方法:1、使用border-style属性,可通过不同的属性值来设置不同的边框线样式,例“dotted”点状,“solid”实线,“double”双线;2、使用border-image属性,为边框添加不同的背景图片来设置不同的边框线样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
方法1:使用border-style属性
border-style 属性用于设置元素边框的样式
属性值:
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
| inherit | 规定应该从父元素继承边框样式。 |
示例:
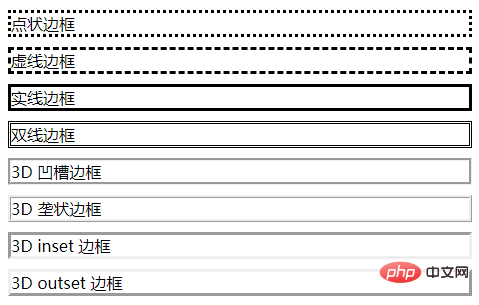
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css"> div { margin: 10px 0; } div.dotted { border-style: dotted } div.dashed { border-style: dashed } div.solid { border-style: solid } div.double { border-style: double } div.groove { border-style: groove } div.ridge { border-style: ridge } div.inset { border-style: inset } div.outset { border-style: outset } </style> </head> <body> <div class="dotted">点状边框</div> <div class="dashed">虚线边框</div> <div class="solid">实线边框</div> <div class="double">双线边框</div> <div class="groove">3D 凹槽边框</div> <div class="ridge">3D 垄状边框</div> <div class="inset">3D inset 边框</div> <div class="outset">3D outset 边框</div> </body> </html>
效果图:

方法2:使用border-image属性
border-image属性可以为边框添加背景图片
示例:
使用图所示的这张90px×90px的图片作为边框的背景图片。

代码示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> div { width:210px; height:150px; border:30px solid gray; border-image:url(img/border.png) 30 repeat; } </style> </head> <body> <div></div> </body> </html>
浏览器预览效果如下图所示。

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网