css中display属性的用法:1、将元素从一个类型转化成另一个类型,例如使用“display:inline;”语句可将block块元素转换成inline行内元素;2、隐藏元素,语法“display:none;”。

本教程操作环境:windows7系统、CSS3版、Dell G3电脑。
display属性:将元素从一个类型转化成另一个类型
display属性的取值:
-
inline:行内元素
-
block:块元素
-
inline-block:行内块元素
-
table:以表格的形式显示,类似于table元素
-
table-row:以表格的形式显示,类似于tr元素
-
table-cell:以表格的形式显示,类似于td元素
-
none:隐藏元素
示例:
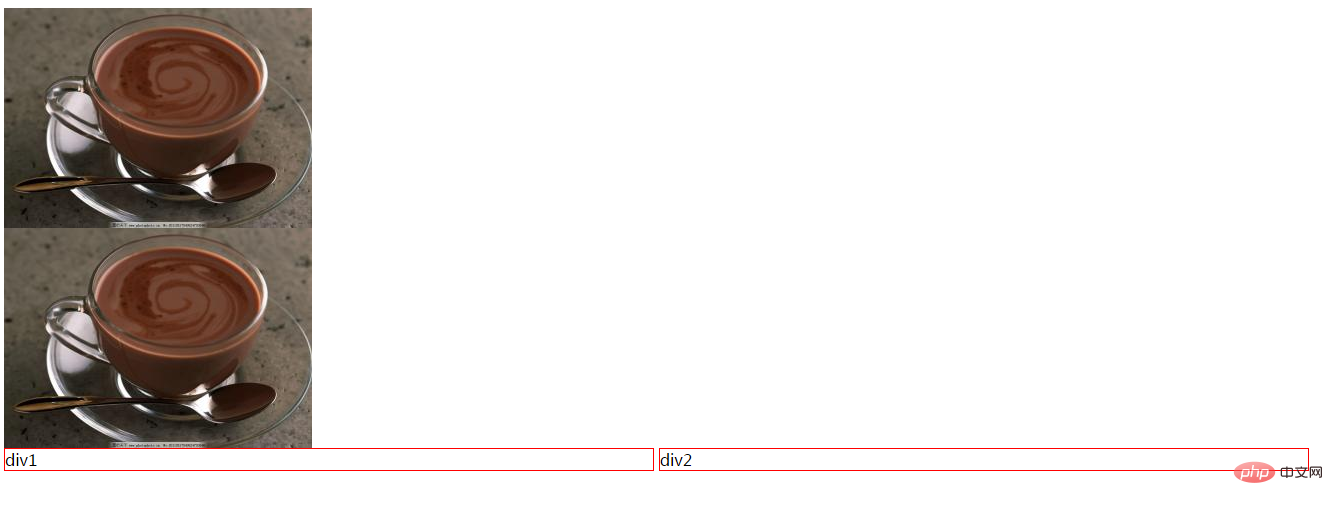
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> img{ display: block;/*使图片换行*/ } div{ width: 48%; border: 1px solid red; display: inline-block;/*使div分块*/ } </style> <title>display</title> </head> <body> <img src="../../img/coffee.jpg" alt=""> <img src="../../img/coffee.jpg" alt=""> <div> div1 </div> <div > div2 </div> </body> </html>

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网