json格式有两种,分别是:1、对象格式【{"key1":obj,"key2":obj,"key3":obj…}】;2、数组或集合格式,【[obj,obj,obj…]】。

json的作用(json是一种与语言无关的数据交换的格式)
-
使用ajax进行前后台数据交换
-
移动端与服务端的数据交换
使用Json的格式与解析方便的可以表示一个对象信息,json有两种格式:
1)对象格式:{"key1":obj,"key2":obj,"key3":obj…}
2)数组/集合格式:[obj,obj,obj…]
例如:user对象用json数据格式表示
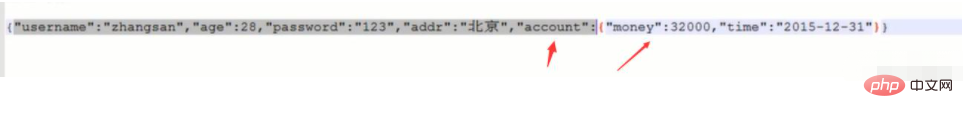
{"username":"zhangsan","age":28,"password":"123","addr":"北京"}
List<Product> 用json数据格式表示
[{"pid":"10","pname":"小米4C"},{},{}]
只要是对象就用{括起来},只要是集合就用【】括起来
注意:对象格式和数组格式可以互相嵌套,一个对象中的一个属性可以是一个集合或数组
json的key是字符串 json的value是Object

这个一个对象中有username,age,password,addr,account属性,其中account属性的值还为一个对象
举例
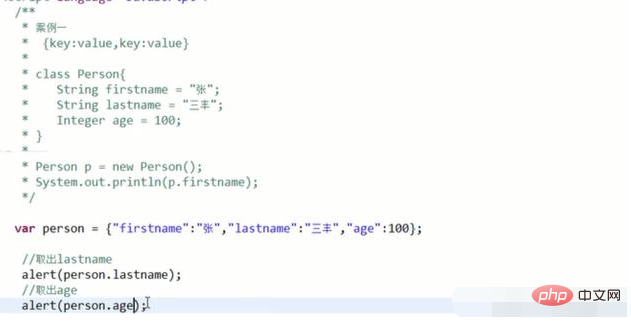
我们写出json格式的对象之后,我们要想获取这个对象的属性,只需类似java一样通过对象一级一级的点上就可以获取,看如下例子

这个是有一个person对象,person.lastname可以直接获取到person的lastname的值

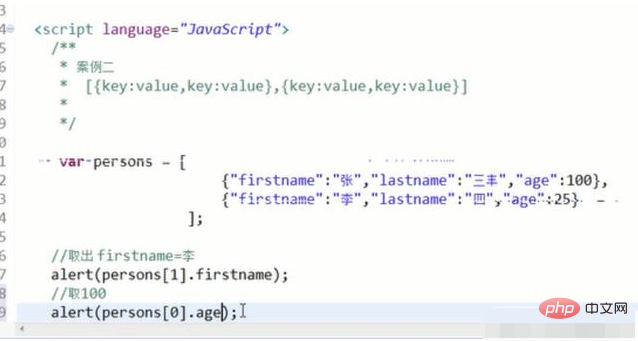
这个person为一个集合,集合中有两个对象,person【1】为集合中的第一个对象

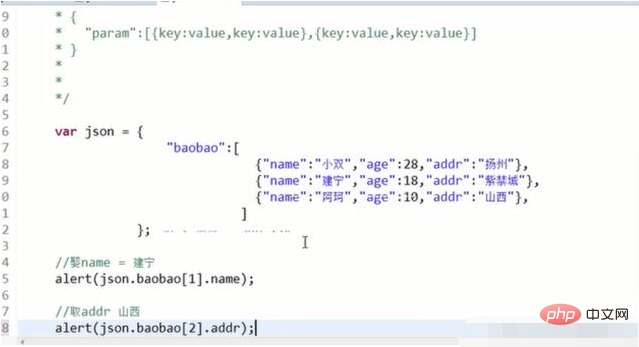
json为一个对象,这个对象有一个属性baobao,baobao的值为一个集合,json。baobao【1】为获取baobao值的第一个对象

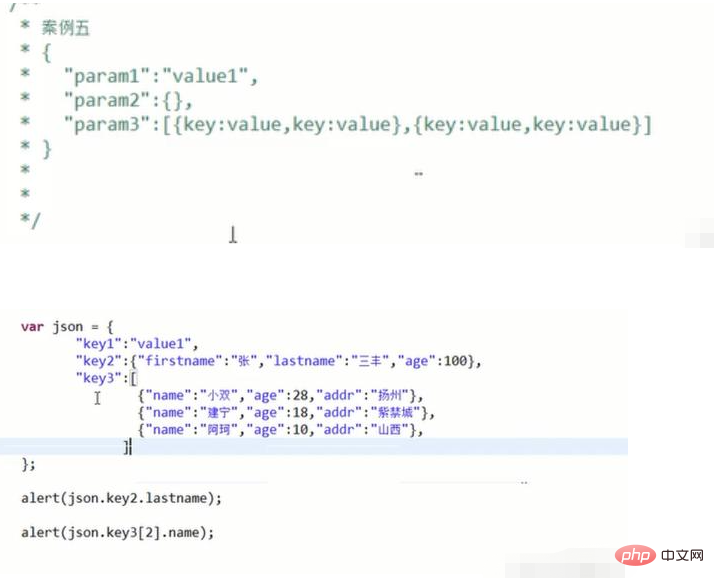
这个json为一个对象,它有三个属性,第一个属性是一个单纯的值,第二个属性是一个对象,第三个属性是一个集合
以上这些东西都是写在<script>中的,所以说json是js的原生内容,也就意味着js可以直接取出json对象中的数据,只要var 对象名称=json格式对象,我们就在js中直接通过对象格式的名称来获取到对象中的数据,不需要解析
相关免费推荐:编程视频课程
 站长资讯网
站长资讯网