javascript删除节点的方法:1、使用remove()方法,可用于删除父节点上的所有元素,包括所有文本和子节点;2、使用removeChild()方法,可用于删除父节点上的一个子节点。

本教程操作环境:windows7系统、ECMAScript 5版、Dell G3电脑。
在JavaScript中,可以使用removeChild()或remove()方法来删除节点。
1、使用使用removeChild()删除节点
removeChild() 方法删除指定元素的某个指定的子节点。以 Node 对象返回被删除的节点,如果节点不存在则返回 null。
语法
node.removeChild(node)
-
node:必需。您希望删除的节点对象。
示例:
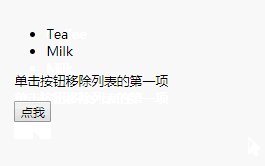
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <ul id="myList"><li>Coffee</li><li>Tea</li><li>Milk</li></ul> <p id="demo">单击按钮移除列表的第一项</p> <button onclick="myFunction()">点我</button> <script> function myFunction(){ var list=document.getElementById("myList"); list.removeChild(list.childNodes[0]); } </script> </body> </html>
效果图:

【推荐学习:js基础教程】
2、使用remove()方法删除节点
remove()方法可用于删除父节点上的所有元素,包括所有文本和子节点。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <ul style="border: 2px dashed #006DAF;"> <li>Get Up in Morning</li> <li>Do some exercise</li> <li>Get Ready for school</li> <li>Study Daily</li> <li>Do homework</li> </ul> <input id="btn" type="button" value="删除子节点"> </body> <script> function deleteChild() { var e = document.querySelector("ul"); var first = e.firstElementChild; while (first) { first.remove(); first = e.firstElementChild; } } var btn = document.getElementById("btn").onclick = function() { deleteChild(); } </script> </html>
效果图:

 站长资讯网
站长资讯网