方法:1、使用RGBA()函数,使用红、绿、蓝、透明度的叠加来生成各式各样的颜色,语法“rgba(红,绿,蓝,透明度)”;2、使用HSLA()函数,使用色相、饱和度、亮度、透明度来定义颜色,语法“hsla(色相,饱和度,亮度,透明度)”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
方法1:使用RGBA()函数
rgba() 函数使用红(R)、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。
语法:
rgba(red, green, blue, alpha)
属性值:
| 值 | 描述 |
|---|---|
| red | 定义红色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。 |
| green | 定义绿色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。 |
| blue | 定义蓝色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。 |
| alpha – 透明度 | 定义透明度 0(完全透明) ~ 1(完全不透明) |
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> #p1 {background-color:rgb(255,0,0,0.3);} #p2 {background-color:rgb(0,255,0,0.3);} #p3 {background-color:rgb(0,0,255,0.3);} #p4 {background-color:rgb(192,192,192,0.3);} #p5 {background-color:rgb(255,255,0,0.3);} #p6 {background-color:rgb(255,0,255,0.3);} </style> </head> <body> <p>RGB 颜色,并使用透明度:</p> <p id="p1">红色</p> <p id="p2">绿色</p> <p id="p3">蓝色</p> <p id="p4">灰色</p> <p id="p5">黄色</p> <p id="p6">樱桃色</p> </body> </html>
效果图:

方法2:使用HSLA()函数
hsla() 函数使用色相、饱和度、亮度、透明度来定义颜色。
HSLA 即色相、饱和度、亮度、透明度(英语:Hue, Saturation, Lightness, Alpha )。
-
色相(H)是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。
-
饱和度(S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取 0-100% 的数值。
-
亮度(L) 取 0-100%,增加亮度,颜色会向白色变化;减少亮度,颜色会向黑色变化。
-
透明度(A) 取值 0~1 之间, 代表透明度。
语法:
hsla(hue, saturation, lightness, alpha)
属性值:
| 值 | 描述 |
|---|---|
| hue – 色相 | 定义色相 (0 到 360) – 0 (或 360) 为红色, 120 为绿色, 240 为蓝色 |
| saturation – 饱和度 | 定义饱和度; 0% 为灰色, 100% 全色 |
| lightness – 亮度 | 定义亮度 0% 为暗, 50% 为普通, 100% 为白 |
| alpha – 透明度 | 定义透明度 0(透完全明) ~ 1(完全不透明) |
示例:
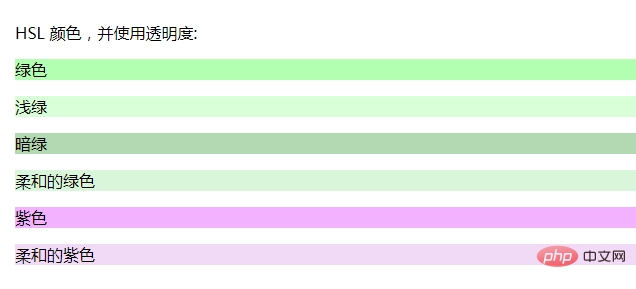
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> #p1 {background-color:hsla(120,100%,50%,0.3);} #p2 {background-color:hsla(120,100%,75%,0.3);} #p3 {background-color:hsla(120,100%,25%,0.3);} #p4 {background-color:hsla(120,60%,70%,0.3);} #p5 {background-color:hsla(290,100%,50%,0.3);} #p6 {background-color:hsla(290,60%,70%,0.3);} </style> </head> <body> <p>HSL 颜色,并使用透明度:</p> <p id="p1">绿色</p> <p id="p2">浅绿</p> <p id="p3">暗绿</p> <p id="p4">柔和的绿色</p> <p id="p5">紫色</p> <p id="p6">柔和的紫色</p> </body> </html>
效果图:

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网