css设置元素高度自适应的方法是采用元素定位及padding的方式使特定元素高度自适应,代码为【position: relative;padding: 60px 0 0;】。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css设置元素高度自适应的方法:
可以采用元素定位 + padding 的方式使特定元素高度自适应。
css 样式:
html,body{ height:100%; margin:0; padding:0; } .wrap { height:100%; box-sizing: border-box ; position: relative; padding: 60px 0 0; } .header { height: 60px; position: absolute; top: 0; width: 100%; } .content { height:100%; }
html:
<div class="wrap"> <div class="header"> 我是头部信息 </div> <div class="content"> 我要高度自适应 </div> </div>
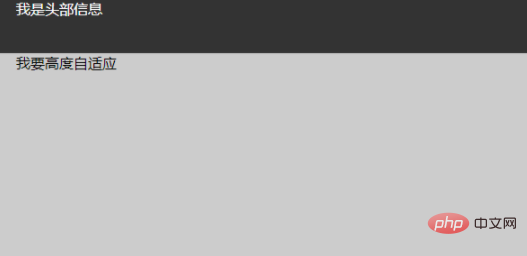
效果如下:

相关教程推荐:CSS视频教程
 站长资讯网
站长资讯网