css画圆的方法:首先设置div元素的宽高相等;然后使用border-radius属性来画圆,语法格式为“border-radius:50%”。border-radius属性设置元素的外边框圆角,使用一个半径时确定一个圆形。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性。
提示:该属性允许您为元素添加圆角边框!
注释:按此顺序设置每个 radii 的四个值。如果省略 bottom-left,则与 top-right 相同。如果省略 bottom-right,则与 top-left 相同。如果省略 top-right,则与 top-left 相同。
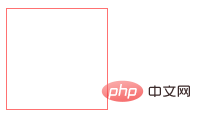
设置前:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>document</title> <style> div{ width: 100px; height: 100px; border: 1px solid rgb(255, 113, 113); } </style> </head> <body> <div></div> </body> </html>
效果:

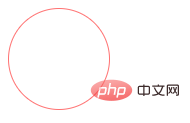
设置后:
border-radius: 50%;
效果:

推荐学习:css视频教程
 站长资讯网
站长资讯网