如果要使用HTML5 Canvas绘制线性渐变,需要用到createLinearGradient()方法。下面我们就来一起看看具体的内容。

createLinearGradient()
createLinearGradient()的参数如下。
createLinearGradient(渐变开始位置的X坐标,渐变开始位置的Y坐标,渐变结束位置的X坐标,渐变结束位置的Y坐标)
我们来看具体示例
代码如下
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <style> body { background: #C0C0C0; } </style> <script> function PageLoad() { var CanvasWidth = 1200; var CanvasHeight = 480; var canvas = document.getElementsByTagName('canvas')[0], ctx = null, grad = null, color = 255; if (canvas.getContext('2d')) { ctx = canvas.getContext('2d'); ctx.clearRect(0, 0, CanvasWidth, CanvasHeight); grad = ctx.createLinearGradient(0, 0, CanvasWidth, CanvasHeight); grad.addColorStop(0, '#000000'); grad.addColorStop(1, '#2869fd'); ctx.fillStyle = grad; ctx.fillRect(0, 0, CanvasWidth, CanvasHeight); canvas.addEventListener('mousemove', function (evt) { var width = window.innerWidth, height = window.innerHeight, x = event.clientX, y = event.clientY, grad = ctx.createLinearGradient(x, y, CanvasWidth, CanvasHeight); grad.addColorStop(0, '#000000'); grad.addColorStop(1, '#2869fd'); ctx.fillStyle = grad; ctx.fillRect(0, 0, CanvasWidth, CanvasHeight); }, false); } } </script> </head> <body onload="PageLoad();"> <canvas width="1200" height="480"></canvas> </body> </html>
说明:
body标签的onload事件在显示页面时执行PageLoad()函数。
显示页面时,将处理除事件侦听器之外的以下代码。
在画布上绘图使用getElementsByTagName()方法从ID获取画布对象。调用canvas对象上的getContext()方法以获取画布的上下文。通过调用clearRect()方法初始化画布。
创建渐变是由createLinearGradient()方法创建的。如果创建成功,则将返回渐变对象作为返回值。渐变的开始颜色和结束颜色由渐变对象的addColorStop()方法设置。
在画布上绘制渐变可以通过将渐变对象指定给上下文的fillStyle并执行fillRect()方法来在画布上绘制渐变。
function PageLoad() { var CanvasWidth = 1200; var CanvasHeight = 480; var canvas = document.getElementsByTagName('canvas')[0], ctx = null, grad = null, color = 255; if (canvas.getContext('2d')) { ctx = canvas.getContext('2d'); ctx.clearRect(0, 0, CanvasWidth, CanvasHeight); grad = ctx.createLinearGradient(0, 0, CanvasWidth, CanvasHeight); grad.addColorStop(0, '#000000'); grad.addColorStop(1, '#2869fd'); ctx.fillStyle = grad; ctx.fillRect(0, 0, CanvasWidth, CanvasHeight); } }
如果在画布中移动鼠标指针,则会执行以下事件侦听器的代码。
从鼠标指针坐标到画布右下角创建一个线性渐变,并在画布上绘制它。
canvas.addEventListener('mousemove', function (evt) { var width = window.innerWidth, height = window.innerHeight, x = event.clientX, y = event.clientY, grad = ctx.createLinearGradient(x, y, CanvasWidth, CanvasHeight); grad.addColorStop(0, '#000000'); grad.addColorStop(1, '#2869fd'); ctx.fillStyle = grad; ctx.fillRect(0, 0, CanvasWidth, CanvasHeight); }, false);
运行结果
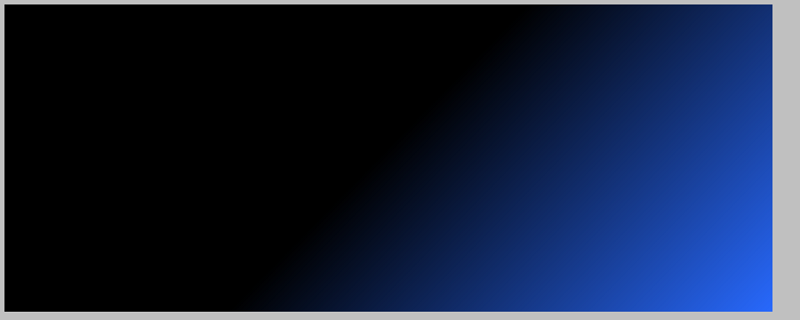
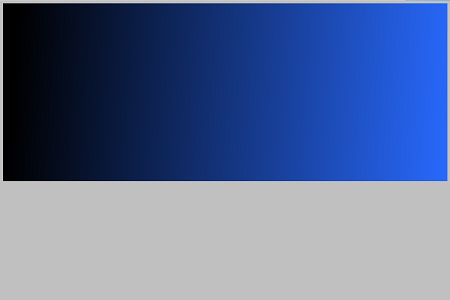
使用Web浏览器显示上述HTML文件。将显示如下所示的屏幕,完成渐变绘图。

在画布中移动鼠标。渐变从鼠标位置绘制到右下角。

移动鼠标时,渐变会随着移动


 站长资讯网
站长资讯网