
相关文章推荐:ajax视频教程
1.1 什么是ajax:
- Ajax即“Asynchronous Javascript And XML”(异步JavaScript 和XML),是指一种创建交互式网页应用的网页开发技术。Ajax=异步JavaScript和XML(标准通用标记语言的子集)。通过在后台与服务器进行少量数据交换,Ajax可以使用网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新(无刷新技术)。传统的网页(不使用Ajax)如果需要更新内容,必须重载整个网页页面。
1.2Ajax的应用场景:
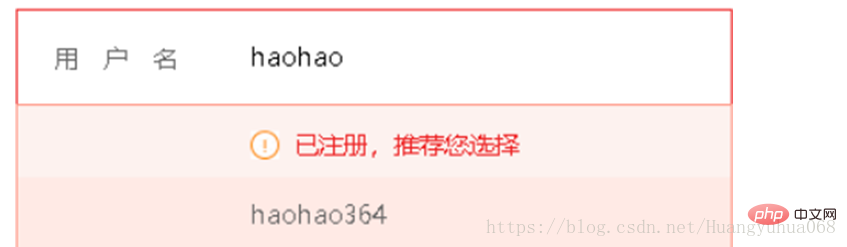
1.2.1 检查用户名是否已被注册:
很多站点的注册页面都具被自动检测用户名是否存在的友好提示,该功能整体页面并没有刷新,但仍然可以异步与服务器进行数据交换,查询用户输入的用户名是否存在数据库。

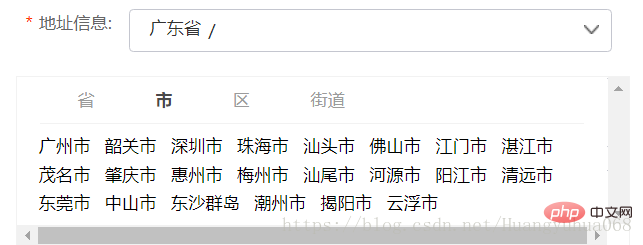
1.2.2 省市级联下拉框联动:
很多站点都存在输入用户地址的操作,在完成地址输入时,用户所在的省份是下拉框,当选择不同的省份时会出现不同市区的选择,这就是最常见的省市联动效果。

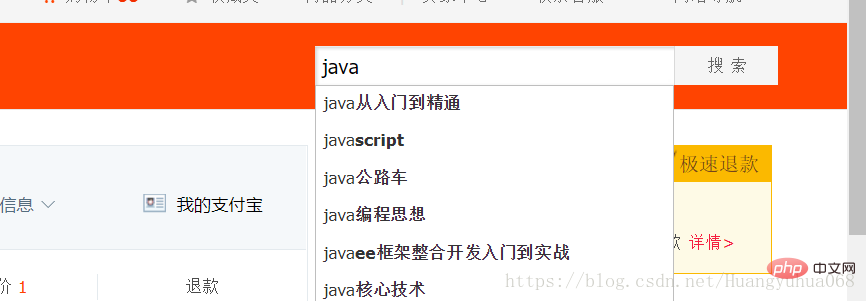
1.2.3 内容自动补全:
不管时专注于搜索的百度,还是站点内商品搜索的淘宝,都有搜索的功能,在i搜索框输入查询关键字时,整个页面没有刷新,但会根据关键字显示相关查询字条,这个过程是异步的。
百度的搜索补全功能:

淘宝的搜索补全功能:

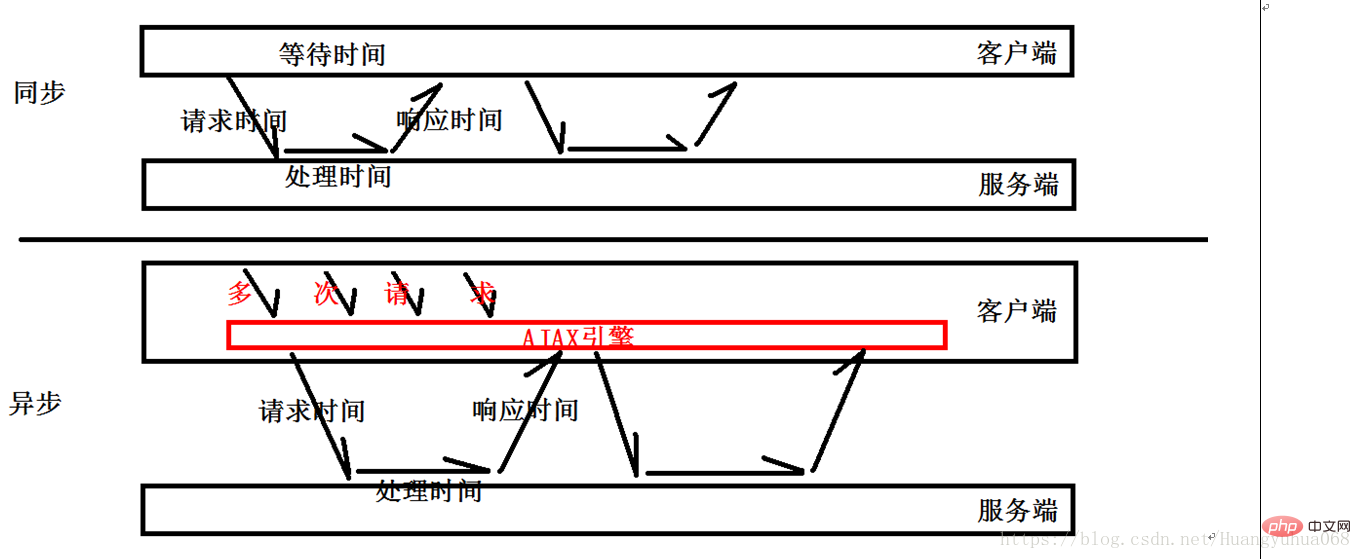
1.3 同步方式与异步方式的区别:
- 同步方式发送请求:发送一个请求,需要等待响应返回,然后才能够发送下一个请求,如果该请求没有响应,不能发送下一个请求,客户端会一直处于等待过程中。
- 异步方式发送请求:发送一个请求,不需要等待响应返回,随时可以再发送下一个请求,即不需要等待。

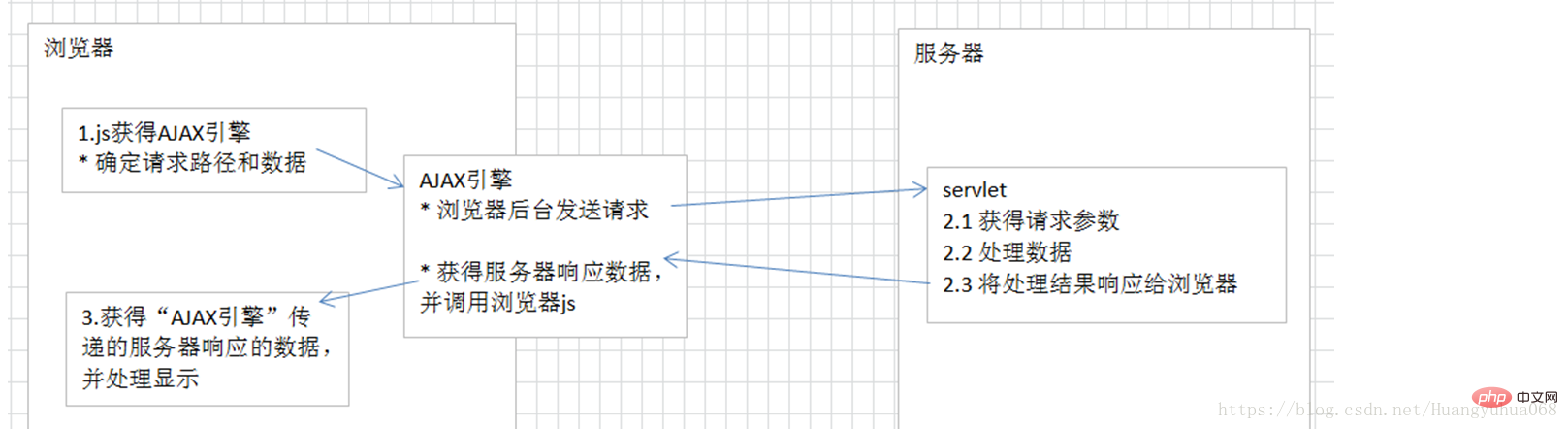
1.4 Ajax的原理分析:

- AJAX引擎会在不刷新浏览器地址栏的情况下,发送异步请求:
- 使用JavaScript获取浏览器内置的AJAX引擎(XMLHttpRequest对象)
- 使用js确定请求路径和请求参数
- AJAX引擎对象根据请求路径和请求参数进行发送请求
- 服务器接收到Ajax引擎的请求进行处理:
- 服务器获得请求参数数据
- 服务器处理请求业务(调用业务层代码)
- 服务器响应数据给Ajax引擎
- Ajax引擎获得服务器响应的数据,通过执行JavaScript的回调函数将数据更新到浏览器页面的具体位置:
- 通过设置给Ajax引擎的回调函数获取服务器响应的数据
- 使用JavaScript在指定的位置,显示响应的数据,从而局部修改页面的数据,达到局部刷新的目的。
2.1js原生的Ajax:
- js原生的Ajax开发步骤:
创建Ajax引擎对象
为Ajax引擎对象绑定监听(监听服务器已将数据响应给引擎)
绑定提交地址
发送请求
监听里面处理响应数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"></style> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> //同步请求点击事件 function sendRequest() { //js刷地址栏请求服务器端 location.href = "Ajax1Servlet?name=admin&password=123abc"; } //异步请求点击事件 function sendAsynRequest() { //1.创建ajax引擎对象 var xmlHttp = new XMLHttpRequest(); //2.设置回调函数,目的是处理服务器完全返回的数据 xmlHttp.onreadystatechange = function () { /** * 这个回调函数什么调用呢?是ajax引擎对象与服务器通信状态码改变的时候调用 * ajax引擎对象与服务器通信状态码xmlHttp.readystate,范围0~4 * 0:请求未初始化 * 1:服务器连接已建立 * 2:请求已接收 * 3:请求处理中 * 4:请求已完成,且响应已就绪 * 这个回调函数一共被调用4次,但只有状态码4的时候才代表服务器响应完成数据完成。 * ajax引擎通信转态码为4和http通信转态码为200 */ if(xmlHttp.readyState==4 && xmlHttp.status==200){ //获取响应数据 var content = xmlHttp.responseText; alert(content); } } //3.设置请求路径和请求参数 /** * xmlHttp.open(method,url) * method,请求方法,get或post请求 * url:请求路径 */ xmlHttp.open("get","Ajax1Servlet?name=admin&psw=abc123"); //4.发送请求 xmlHttp.send(); } </script> </head> <body> <input type="button" value="发送同步请求" onclick="sendRequest();"/> <input type="button" value="发送异步请求" onclick="sendAsynRequest();"/> </body> </html>
package com.sunny.web; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet(name = "Ajax1Servlet", urlPatterns = "/Ajax1Servlet") public class Ajax1Servlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //获取请求参数 String name = request.getParameter("name"); String password = request.getParameter("password"); //打印出来 System.out.println("name="+name); System.out.println("password="+password); //输出数据前端 response.getWriter().write("hello js ajax"); } }
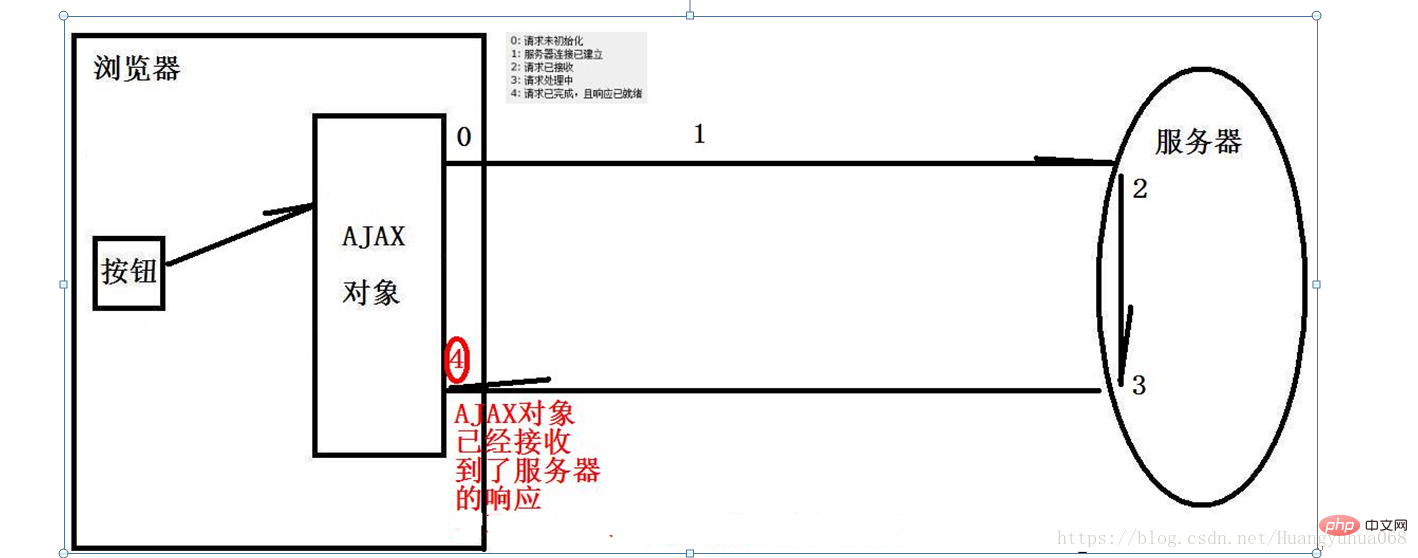
2.2 Ajax引擎连接状态readyState值0~4变化过程:

- 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
- 0: 请求未初始化
- 1: 服务器连接已建立
- 2: 请求已接收
- 3: 请求处理中
- 4: 请求已完成,且响应已就绪
这里状态值4只能说明接收到了服务器的响应服务器处理ajax请求结束,但是不能代表正确的获取了服务器的响应,需要配合http状态码200两个条件就可以说明正确的获取了服务器响应。只有这两个条件满足,xmlhttp.responseText才可以获取到正确的响应数据。
xmlhttp.onreadystatechange = function(){ if(xmlhttp.readyState == 4){ if(xmlhttp.status == 200){ alert("响应数据" + xmlhttp.responseText); } } };
相关学习推荐:javascript学习教程
 站长资讯网
站长资讯网