HTML5 canvas可以处理很多的图像问题,那么如何使用HTML5 canvas实现图像的马赛克呢?本篇文章就来给大家介绍HTML5 canvas实现图像的马赛克的方法,下面我们一起来看具体内容。

我们先给出代码,然后分析
HTML5 canvas实现图像的马赛克代码如下
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> <script type="text/javascript"> var imageData; function draw() { var canvas = document.getElementById('SimpleCanvas'); var mem_canvas = document.createElement('canvas'); if (!canvas || !canvas.getContext) { return false; } var context = canvas.getContext('2d'); var img = new Image(); img.onload = function onImageLoad() { mem_canvas.width = img.width; mem_canvas.height = img.height; var mem_context = mem_canvas.getContext('2d'); mem_context.drawImage(img, 0, 0); imageData = mem_context.getImageData(0, 0, mem_canvas.width, mem_canvas.height); CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, 8); context.drawImage(mem_canvas, 32, 32); } img.src = 'img/luffy.jpg'; } function CreateMosaic(context, width,height,mosaicSize) { var x=0; var y=0; for (y = 0; y < height; y = y + mosaicSize) { for (x = 0; x < width; x = x + mosaicSize) { var cR = imageData.data[(y * width + x) * 4]; var cG = imageData.data[(y * width + x) * 4 + 1]; var cB = imageData.data[(y * width + x) * 4 + 2]; context.fillStyle = "rgb("+cR+","+cG+","+cB+")"; context.fillRect(x, y, x + mosaicSize, y + mosaicSize); } } } </script> </head> <body onload="draw()" style="background-color:#D0D0D0;"> <canvas id="SimpleCanvas" width="640" height="360" style="background-color:#FFFFFF;"></canvas> <div>Canvas Demo</div> <div id="output"></div> </body> </html>
说明:
body标签的on函数在显示页面时执行绘图功能。
draw函数在内存中创建HTML画布对象,读取原始图像并在画布上绘制它。调用渲染的画布对象的getImageData方法以获取像素信息。
function draw() { var canvas = document.getElementById('SimpleCanvas'); var mem_canvas = document.createElement('canvas'); if (!canvas || !canvas.getContext) { return false; } var context = canvas.getContext('2d'); var img = new Image(); img.onload = function onImageLoad() { mem_canvas.width = img.width; mem_canvas.height = img.height; var mem_context = mem_canvas.getContext('2d'); mem_context.drawImage(img, 0, 0); imageData = mem_context.getImageData(0, 0, mem_canvas.width, mem_canvas.height); CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, 8); context.drawImage(mem_canvas, 32, 32); } img.src = 'img/luffy.jpg'; }
使用所读取的原始图像的宽度和高度,HTML画布的上下文,马赛克的大小以及原始图像的像素信息来执行马赛克处理。马赛克处理由CreateMosaic()函数实现。由于图像的像素信息大小很大,因此不存储在CreateMosaic()函数的参数中,而是存储在全局变量中。如果你想提高代码的可读性,可以赋予CreateMosaic()函数参数的结构。
在CreateMosaic中利用循环根据马赛克的大小来取出像素的值,如果马赛克的大小为4,可以取得每4个像素的像素值,使用获取的像素值的颜色在画布上绘制正方形的马赛克大小
function CreateMosaic(context, width,height,mosaicSize) { var x=0; var y=0; for (y = 0; y < height; y = y + mosaicSize) { for (x = 0; x < width; x = x + mosaicSize) { var cR = imageData.data[(y * width + x) * 4]; var cG = imageData.data[(y * width + x) * 4 + 1]; var cB = imageData.data[(y * width + x) * 4 + 2]; context.fillStyle = "rgb("+cR+","+cG+","+cB+")"; context.fillRect(x, y, x + mosaicSize, y + mosaicSize); } } }
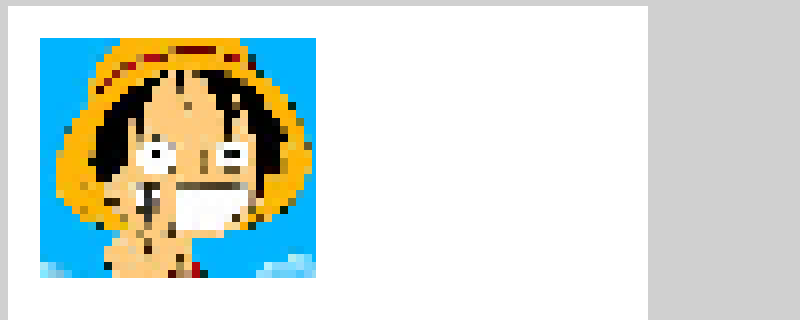
运行结果:

马赛克程度深浅的变化
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, 8);
只要更改CreateMosaic的第四个参数的值就可以改变马赛克程度的深浅。
当第四个参数值为4时图像的马赛克效果

当第四个参数值为2时图像的马赛克效果

 站长资讯网
站长资讯网