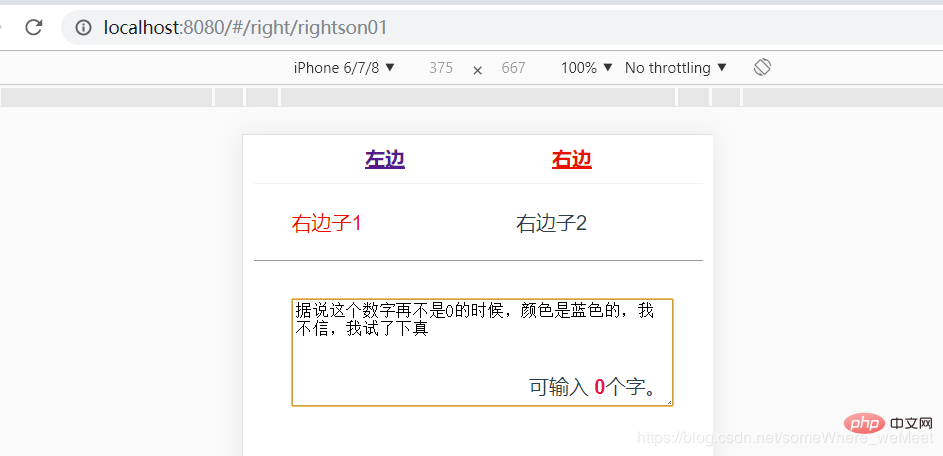
效果:



一个双向绑定和一个计算属性 轻松搞定。
 站长资讯网
站长资讯网