通过jquery移除点击事件的方法:首先在html里添加一个按钮;然后使用jquery来为按钮添加上click的点击事件;最后使用jquery的unbind方法来移除事件就行了。

-
该方法适用于所有品牌电脑
通过jquery移除点击事件的方法:
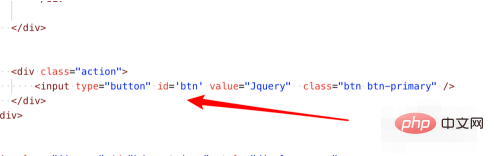
1、我们先在html里添加一个按钮。

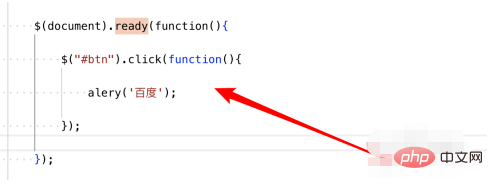
2、然后使用jquery来为按钮添加上click的点击事件。

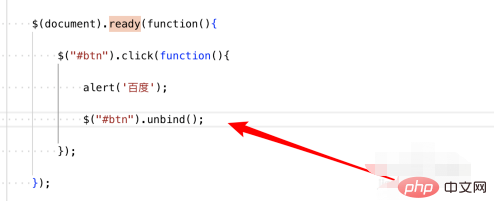
3、要删除添加的事件,我们使用jquery的unbind方法来移除事件就行了,在代码里加上:unbind()的方法调用。

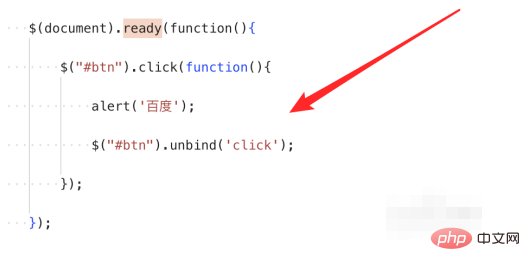
4、当然上方的把按钮的所有事件都移除了,如果你的按钮上绑定了多个事件,比如click事件,mouseover事件等 ,我们只要移除点击事件,则可以在方法的第一个参数上,写上要移除的是「click」。

5、运行页面,我们在点击页面上的按钮。

6、点击后,可以看到弹出了alert框,表示添加事件了。

7、当我们关闭掉弹出框,再点击按钮时,会发现不再弹出提示框了,因为事件已经被移除了。

相关免费学习推荐:javascript(视频)
 站长资讯网
站长资讯网