vscode配置node环境的方法:1、下载安装vscode和node;2、在vscode软件中,点击侧边栏的“运行调试”按钮,添加nodejs配置文件launch.json;3、编写launch.json文件然后保存即可。

本教程操作环境:windows7系统、Dell G3电脑、Visual Studio Code 1.53.2。
Visual Studio Code搭建NodeJs的开发环境
1、下载安装NodeJs并配置环境变量
2、下载安装 VS Code编辑器
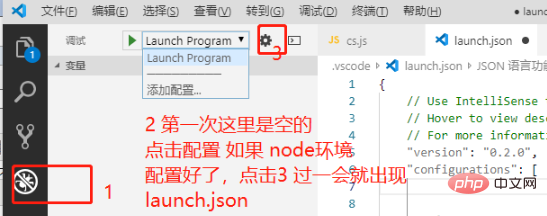
3、vscode配置nodejs调试环境
-
侧边栏 调试按钮 添加 nodejs 配置 launch.json

-
编写 launch.json 配置文件
// nodemon 配置{ "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "nodemon", "runtimeExecutable": "nodemon", "program": "${workspaceFolder}\server\bin\www", "restart": true, "console": "integratedTerminal", "internalConsoleOptions": "neverOpen" } ]}
运行项目调试服务 添加断点 查看数据传值
 站长资讯网
站长资讯网