jquery删除css某个style的方法:首先新建一个html文件;然后引入jquery.min.js库文件;接着在div标签内,使用style定义div的样式;最后通过创建的delbg函数删除css某个style即可。

本教程操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
jquery移除style中的一个属性:
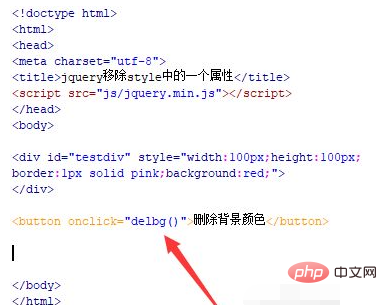
新建一个html文件,命名为test.html,用于讲解jquery移除style中的一个属性。

在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

在test.html文件内,使用div标签创建一个模块,并设置其id为testdiv,主要用于下面通过该id获得div对象。

在div标签内,使用style定义div的样式,使用css设置div的宽度为100px,高度为100px,边框为1px粉红色实线边框,背景颜色为红色。【推荐:《css视频教程》】

在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行delbg()函数。

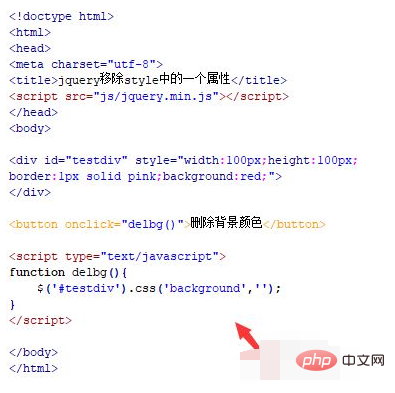
在js标签中,创建delbg()函数,在函数内,通过div的id获得div对象,使用css()方法设置background属性为空,就可以实现移除背景颜色了。

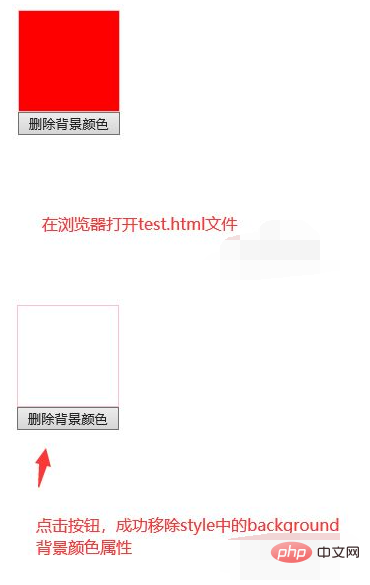
在浏览器打开test.html文件,点击按钮,查看实现的效果。

 站长资讯网
站长资讯网