css中可以使用“::selection”选择器来实现鼠标选中文字后改变背景色效果,只需给文字元素E添加“E::selection{background: 背景色值;}”样式即可。

本教程操作环境:windows7系统、css3版本、Dell G3电脑。
教程推荐:css视频教程
css实现鼠标选中文字后改变背景色
css鼠标选中文字后改变背景色可以使用::selection选择器。
::selection选择器匹配元素中被用户选中或处于高亮状态的部分。::selection只可以应用于少数的CSS属性:color、background、cursor和outline。
代码示例:
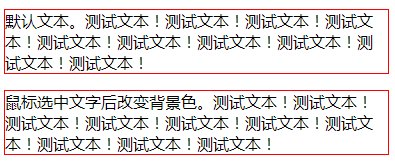
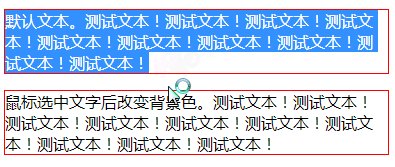
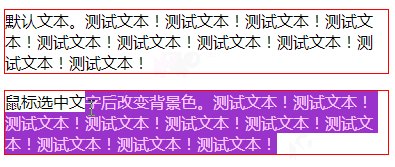
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> p { border: 1px solid red; } .color::-moz-selection { background: #93c; color: #fcf; } .color::selection { background: #93c; color: #fcf; } </style> </head> <body> <p>默认文本。测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p> <p class="color">鼠标选中文字后改变背景色。测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p> </body> </html>
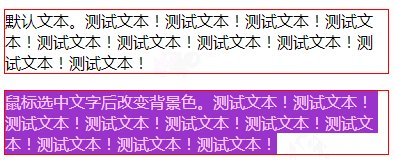
效果图:

 站长资讯网
站长资讯网