css中可使用filter属性配合invert()、grayscale()、sepia()或hue-rotate()函数来改变png颜色;hue-rotate()设置色相旋转,grayscale()调整灰度,sepia()设置棕褐色图像。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS中可以使用Filter属性,利用滤镜功能来换图片的颜色;CSS的Filter属性主要用于设置图像的视觉效果。
filter属性定义了元素(通常是<img>)的可视效果,此属性主要用于图像内容。
该属性是将过滤器效果应用于web页面上的元素(主要是图像)的CSS方法。
相关属性值:
-
grayscale():设置元素的灰度,它将元素颜色转换为黑色和白色。灰度0%表示原始元素,100%表示完全灰度元素。
-
sepia():它将图像转换为棕褐色图像,其中0%表示原始图像,100%表示完全棕褐色。
-
hue-rotate():它将色调旋转应用于图像。该值定义将调整图像样本的色环周围的度数。默认值为0deg,表示原始图像;该值虽然没有最大值,超过360deg的值相当于又绕一圈。
-
invert():它反转元素。默认值为0%,表示原始图像。100%使图像完全反转。
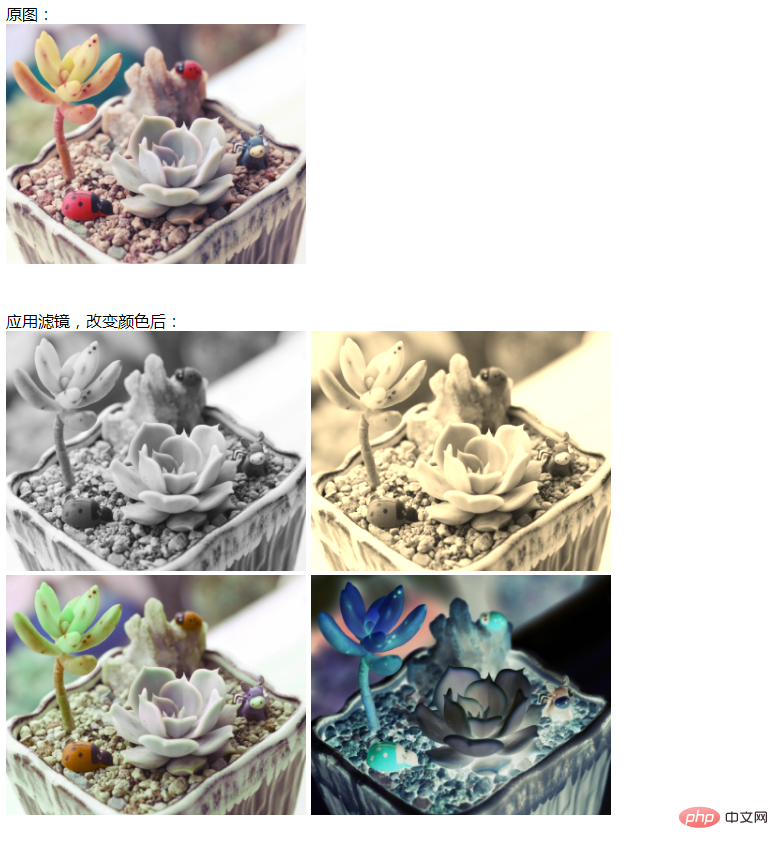
代码实例:使用filter属性改变图片颜色
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <style type="text/css"> img { width: 300px; } .img1 { /*元素的灰度*/ /*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/ -webkit-filter: grayscale(100%); filter: grayscale(100%); } .img2 { /*将图像转换为棕褐色图像*/ /*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/ -webkit-filter: sepia(100%); filter: sepia(100%); } .img3 { /*色调旋转*/ /*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/ -webkit-filter: hue-rotate(55deg); filter: hue-rotate(55deg); } .img4 { /*反转元素*/ /*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/ -webkit-filter: invert(100%); filter: invert(100%); } </style> </head> <body> <div class="demo">原图:<br /> <img src="img/1.jpg" /> </div><br /><br /> <div class="demo">应用滤镜,改变颜色后:<br /> <img src="img/1.jpg" class="img1" /> <img src="img/1.jpg" class="img2" /> <img src="img/1.jpg" class="img3" /> <img src="img/1.jpg" class="img4" /> </div> </body> </html>
效果图:

实例2:此示例对图像使用许多过滤器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>将图像转换为不同的颜色</title> <style> img { float:left; -webkit-filter: invert(100%) sepia(100%); filter: invert(100%) sepia(100%); } </style> </head> <body> <img src="img/1.jpg" width="300px"/> </body> </body> </html>
效果图:

说明:使用多个滤镜,每个滤镜使用空格分隔
(学习视频分享:css视频教程)
 站长资讯网
站长资讯网