php用session实现购物车的方法:首先创建前端代码实现加入购物车动作;然后在PHP文件中实现购物车数据的逻辑判断;接着根据数据加载列表;最后通过unset等函数实现商品的删除或金额计算即可。

推荐:《PHP视频教程》
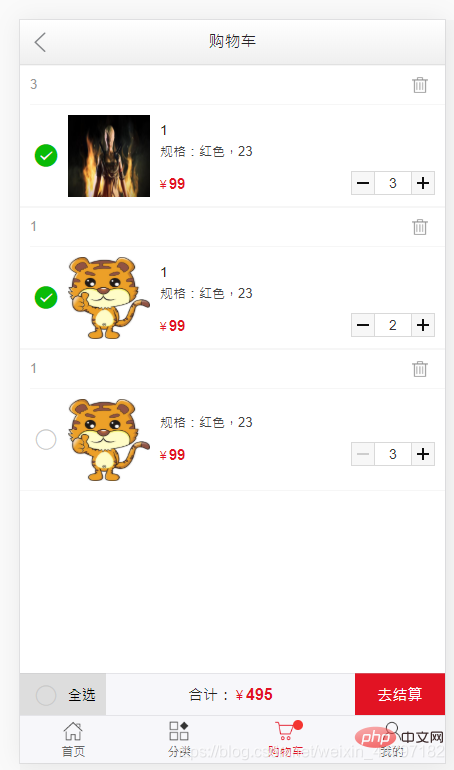
PHP 使用session实现购物车效果(点击按钮添加数据,根据数据生成列表,删除选中的商品,点击按钮时计算金额)
效果图


代码很多,截取一部分
加入购物车(点击按钮添加session数据)

// 加入购物车 function addshopping() { <?php $db = db($_GET['db']); $id = $formatData['id']; $user = $formatData['user']; // 当购物车没有时,即没有session数据时 if (empty($_SESSION['gwc'])) { $arr = array(array('user' => $user, 'db' => $db, 'id' => $id, 'num' => 1)); $_SESSION['gwc'] = $arr; } else { // 当购物车有数据时 $arr = $_SESSION["gwc"]; $order = false; foreach ($arr as $key => $value) { // 如果数据中有了这个数据 if ($value['user'] == $user && $value['db'] == $db && $value['id'] == $id) { $index = $key; //保存这个相同数据的下标,以便操作 $order = true; //定义一个变量,看是佛有相同的数据,需要注意的是,不能再这个if语句中else,否则后面的语句 //虽然会使数量加一,但是还是会多创建一条数据,为什么,自己想想就能明白,只是当时当局者迷 } } if ($order) { // 如果该商品在购物车存在,让数量加1 $arr[$index]['num']++; } else { // 如果该商品购物车里面不存在,造一个一维数组扔到二维里面 $arr[] = array('user' => $user, 'db' => $db, 'id' => $id, 'num' => 1); } $_SESSION["gwc"] = $arr; } ?> console.log('addshopping'); }
根据数据加载列表
<!-- 购物车列表 --> <?php foreach ($_SESSION['gwc'] as $dataList) { $clean = array(); $clean['user'] = $dataList['user']; $clean['db'] = $dataList['db']; $clean['id'] = $dataList['id']; $clean['num'] = $dataList['num']; $res = $conn->fetchRow("SELECT * FROM {$clean['db']} WHERE id={$clean['id']}"); $clean['title'] = $res['title']; $clean['price'] = $res['price']; $clean['face'] = $res['face']; ?> <p class="weui-content"> <p class="weui-panel weui-panel_access"> <p class="weui-panel__hd"><span><?php echo $clean['user']; ?> </span><a href="javascript:void(0)" class="wy-dele"><!-- 删除 --></a></p> <p class="weui-panel__bd"> <p class="weui-media-box_appmsg pd-10"> <p class="weui-media-box__hd check-w weui-cells_checkbox"> <label class="weui-check__label" for="cart-<?php echo $clean['db'] . '-' . $clean['id'] ?>"> <p class="weui-cell__hd cat-check"> <input type="checkbox" class="weui-check" name="cartpro" id="cart-<?php echo $clean['db'] . '-' . $clean['id'] ?>"><i class="weui-icon-checked"></i> </p> </label> </p> <p class="weui-media-box__hd"><a href="pro_info.php?db=<?php echo $clean['db']; ?>&id=<?php echo $clean['id']; ?>"><img class="weui-media-box__thumb" src="<?php echo $clean['face']; ?>" alt="" style="height: 100%"></a></p> <p class="weui-media-box__bd"> <h1 class="weui-media-box__desc"><a href="pro_info.php?db=<?php echo $clean['db']; ?>&id=<?php echo $clean['id']; ?>" class="ord-pro-link"><?php echo $clean['title']; ?></a></h1> <p class="weui-media-box__desc">规格:<span>红色</span>,<span>23</span></p> <p class="clear mg-t-10"> <p class="wy-pro-pri fl">¥<em class="num font-15 price"><?php echo $clean['price']; ?></em></p> <p class="pro-amount fr"> <!-- 购买的数量 --> <input type="hidden" name="" class="datanum" value="<?php echo $clean['num']; ?>"> <!-- 提交删除的数据 --> <input type="hidden" name="" class="rmdata" value="shopping.php?db=<?php echo $clean['db']; ?>&id=<?php echo $clean['id'];?>"> <p class="Spinner"></p> </p> </p> </p> </p> </p> </p> </p> <?php } ?>
删除选中的商品
// echo '<pre>';// print_r($_SESSION['gwc']);// echo '</pre>';if(isset($_GET['db']) && isset($_GET['id'])){ $dataArr = $_SESSION['gwc']; foreach ($dataArr as $key => $value) { if($value['db'] == $_GET['db'] && $value['id'] == $_GET['id']){ unset($dataArr[$key]); } } $_SESSION['gwc'] = $dataArr; header("Location:shopping.php");}// echo '<pre>';// print_r( $dataArr);// echo '</pre>';
金额计算
<!-- 金额计算 --> <script> window.onload = function() { var cartproAll = document.querySelectorAll('input[name=cartpro]'); var datanum = document.querySelectorAll('.datanum'); var numAll = document.querySelectorAll('.Amount'); var DisDe = document.querySelectorAll('.DisDe'); var Increase = document.querySelectorAll('.Increase'); // 购买数量的多少 numAll.forEach((item,i) => { item.value = datanum[i].value; }) // 点击加号 DisDe.forEach((item, i) => { item.onclick = function() { computedPrice(); } }) // 点击减号 Increase.forEach((item, i) => { item.onclick = function() { computedPrice(); } }) // 点击单选时计算金额 cartproAll.forEach((item, i) => { item.onclick = function() { computedPrice(); } }) } function computedPrice(){ var cartproAll = document.querySelectorAll('input[name=cartpro]'); //获取是否点击 var price = document.querySelectorAll('.price'); //价钱 var price_total = document.querySelector('.price_total'); //价钱总数 var numAll = document.querySelectorAll('.Amount'); //数量 var total = 0; price_total.innerHTML = 0; cartproAll.forEach((item, i) => { if (item.checked == true) { total += parseFloat(price[i].innerHTML) * parseFloat(numAll[i].value); } }) price_total.innerHTML = total; } </script>
 站长资讯网
站长资讯网