方法:1、用linear-gradient()实现线性渐变,语法“linear-gradient(角度,起止颜色列表)”;2、用radial-gradient()实现径向渐变,语法“radial-gradient(大小 位置,起止颜色)”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
linear-gradient() 函数–线性渐变
linear-gradient() 函数用于创建一个线性渐变的 "图像"。
创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。
语法:
linear-gradient(direction, color-stop1, color-stop2, ...);
参数:
| 值 | 描述 |
|---|---|
| direction | 用角度值指定渐变的方向(或角度)。 |
| color-stop1, color-stop2,… | 用于指定渐变的起止颜色。 |
代码示例(考虑浏览器兼容性):
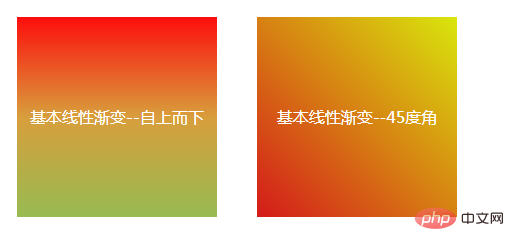
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>线性渐变</title> <style> .demo{ width:500 ; height: 300; margin: 50px auto; } .demo *{ width: 200px; height: 200px; margin: 20px; text-align: center; line-height: 200px; color: #fff; font-size: 16px; float: left; } .demo1{ /* 底色 */ background-color: #fd0d0d; /* chrome 2+, safari 4+; multiple color stops */ background-image:-webkit-gradient(linear, left bottom, left top, color-stop(0.32, #fd0d0d), color-stop(0.66, #d89e3c), color-stop(0.83, #97bb51)); /* chrome 10+, safari 5.1+ */ background-image: -webkit-linear-gradient(#fd0d0d, #d89e3c, #97bb51); /* firefox; multiple color stops */ background-image: -moz-linear-gradient(top,#fd0d0d, #d89e3c, #97bb51); /* ie 6+ */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d',endColorstr='#d89e3c'); /* ie8 + */ -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c')"; /* ie10 */ background-image: -ms-linear-gradient(#fd0d0d, #d89e3c, #97bb51); /* opera 11.1 */ background-image: -o-linear-gradient(#fd0d0d, #d89e3c, #97bb51); /* 标准写法 */ background-image: linear-gradient(#fd0d0d, #d89e3c, #97bb51); } .demo2{ /* 底色 */ background-color:#d41a1a; /* chrome 2+, safari 4+; multiple color stops */ background-image:-webkit-gradient(linear, left bottom, right top, color-stop(0.32, #d41a1a), color-stop(0.66, #d9e60c), color-stop(0.83, #5c7c99)); /* chrome 10+, safari 5.1+ */ background-image:-webkit-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99); /* firefox; multiple color stops */ background-image:-moz-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99); /* ie10 */ background-image: -ms-linear-gradient(45deg, #d41a1a 0%, #d9e60c 100%); /* opera 11.1 */ background-image: -o-linear-gradient(45deg, #d41a1a, #d9e60c); /* 标准写法 */ background-image: linear-gradient(45deg, #d41a1a, #d9e60c); } </style> </head> <body> <div class="demo"> <div class="demo1">基本线性渐变--自上而下</div> <div class="demo2">基本线性渐变--45度角</div> </div> </body> </html>
效果图:

radial-gradient()函数–径向渐变
radial-gradient() 函数用径向渐变创建 "图像"。
径向渐变由中心点定义。例:

为了创建径向渐变你必须设置两个终止色。
css径向颜色渐变(Radial Gradients)跟线性渐变(linear gradients)不一样,它不是沿着一个方向渐变,而是以一个点为中心,向四周辐射渐变,360度的。
语法:
radial-gradient(shape size at position, start-color, ..., last-color);
参数值:
| 值 | 描述 |
|---|---|
| shape | 确定圆的类型:
|
| size | 定义渐变的大小,可能值:
|
| position | 定义渐变的位置。可能值:
|
| start-color, …, last-color | 用于指定渐变的起止颜色。 |
示例:
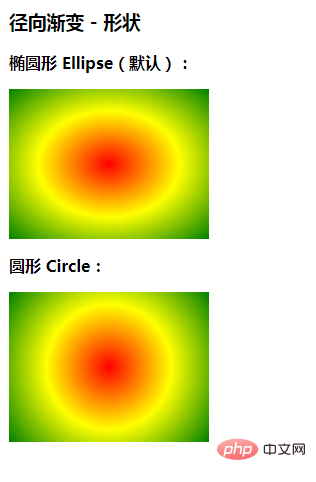
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> #grad1 { height: 150px; width: 200px; background-color: red; /* 浏览器不支持的时候显示 */ background-image: radial-gradient(red, yellow, green); /* 标准的语法(必须放在最后) */ } #grad2 { height: 150px; width: 200px; background-color: red; /* 浏览器不支持的时候显示 */ background-image: radial-gradient(circle, red, yellow, green); /* 标准的语法(必须放在最后) */ } </style> </head> <body> <h3>径向渐变 - 形状</h3> <p><strong>椭圆形 Ellipse(默认):</strong></p> <div id="grad1"></div> <p><strong>圆形 Circle:</strong></p> <div id="grad2"></div> <p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p> </body> </html>
效果图:

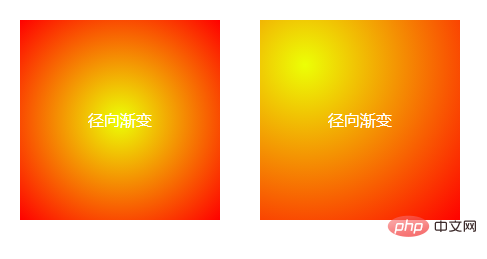
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>径向渐变</title> <style> .demo{ width:500 ; height: 300; margin: 50px auto; } .demo *{ width: 200px; height: 200px; margin: 20px; text-align: center; line-height: 200px; color: #fff; font-size: 16px; float: left; } .demo1{ background-image: -moz-radial-gradient(#ecff05, red); /* old */ background-image: -webkit-gradient(radial, center center, 0, center center, 220, from(#ecff05), to(red)); /* new syntax */ background-image: -webkit-radial-gradient(#ecff05, red); background-image: radial-gradient(#ecff05, red); } .demo2{ background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%); background-image: -webkit-radial-gradient(45px 45px, circle cover, #ecff05, red); background-image: radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%); } </style> </head> <body> <div class="demo"> <div class="demo1">径向渐变</div> <div class="demo2">径向渐变</div> </div> </body> </html>

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网