在css中,可以使用font-weight属性来加粗文本,该属性可以设置文本文字的粗细;只需要将font-weight属性的值设置为“bold”、“bolder”或“600”、“700”、“800”、“900”即可。
本文操作环境:宏基S40-51、CSS3&&HTML5&&HBuilderX.3.0.5版、Windows10 家庭中文版
(学习视频分享:css视频教程)
css设置文字加粗的方法
在css中,可以使用font-weight属性来加粗文字。
font-weight属性可以用于设置文本文字的粗细。属性值越大字体越粗。
属性值:

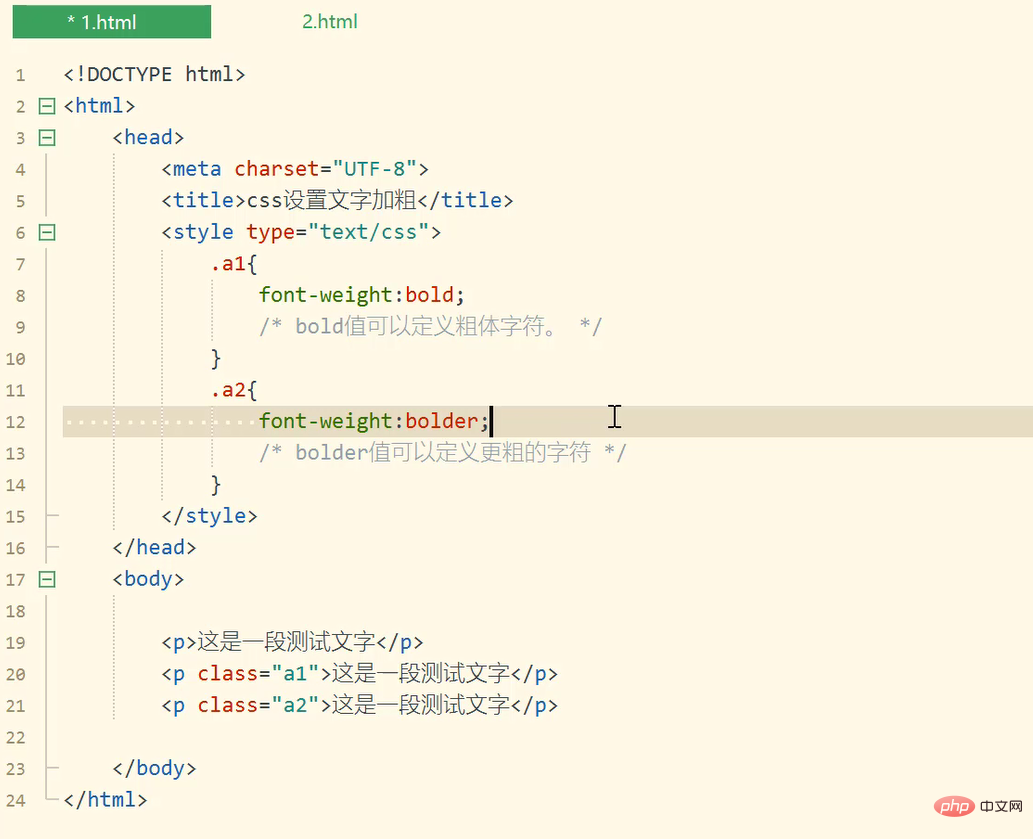
示例1:使用关键字bold和bolder

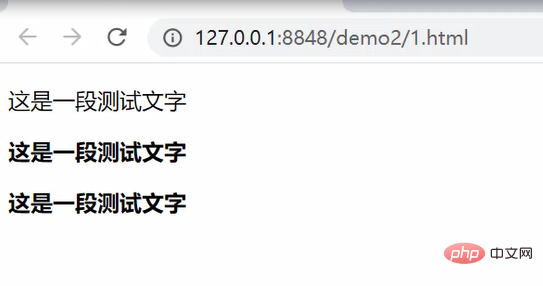
效果图:

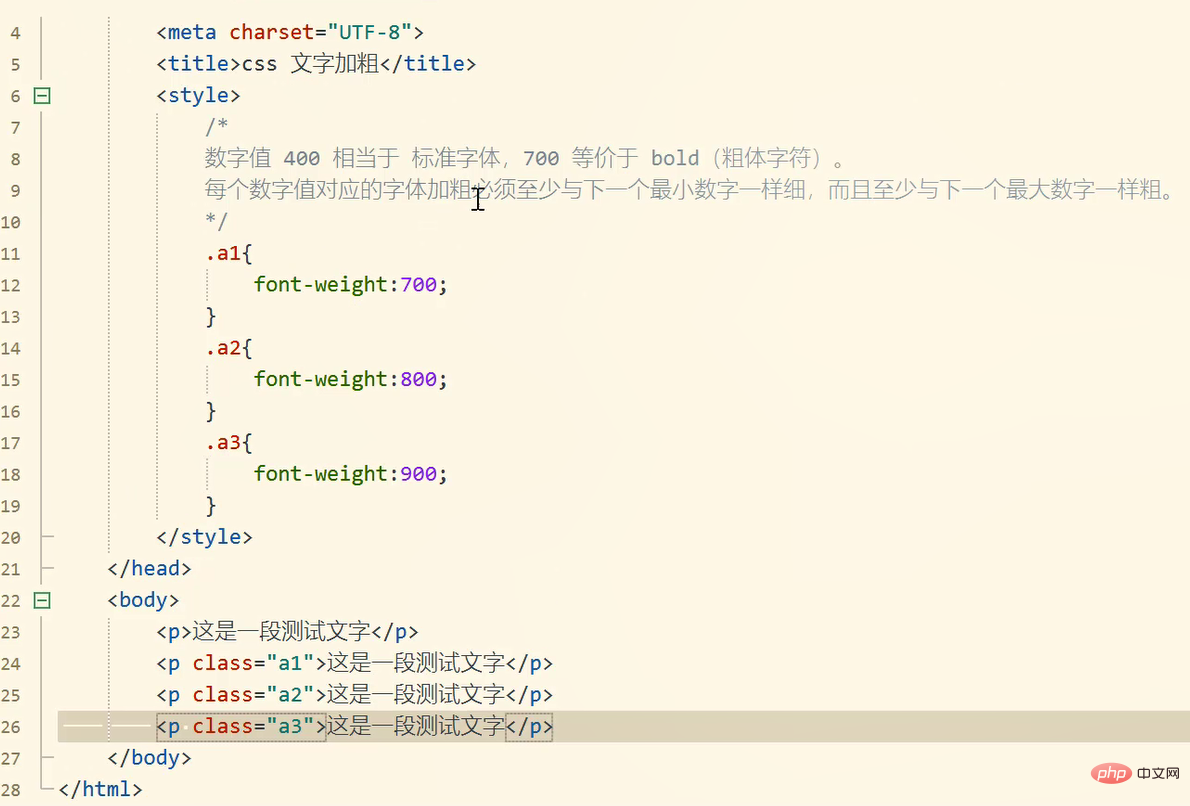
示例2:使用数值(700~900)

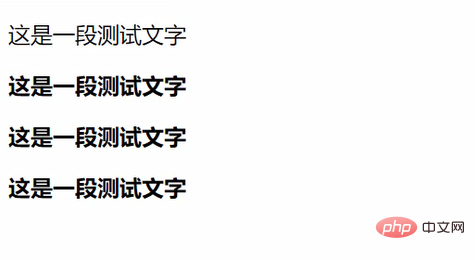
效果图:

 站长资讯网
站长资讯网