html改变标签字体的方法:1、使用font-family属性改变字体系列;2、使用font-style属性改变字体样式,例如斜体、倾斜文字等;3、使用font-size属性改变字体的大小;4、使用font-weight属性改变字体的粗细。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS字体属性定义字体,加粗,大小,文字样式。
css font-family属性
在CSS中,有两种类型的字体系列名称:
-
通用字体系列 – 拥有相似外观的字体系统组合(如 "Serif" 或 "Monospace")
-
特定字体系列 – 一个特定的字体系列(如 "Times" 或 "Courier")

font-family 属性设置文本的字体系列。
font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
注意: 如果字体系列的名称超过一个字,它必须用引号,如Font Family:"宋体"。
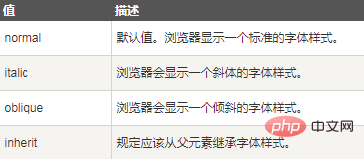
css font-style属性
主要是用于指定斜体文字的字体样式属性。
这个属性有三个值:
-
正常 – 正常显示文本
-
斜体 – 以斜体字显示的文字
-
倾斜的文字 – 文字向一边倾斜(和斜体非常类似,但不太支持)
p.normal {font-style:normal;} p.italic {font-style:italic;} p.oblique {font-style:oblique;}
【推荐教程:CSS视频教程 】
css font-size 属性
font-size 属性设置文本的大小。

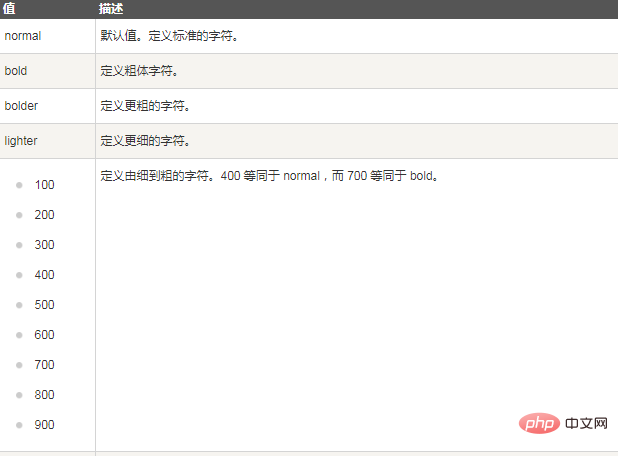
css font-weight 属性
font-weight 属性设置文本的粗细

 站长资讯网
站长资讯网