jquery中bind与on的区别是:on绑定比bind绑定多了一个childSelector参数。bind只能给符合条件的元素本身添加事件,on可以将子元素的事件委托给父元素进行处理。

环境:
本文适用于所有品牌的电脑。
(推荐教程:jquery视频教程)
区别分析:
bind和on都是给元素绑定事件用的,其最大的区别就是事件冒泡。
事件冒泡也是委托事件的原型,事件委托就是子类的事情委托给父类的去做。最直观的区别就是on绑定比bind绑定多一个参数 'childSelector'。
语法:
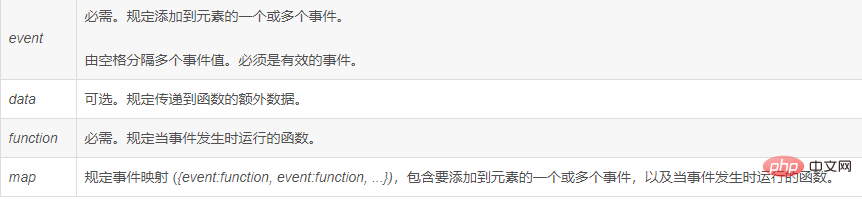
$(selector).on(event,childSelector,data,function)
参数:

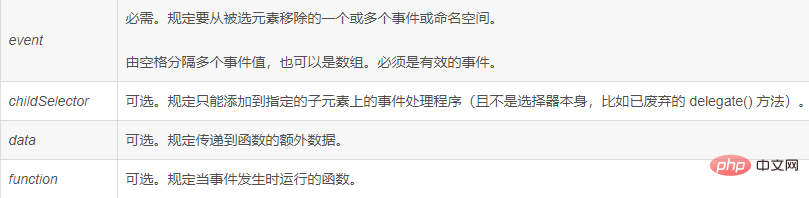
$(selector).bind(event,data,function,map)
参数:

bind只能给符合条件的元素本身添加事件,on可以将子元素的事件委托给父元素进行处理,而且可以给动态添加的元素加上绑定事件
也就是对于新添加的元素如果是on绑定,符合条件的新元素也会绑定事件,如果是bind则不影响新元素。
举例:
<ul> <li>第一个子元素<li/> <li>第二个子元素<li/> <li>第三个子元素<li/> </ul>
我们想给所有li添加click事件,可以用on:
$('ul').on('click','li', function () { console.log($(this).text()); });
也可以用bind:
$('ul li').bind('click', function () { console.log($(this).text()); });
区别:
第一用on绑定实际上是委托给了父级ul,也就是只给 一个元素绑定了事件
第二个是用选择器选择了ul下的所有li元素 依次绑定了事件
假如有很多很多子元素区别就很大了, bind会严重影响性能!
假如这时候新添一个li:
$('ul').append('<li>第四个子元素<li>');
如果是on绑定则这个li也会有点击事件;如果是bind则没有。
 站长资讯网
站长资讯网