在css中,浮动是一种使元素脱离文档流的方法,会使元素根据float的值向左或向右移动,其周围的元素也会重新排列,直到它的外边缘碰到包含框或另一个浮动框的边框为止。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
浮动是一种使元素脱离文档流的方法,会使元素向左或向右移动,其周围的元素也会重新排列。
浮动的意义:设置了浮动属性的元素会脱离普通标准流的控制,移动到其父元素中指定的位置的过程,将块级元素放在一行,浮动会脱离标准流,不占位置,会影响标准流,浮动只有左右浮动,不会出现上下浮动。
浮动是一种非常有用的布局方式,它能够改变页面中对象的前后流动顺序。这样做的好处是,使得内容的排版变的简单,具有良好的伸缩性。
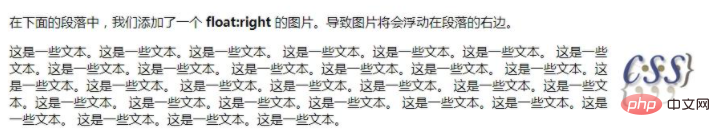
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> img { float:right; } </style> </head> <body> <p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p> <p> <img src="logocss.gif" width="95" height="84" /> 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 </p> </body> </html>

(学习视频分享:css视频教程)
元素浮动的特性:
1、浮动的元素脱离了标准文档流,摆脱块级元素和行内元素的限制
2、浮动的元素存在相互贴靠的效果,当宽度不够的时候,会出现自动换行
3、浮动的元素虽然脱离了标准文档流,但是没有脱离文本流,会出现被字包围的效果
浮动导致的后果:
(1)由于浮动元素脱离了文档流,所以父元素的高度无法被撑开,影响了与父元素同级的元素
(2)与浮动元素同级的非浮动元素会跟随其后,因为浮动元素脱离文档流不占据原来的位置
(3)如果该浮动元素不是第一个浮动元素,则该元素之前的元素也需要浮动,否则容易影响页面的结构显示
因此需要清除浮动。那么如何清除浮动?推荐阅读《CSS如何清除浮动?3种方法介绍》
 站长资讯网
站长资讯网