
可以添加表格特性。
(推荐教程:CSS教程)
父级元素添加属性 display: table;
子一级元素添加属性 display: table-cell;
代码:
<div class="div-row"> <style type="text/css"> .div-row { width: 400px; border: 1px solid #23527C; display: table; } .div-col { display: table-cell; } </style> <div class="div-col" style="background-color: #28A4C9;"> <p><span>内容1</span></p> </div> <div class="div-col" style="background-color: #31B0D5;"> <p><span>内容1</span></p> <p><span>内容2</span></p> </div> <div class="div-col" style="background-color: #269ABC;"> <p><span>内容1</span></p> <p><span>内容2</span></p> <p><span>内容3</span></p> </div> <div class="div-col" style="background-color: #5BC0DE;"> <p><span>内容1</span></p> <p><span>内容2</span></p> <p><span>内容3</span></p> <p><span>内容4</span></p> <p><span>...</span></p> </div> </div>
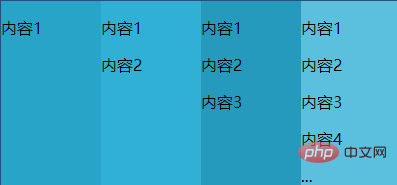
结果:

 站长资讯网
站长资讯网