<datalist> 标签是 HTML 5 中的新标签,此元素在表单中用于从用户中接收数据,它可以显示供用户选择的选项。

推荐学习:《HTML5教程》
下面我们就通过具体的代码示例给大家介绍。
<!DOCTYPE> <html> <meta charset="utf-8"> <head> <title>Datalist元素使用示例</title> </head> <body> <input name="section" list="scripts" /> <datalist id="scripts"> <option value="PHP" /> <option value="JavaScript" /> <option value="java" /> <option value="Go" /> <option value="python" /> <option value="c++" /> </datalist> </body> </html>
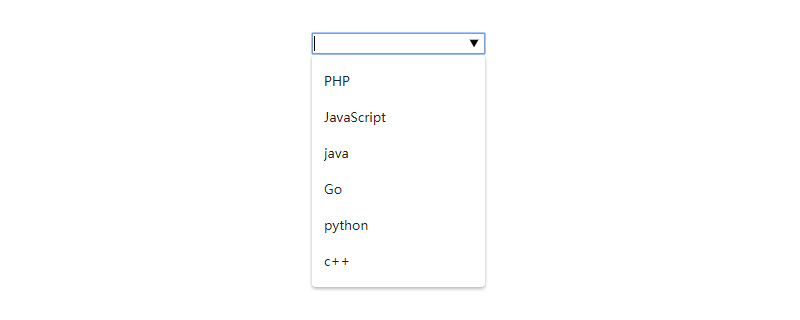
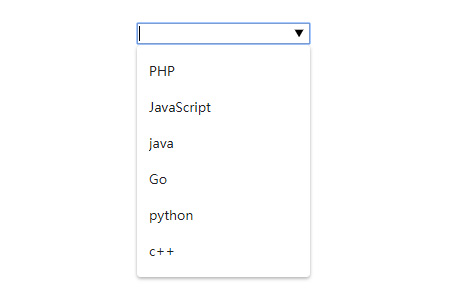
效果如下图:

它具有自动完成功能,可帮助用户在文本框中输入内容,与下拉列表框或单选按钮不同,用户可以编写任何文本而不限制由datalist给出的选项。Datalist通过输入元素列表属性绑定(或链接)。
注:
<datalist> 标签定义选项列表。与 input 元素配合使用该元素,来定义 input 可能的值。
datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。需使用 input 元素的 list 属性来绑定 datalist。
本篇文章就是关于HTML5中的Datalist元素的用法介绍,简单易懂,希望对需要的朋友有所帮助!
 站长资讯网
站长资讯网