jq动态添加动态css样式的方法:首先准备jquery库文件,并声明一个class样式;然后准备一个事件加载初始化的方法,并直接用匿名函数;接着addClass方法给div元素添加class;最后通过css方法进行级联的更改。

本教程操作环境:windows7系统、css3&&jquery3.2.1版本,DELL G3电脑。
jq动态添加动态css样式的方法:
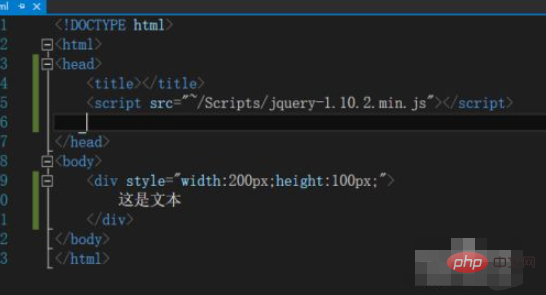
1、首先在html中准备jquery库文件,并且准备一个div元素,如下图所示

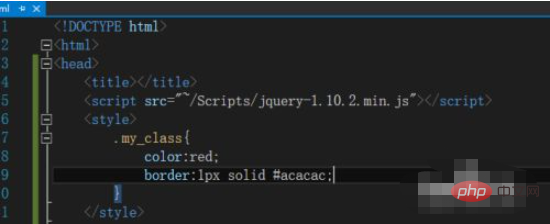
2、然后我们在style标签里声明一个class样式,如下图所示

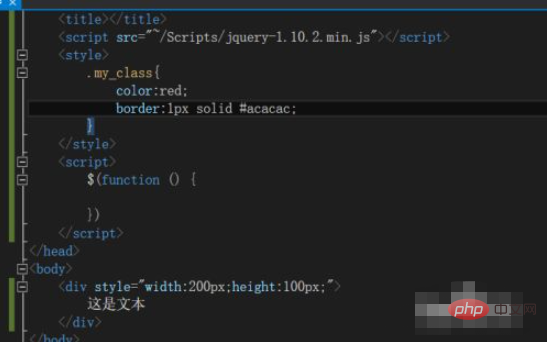
3、接下来准备一个事件加载初始化的方法,在jquery中直接用匿名函数即可,如下图所示

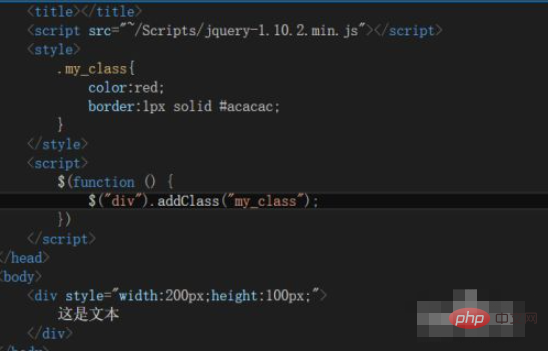
4、然后我们通过jquery的addClass方法给div元素添加一个class,如下图所示

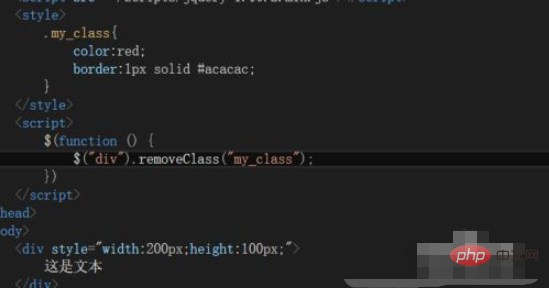
5、移除一个class的样式也很简单,如下图所示,通过removeClass即可

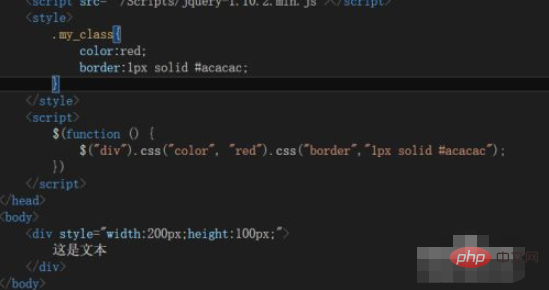
6、当然,你也可以通过css方法进行级联的更改,如下图所示

相关教程推荐:CSS视频教程
 站长资讯网
站长资讯网