javascript改变背景的方法:首先获取元素对象;然后使用style对象的background属性来改变背景,语法“元素对象.style.background="颜色值|图片地址"”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
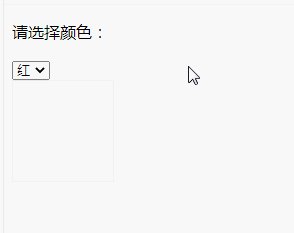
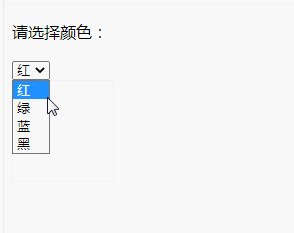
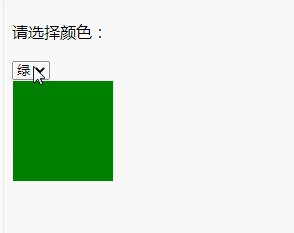
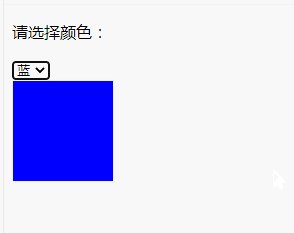
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>document</title> <script type="text/javascript"> function bs(v) { kuang.style.background=v; } </script> </head> <body> <p>请选择颜色:</p> <select id="test" name="xuanzekuang" onchange="bs(this.value)"> <option value="red">红</option> <option value="green">绿</option> <option value="blue">蓝</option> <option value="black">黑</option> </select> <div id="kuang" style="width: 100px;height: 100px;border: 1px solid #eee"> </div> </body> </html>
效果:

说明:Style background 属性
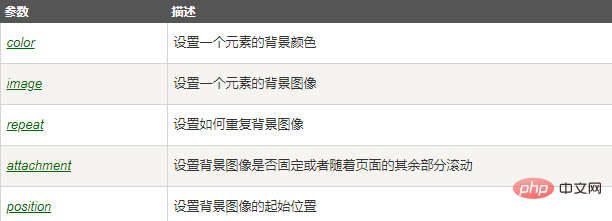
background 属性以速记形式设置或返回最多五个独立的背景属性。
通过该属性,您可以设置/返回:
-
background-color
-
background-image
-
background-repeat
-
background-attachment
-
background-position
上述的属性,也可以设置单独的样式属性。强烈建议使用单独的属性这样有更好的可控性。
语法:
1、设置 background 属性:
Object.style.background="color image repeat attachment position"
2、返回 background 属性:
Object.style.background

【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网