在html中可以使用“<audio>”标签定义声音,只需要在该标签的src属性中添加音频文件的url即可;具体语法格式“<audio src="URL">”。注:audio元素只支持MP3、Wav和Ogg三种音频格式文件。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML5 提供了播放音频文件的标准。
<!DOCTYPE HTML> <html> <body> <audio src="horse.ogg" controls="controls"> 您的浏览器不支持音频元素。 </audio> </body> </html>

【推荐教程:《html视频教程》】
说明:
<audio> 标签定义声音,比如音乐或其他音频流。
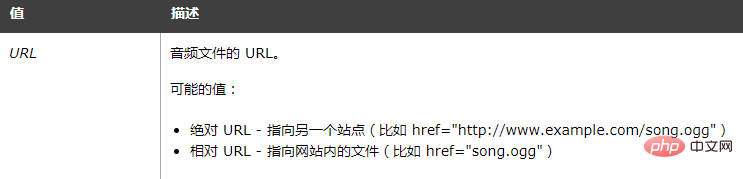
src 属性规定要播放的音频的 URL。
语法:
<audio src="URL">

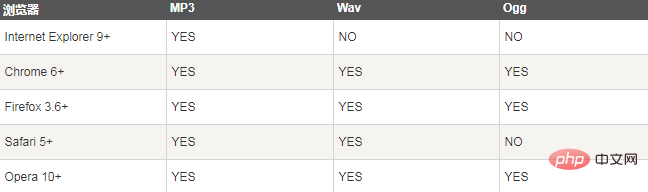
音频格式及浏览器支持:
目前, <audio>元素支持三种音频格式文件: MP3, Wav, 和 Ogg:

 站长资讯网
站长资讯网