
推荐学习:《vscode教程》
Visual Studio Code 是由微软开发的一款免费、跨平台的文本编辑器。它有卓越的性能和丰富的功能。VSCode 也有一个扩展和主题市场,为了帮助大家挑选出值得下载的插件,我们针对性的收集了一些实用、有趣的插件与大家分享。
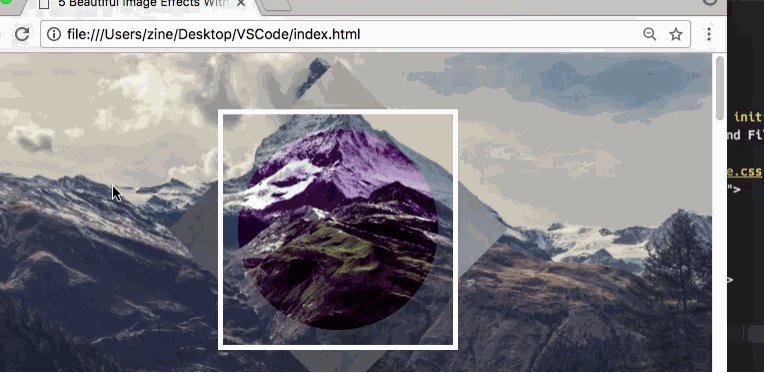
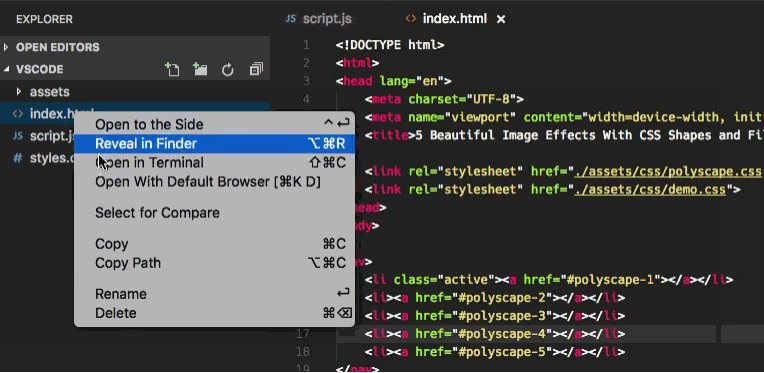
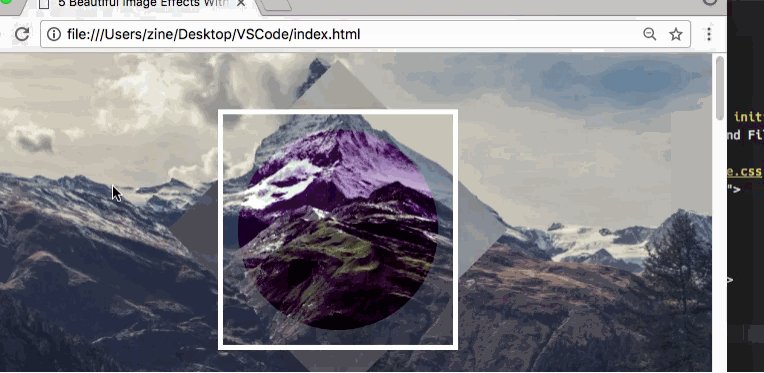
1. Open-In-Browser

由于 VSCode 没有提供直接在浏览器中打开文件的内置界面,所以此插件在快捷菜单中添加了在默认浏览器查看文件选项,以及在客户端(Firefox,Chrome,IE)中打开命令面板选项。
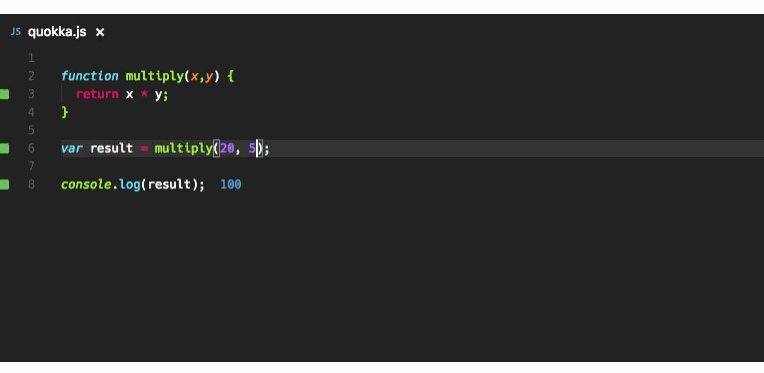
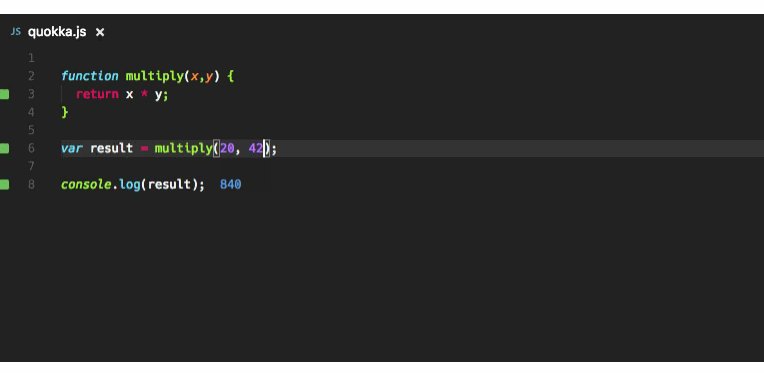
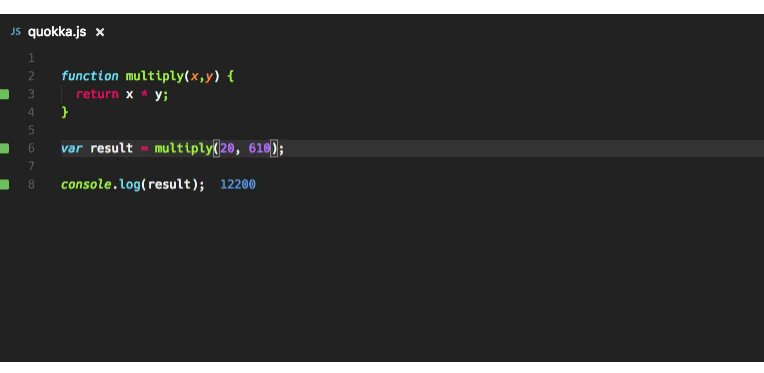
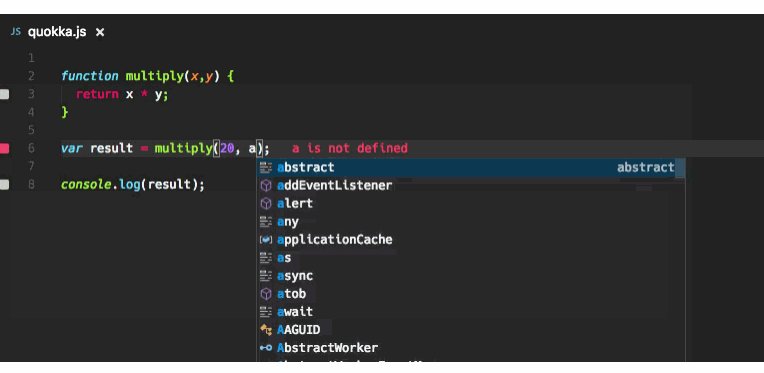
2. Quokka
Quokka 是一个调试工具插件,能够根据你正在编写的代码提供实时反馈。它易于配置,并能够预览变量的函数和计算值结果。另外,在使用 JSX 或 TypeScript 项目中,它能够开箱即用。
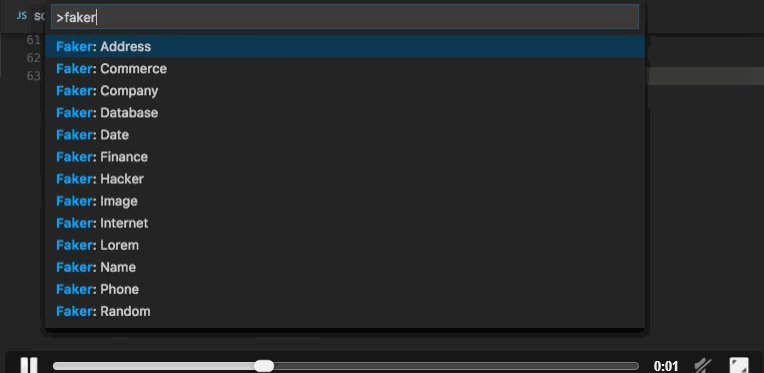
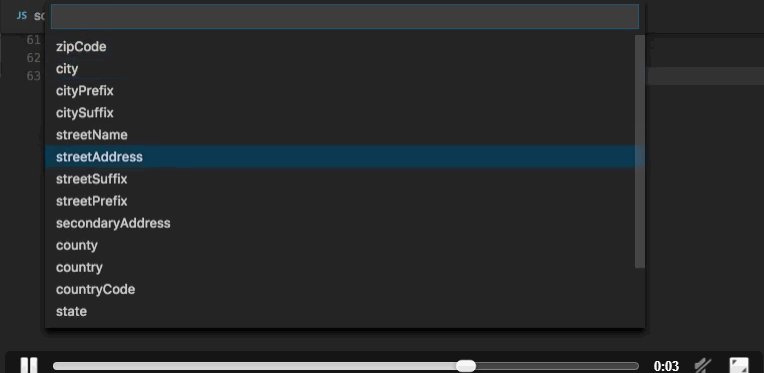
3. Faker

使用流行的 JavaScript 库 – Faker,能够帮你快速的插入用例数据。Faker 可以随机生成姓名、地址、图像、电话号码,或者经典的乱数假文段落,并且每个类别还包含了各种子类别,你可以根据自身的需求来使用这些数据。
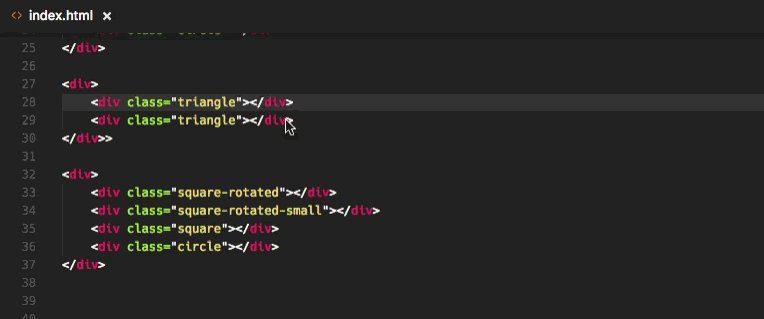
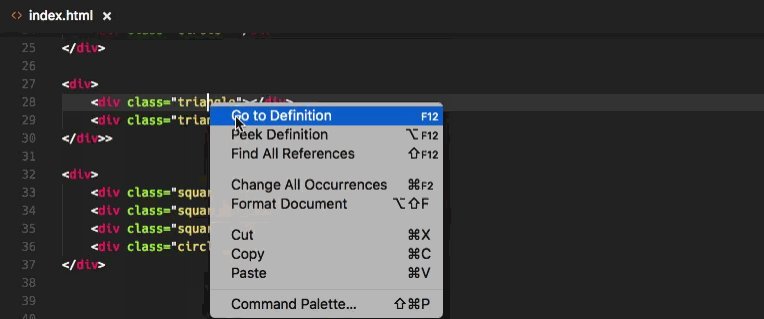
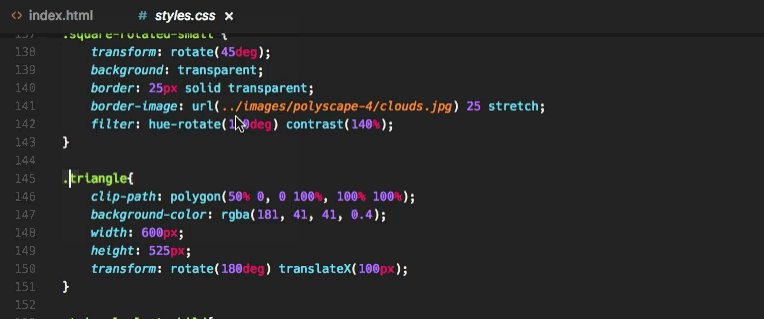
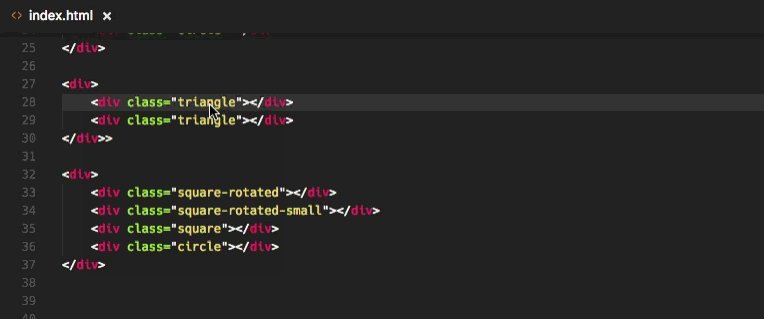
4. CSS Peek

使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。
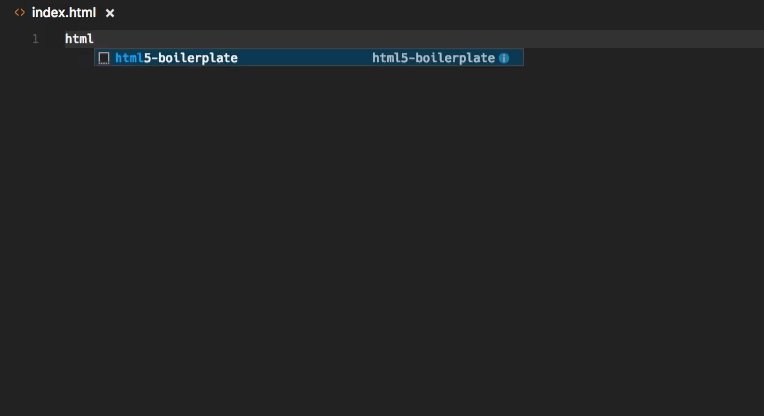
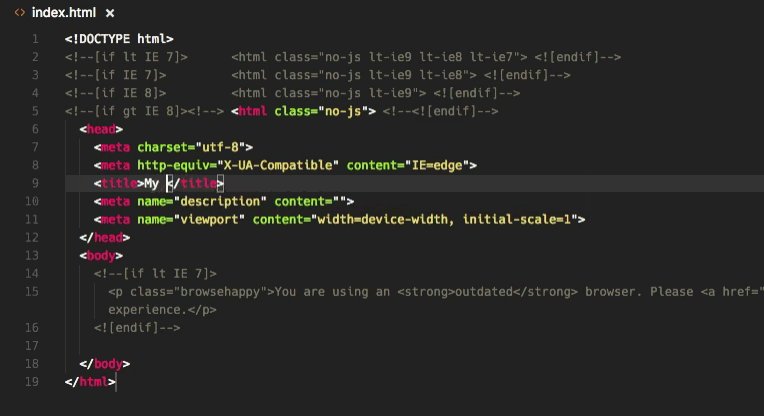
5. HTML Boilerplate

通过使用 HTML 模版插件,你就摆脱了为 HTML 新文件重新编写头部和正文标签的苦恼。你只需在空文件中输入 html,并按 Tab 键,即可生成干净的文档结构。
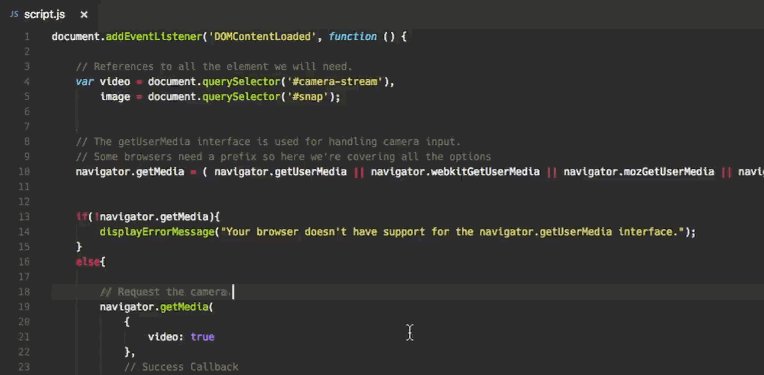
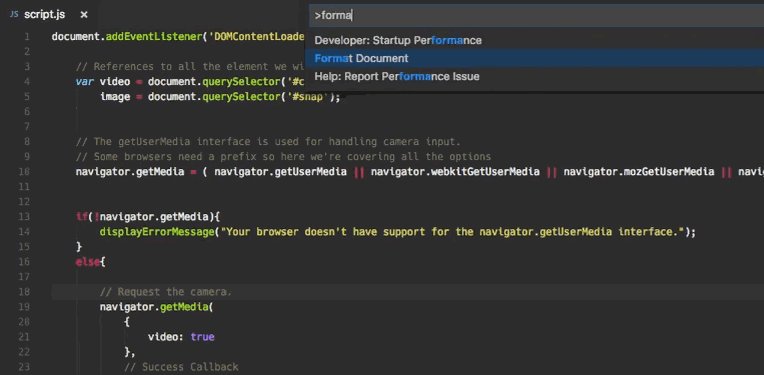
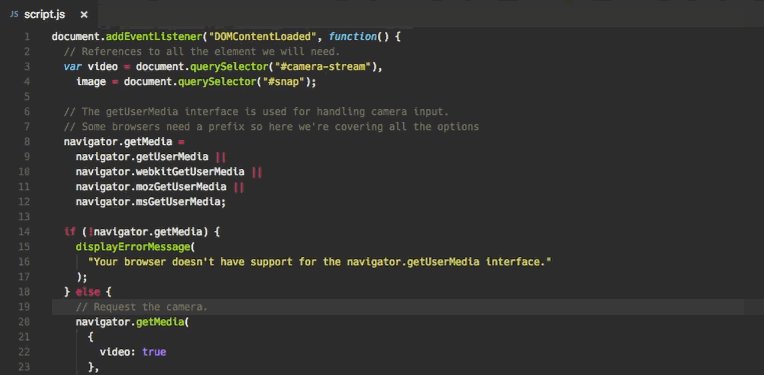
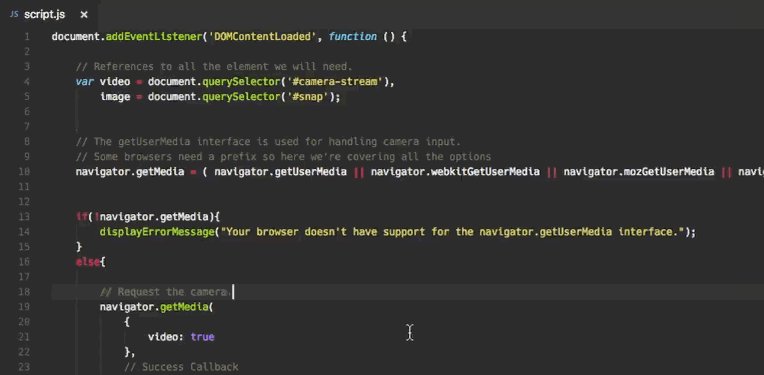
6. Prettier

Prettier 是目前 Web 开发中最受欢迎的代码格式化程序。安装了这个插件,它就能够自动应用 Prettier,并将整个 JS 和 CSS 文档快速格式化为统一的代码样式。如果你还想使用 ESLint,那么还有个 Prettier – Eslint 插件,你可不要错过咯
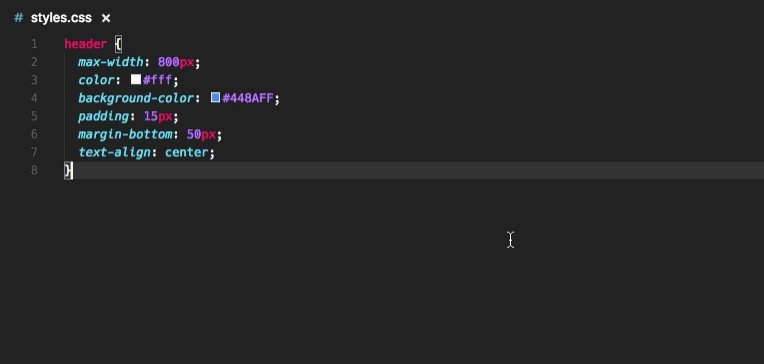
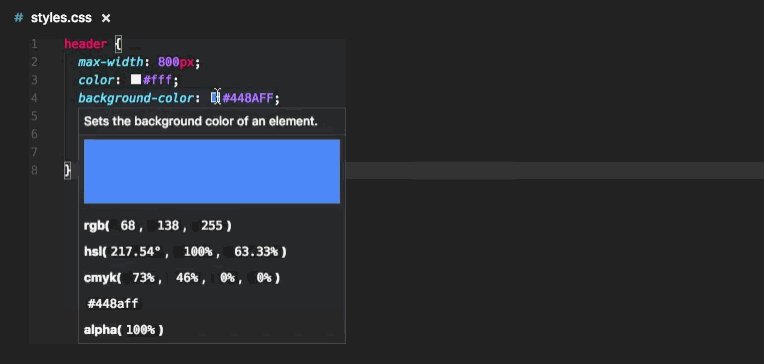
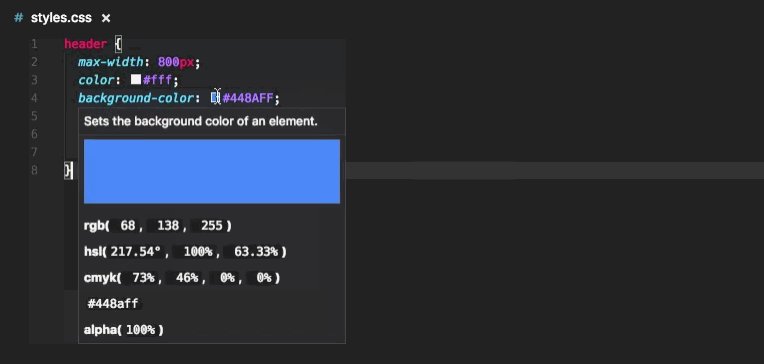
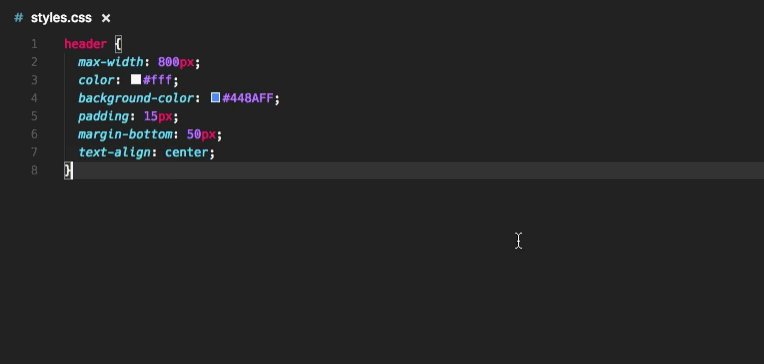
7. Color Info

这个便捷的插件,将为你提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。
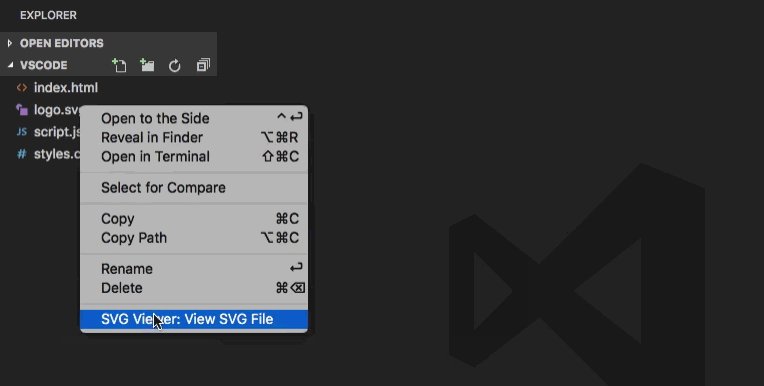
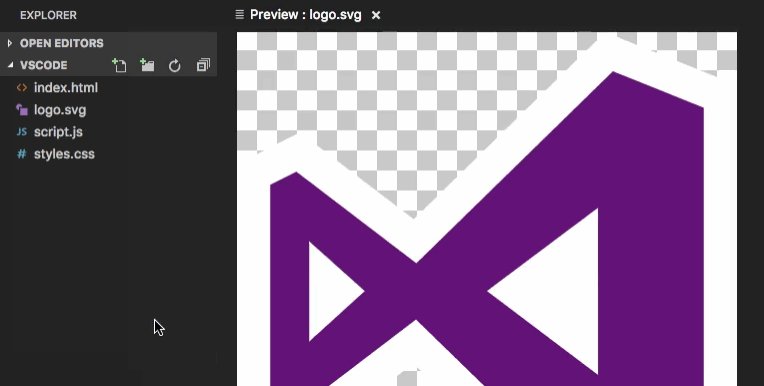
8. SVG Viewer

此插件在 Visual Studio 代码中添加了许多实用的 SVG 程序,你无需离开编辑器,便可以打开 SVG 文件并查看它们。同时,它还包含了用于转换为 PNG 格式和生成数据 URI 模式的选项。
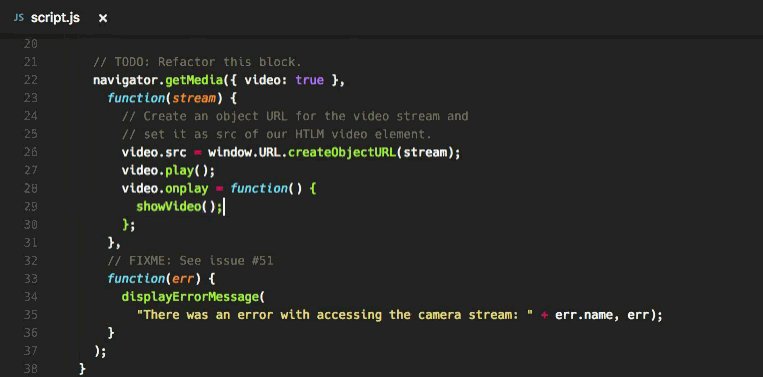
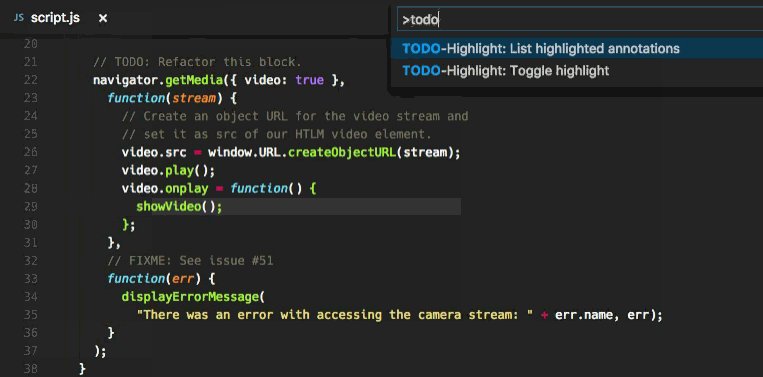
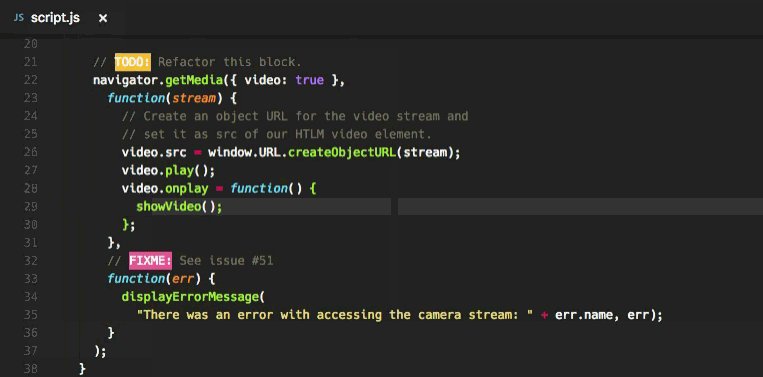
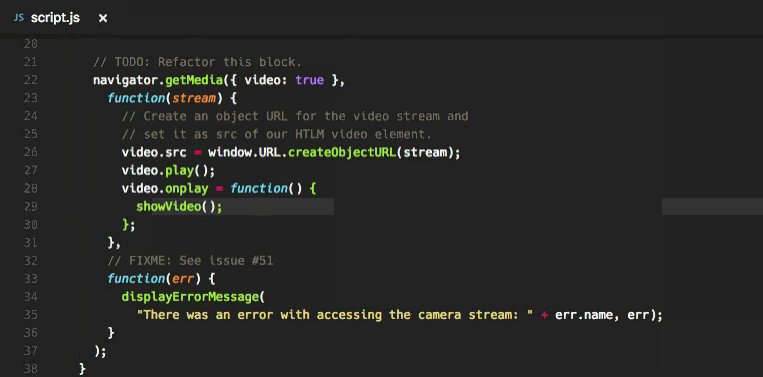
9. TODO Highlight

这个插件能够在你的代码中标记出所有的 TODO 注释,以便更容易追踪任何未完成的业务。在默认的情况下,它会查找 TODO 和 FIXME 关键字。当然,你也可以添加自定义表达式。
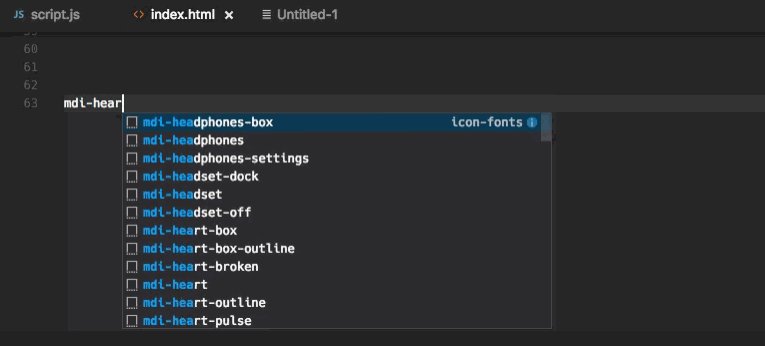
10. Icon Fonts

这是一个能够在项目中添加图标字体的插件。该插件支持超过 20 个热门的图标集,包括了 Font Awesome、Ionicons、Glyphicons 和 Material Design Icons。
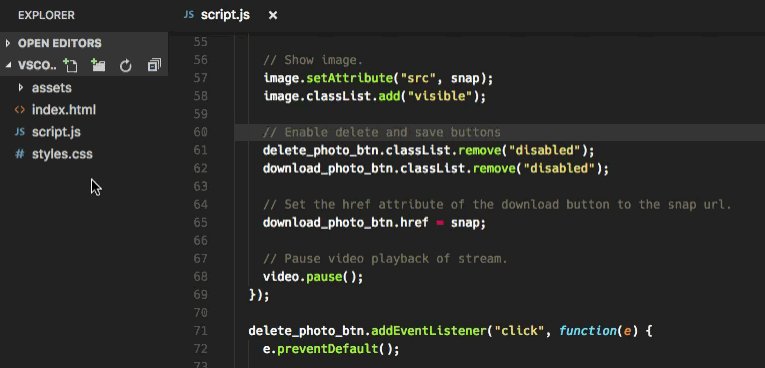
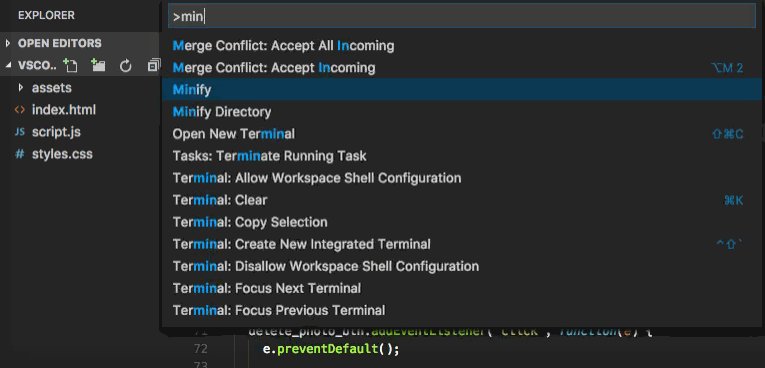
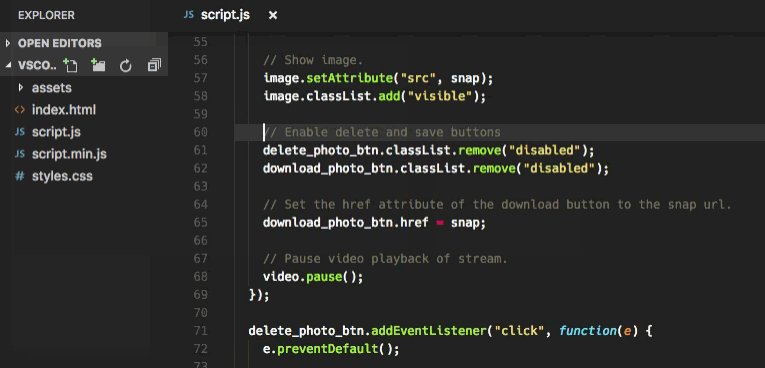
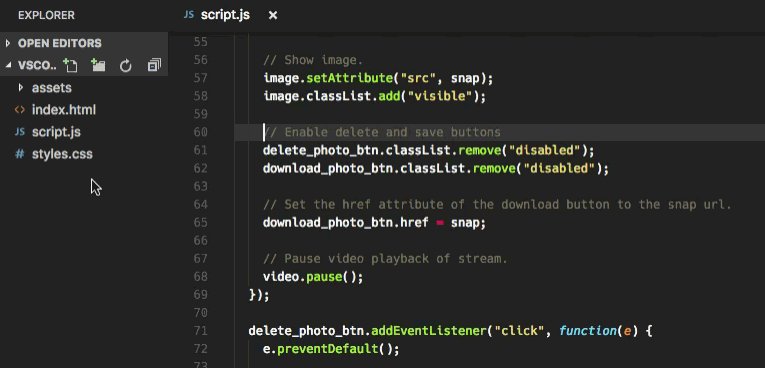
11. Minify

这是一款用于压缩合并 JavaScript 和 CSS 文件的应用程序。它提供了大量自定义的设置,以及自动压缩保存并导出为.min文件的选项。它能够分别通过 uglify-js、clean-css 和 html-minifier,与 JavaScript、CSS 和 HTML 协同工作。
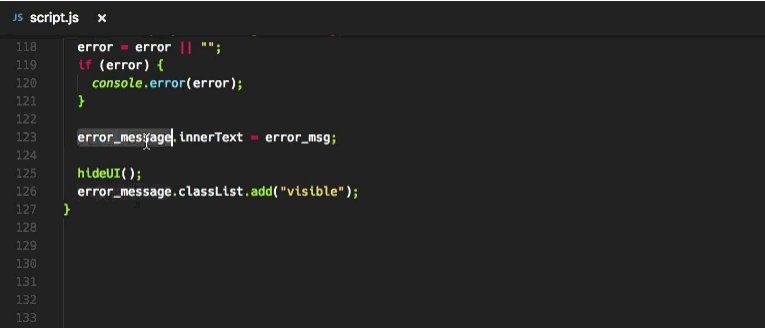
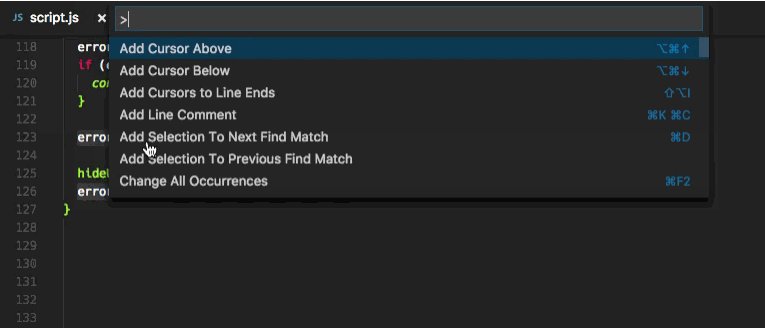
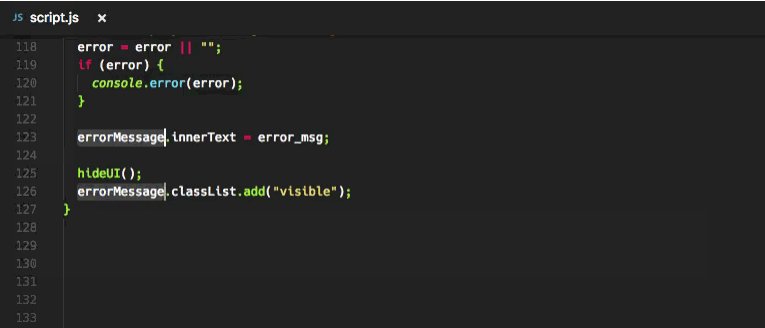
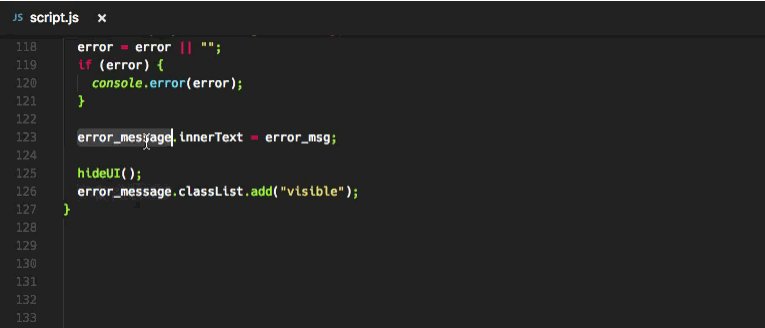
12. Change Case

虽然 VSCode 内置了开箱即用的文本转换选项,但其只能进行文本大小写的转换。而此插件则添加了用于修改文本的
 站长资讯网
站长资讯网