
安装TypeScript编译器
Visual Studio Code包含TypeScript语言支持,但不包括TypeScript编译器tsc。您需要在全局或工作区中安装TypeScript编译器,以将TypeScript源代码转换为JavaScript(tsc HelloWorld.ts)。
安装TypeScript的最简单方法是通过npm,即Node.js包管理器,-g表示全局安装。
安装
npm install -g typescript
检查版本-安装成功会输出版本信息
tsc --version
xm@xm-Vostro-3670:~/project$ tsc --version Version 3.3.3333
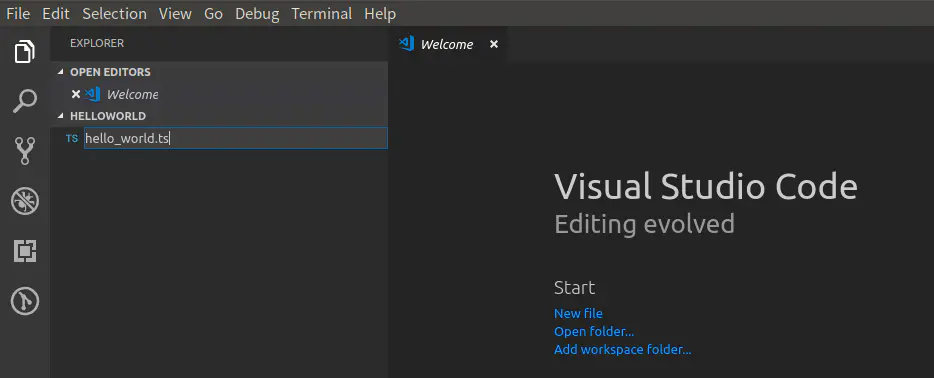
新建HelloWorld文件夹和hello_world.ts文件
mkdir HelloWorld
const text:string = 'hello world';console.log(text);

新建Tsconfig.json
{ "compilerOptions": { "target": "es5", "module": "commonjs", "outDir": "out", "sourceMap": true } }
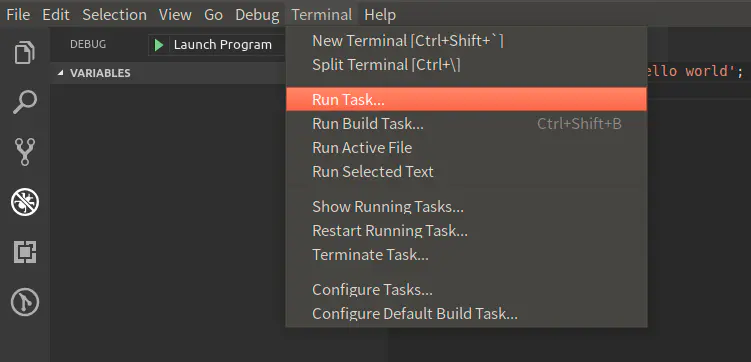
新增任务
Tenimal->Run Task

选择tsc:build-tsconfig.json

配置完成
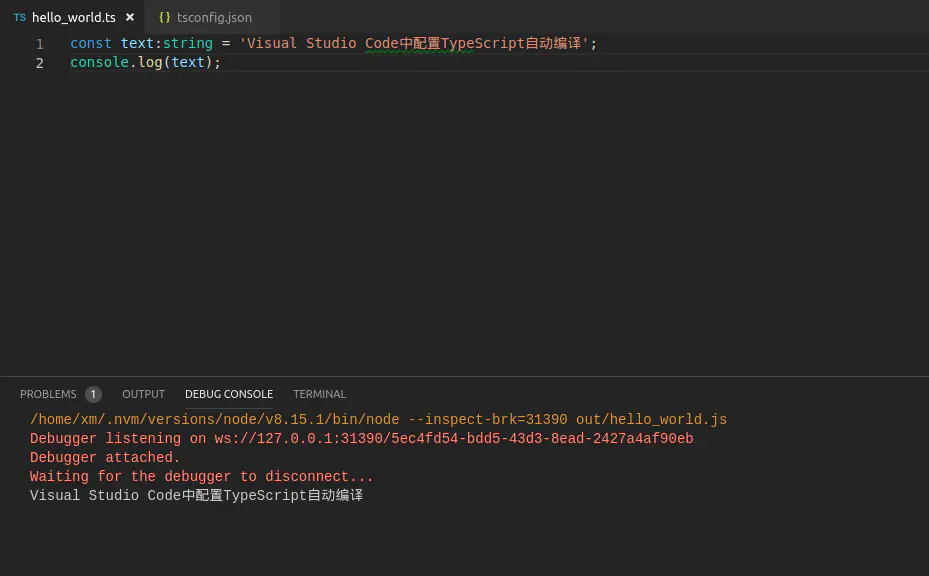
按下F5
发现目录下多了一个out文件夹配置的是"outDir": "out",DEBUG CONSOLE输出hello world。
修改text保存按下F5

 站长资讯网
站长资讯网
