css超出部分设置省略号的方法:首先新建文档;然后在HTML的【<head>】头部定义【<style>】标签,引入一段内联的CSS样式;最后保存以上文件,并在浏览器预览即可。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css超出部分设置省略号的方法:
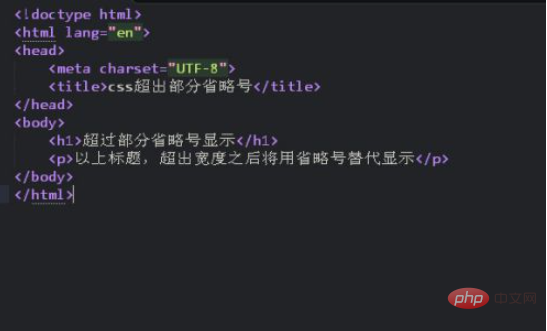
首先,新建一个HTML文档,用于承载CSS

保存以上部分,并在浏览器预览效果,此刻是,并未引入CSS设置的效果

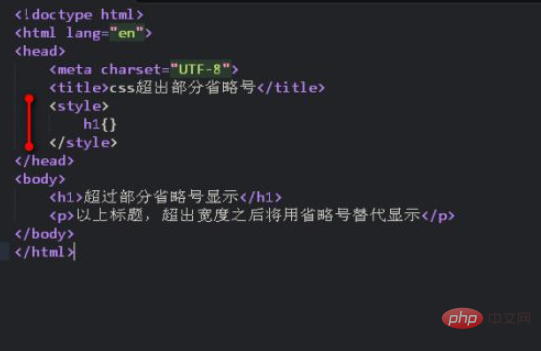
在HTML的<head>头部定义<style>标签,引入一段内联的CSS样式

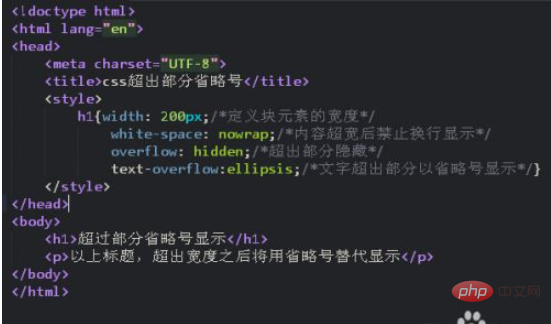
对h1标签定义一段CSS,用于设置超出部分省略号显示,示例:
h1{ width: 300px;/*定义块元素的宽度*/ white-space: nowrap;/*内容超宽后禁止换行显示*/ overflow: hidden;/*超出部分隐藏*/ text-overflow:ellipsis;/*文字超出部分以省略号显示*/ }

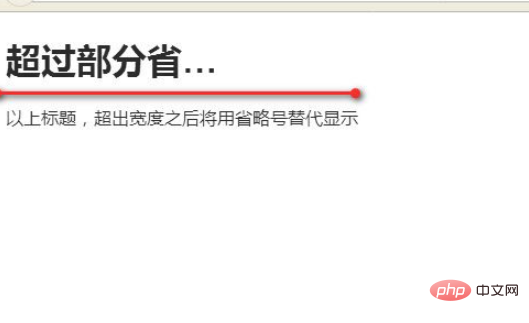
保存以上文件,并在浏览器预览效果

相关学习推荐:css教程
 站长资讯网
站长资讯网