设置方法:1、使用style对象的display属性,值为“none”可隐藏div元素,值为“block”可显示元素;2、使用style对象的visibility属性,值为“hidden”可隐藏div元素,值为“visible”可显示元素。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JS隐藏和显示div的方式有两种:
方式一:设置元素style对象中的display属性
var t = document.getElementById('test');//选取id为test的div元素 t.style.display = 'none';// 隐藏选择的元素 t.style.display = 'block';// 以块级样式显示
方式二:设置元素style对象中的visibility属性
var t = document.getElementById('test');//选取id为test的div元素 t.style.visibility = 'hidden';// 隐藏元素 t.style.visibility = 'visible';// 显示元素
这两种方式的区别是:设置display隐藏后不占用原来的位置,而通过visibility进行隐藏后元素位置任然被占用。
效果如下所示:
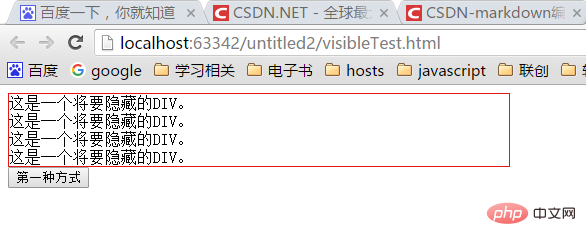
第一种方式隐藏前

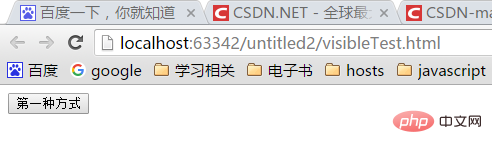
隐藏后不占用原来的位置

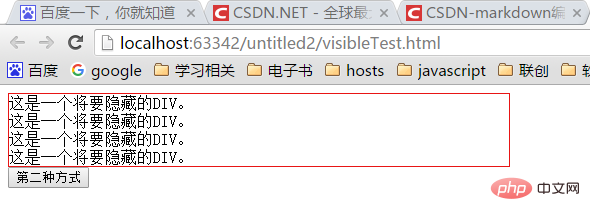
第二种方式隐藏前

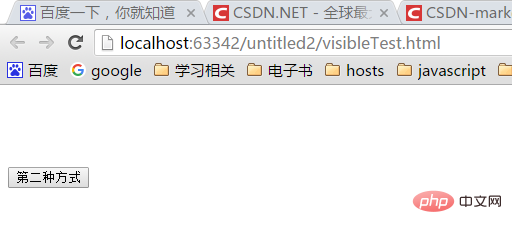
第二种方式隐藏后,任然占据原来的位置。
完整代码如下:
<head> <script type="text/javascript"> function fn1(){ var t = document.getElementById('test'); if(t.style.display === 'none') { t.style.display = 'block';// 以块级元素显示 } else { t.style.display = 'none'; // 隐藏 } } function fn2(){ var t = document.getElementById('test'); if(t.style.visibility === 'hidden') { t.style.visibility = 'visible'; } else { t.style.visibility = 'hidden'; } } </script> </head> <body> <div id="test" style="border: solid 1px #e81515; width:500px;"> 这是一个将要隐藏的DIV。<br> 这是一个将要隐藏的DIV。<br> 这是一个将要隐藏的DIV。<br> 这是一个将要隐藏的DIV。<br> </div> <button onclick="fn1()">第一种方式</button> <button onclick="fn2()">第二种方式</button> </body>
【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网