
【相关文章推荐:ajax视频教程】
百度建议给了我们极大的方便,就像我们跟人说话的时候,你点头他知尾,不用多费唇舌,这样我们与之相处久轻松愉悦。
都知道百度建议是用ajax做的,想要做的快速稳定,可复制可移植就不容易了。网上找了半天,好多都是asp或者php的,还有使用jquery的,但说明性文档太少,花时间研究还不如自己来写。根据一个pdf文档提供的资料,用了小半天时间,终于实现了。在此与大家分享。
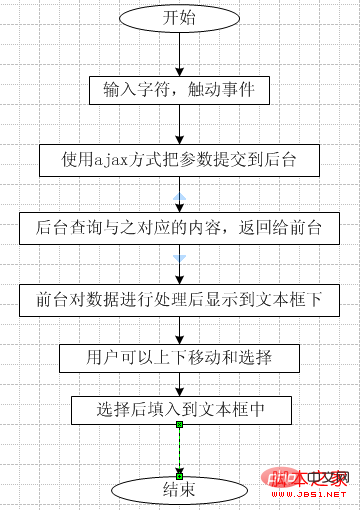
原理流程图如下: 
流程图很明白了,没什么要说的,以下帖代码。
Javascript代码:
代码如下:
var xmlHttpRequest; var table; var tbody; var p; var input; var curIndex; var size; var r_userId; function createXMLHttpRequest(){ if(window.ActiveXObject){ xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP"); }else if(window.XMLHttpRequest){ xmlHttpRequest = new XMLHttpRequest(); } } //发送请求 function findNames(){ if(event.keyCode==38||event.keyCode==40){ }else{ if(input.value.length>0){ createXMLHttpRequest(); var url = encodeURI(encodeURI("/jforum.html?module=posts&action=findDept&names="+input.value)); xmlHttpRequest.open("GET",url,true); xmlHttpRequest.onreadystatechange=processMatchResponse; xmlHttpRequest.send(null); }else{ clearNames(); } } } function processMatchResponse(){ if(xmlHttpRequest.readyState==4){ if(xmlHttpRequest.status==200){ //alert(xmlHttpRequest.status); //var id = xmlHttpRequest.responseXML.getElementsByTagName("id"); var dept = xmlHttpRequest.responseXML.getElementsByTagName("dept"); var id = xmlHttpRequest.responseXML.getElementsByTagName("id"); setNames(dept,id); }else{ window.alert("您所请求的页面有异常!"); } } } function setNames(depts,ids){ clearNames(); size = depts.length; if(size>0){ p.style.visibility = "visible"; var row,col1,col2,span; for(var i = 0;i < size;i++){ row = document.createElement("tr"); col1 = document.createElement("td"); col1.innerText = depts[i].firstChild.data; col2 = document.createElement("td"); col2.setAttribute("align","right"); col2.setAttribute("id","col2"); col2.setAttribute("width","5%"); span = document.createElement("span"); span.innerText = ids[i].firstChild.data; span.style.display = "none"; col2.appendChild(span); row.appendChild(col1); row.appendChild(col2); row.onmouseout = function(){ this.className = 'mouseOut'; } row.onmouseover = function(){ clearSelected(); this.className = 'mouseOver'; curIndex = this.rowIndex; } row.onclick = function(){ input.value = this.cells[0].innerText; r_userId.value = table.rows[curIndex].cells[1].innerText; clearNames(); }; tbody.appendChild(row); } row = document.createElement("tr"); col2 = document.createElement("td"); col1 = document.createElement("td"); col2.setAttribute("align","right"); link = document.createElement("a"); link.href = "javascript:clearNames();"; link.innerHTML = "关闭"; col1.appendChild(link); row.appendChild(col1); row.appendChild(col2); tbody.appendChild(row); } } function setPosition(){ input = document.getElementById("names"); r_userId = document.getElementById("r_userId"); table = document.getElementById("table"); p = document.getElementById("p"); tbody = document.getElementById("tbody"); p.style.width = input.offsetWidth-2; p.style.border = "gray 1px solid"; p.style.left = getLeft(input); p.style.top = getTop(input)+input.offsetHeight+6; curIndex = -1; input.focus();//p.style.left+","+p.style.top } function clearNames(){ var ind = tbody.childNodes.length; for(i=ind-1;i>=0;i--){ tbody.removeChild(tbody.childNodes[i]); } p.style.visibility="hidden"; curIndex = -1; } function clearSelected(){ var ind = tbody.childNodes.length; for(var i = ind-1;i>=0;i--){ tbody.childNodes[i].className = "mouseOut"; } } function keyDown(){ if(p.style.visibility=="visible"){ if(event.keyCode ==38){ if(curIndex>=0){ table.rows[curIndex].className='mouseOut'; curIndex = curIndex-1; if(curIndex>=0){ table.rows[curIndex].className = 'mouseOver'; input.value = table.rows[curIndex].cells[0].innerText; r_userId.value = table.rows[curIndex].cells[1].innerText; } } } if(event.keyCode==40){ if(curIndex<size-1){ if(curIndex>=0){ table.rows[curIndex].className = 'mouseOut'; } curIndex = curIndex+1; table.rows[curIndex].className = 'mouseOver'; input.value = table.rows[curIndex].cells[0].innerText; r_userId.value = table.rows[curIndex].cells[1].innerText; }else{ table.rows[curIndex].className = 'mouseOut'; curIndex = -1; } } } } //获取元素的纵坐标 function getTop(e){ var offset=e.offsetTop; if(e.offsetParent!=null) offset+=getTop(e.offsetParent); return offset; } //获取元素的横坐标 function getLeft(e){ var offset=e.offsetLeft; if(e.offsetParent!=null) offset+=getLeft(e.offsetParent); return offset; }
代码太多,有点乱,没使用jquery,但更能显示作者的功底。以下分点阐述:
1,setPosition()是用来初始化全局所需要的各个变量,所以在页面加载的时候就要先调用喽,比如在body的onload方法,或者其他方式都可以。
2,findNames()是操作ajax的方法,熟悉ajax的人都可以看明白,里面最主要的是要对参数进行二次编码encodeURI(),相应的在后台要进行解码。
3,processMatchResponse()是回调函数,用来处理从后台返回的数据,这里交给了setNames()来处理。
4,setNames中采用table方式显示提示的内容。这里
 站长资讯网
站长资讯网