css首行缩进的设置方法:首先新建一个html代码文件;然后给<div>设置一个class类;接着在<style>设置cont类的宽为400px;最后设置p标签的首行缩进为两个字符即可。

本教程操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
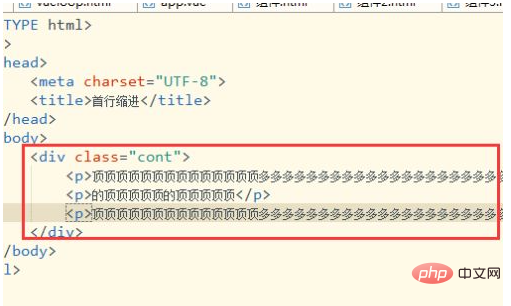
新建一个html代码文件,然后在这个html代码页面上创建一个<div>,同时给这个<div>设置一个class类;然后在这个<div>中创建几个<p>,并个<p>添加上内容。如图:
代码:
<div class="cont"> <p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p> <p>的顶顶顶顶顶的顶顶顶顶顶</p> <p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p> </div>

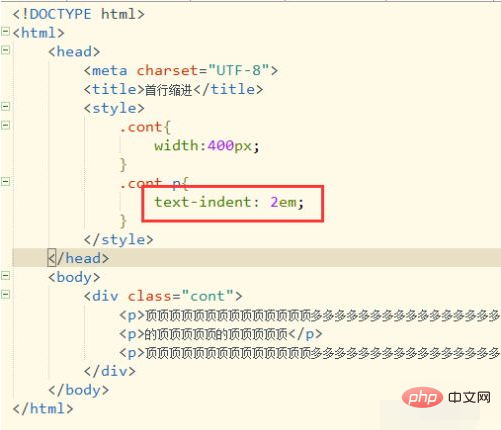
设置样式。在<title>标签后面新建一个<style>,在这个<style>设置cont类的宽为400px,然后设置p标签的首行缩进为两个字符。如图:
推荐:《css视频教程》
代码:
<style> .cont{ width:400px; } .cont p{ text-indent: 2em; } </style>

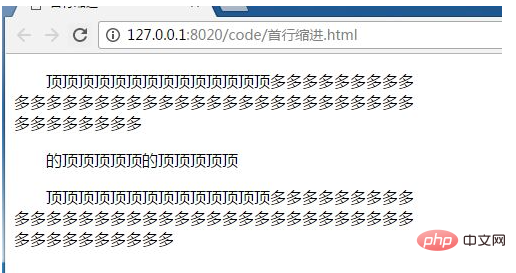
使用浏览器打开,即可看到首行缩进的效果。如图:

所有代码。直接复制所有代码,粘贴到新建html文件上,保存后使用浏览器打开即可看到所有效果。
代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>首行缩进</title> <style> .cont{ width:400px; } .cont p{ text-indent: 2em; } </style> </head> <body> <div class="cont"> <p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p> <p>的顶顶顶顶顶的顶顶顶顶顶</p> <p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p> </div> </body> </html>
 站长资讯网
站长资讯网