css不占位隐藏元素的方法:1、使用display属性,给元素添加“display:none;”样式即可。2、使用position绝对定位,给元素添加“position:absolute;top:-9999px;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、使用display:none不占位隐藏元素
display:none可以不占据空间,把元素隐藏起来,所以动态改变此属性时会引起重排(改变页面布局),可以理解成在页面中把该元素删除掉一样;不会被子孙继承,但是其子孙是不会显示的,毕竟都一起被隐藏了。
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>不占位隐藏元素--display:none</title> <style> .display{ display:none; } </style> </head> <body> <div>正常显示元素</div> <div class="display">隐藏元素</div> <div>正常显示元素</div> </body> </html>
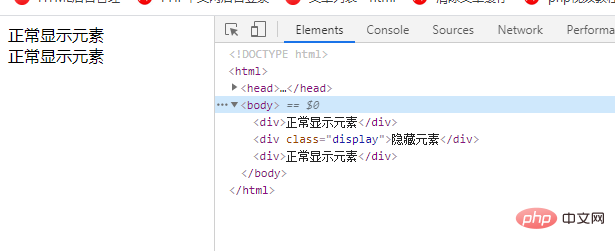
效果图:

方法2:使用position: absolute;top: -9999px;不占位隐藏元素
position: absolute,设置元素隐藏的主要原理是通过将元素的 top设置成足够大的负数,使它在屏幕上不可见。
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>不占位隐藏元素--position: absolute</title> <style> .position { position: absolute; top: -9999px; } </style> </head> <body> <div>正常显示元素</div> <div class="position">隐藏元素</div> <div>正常显示元素</div> </body> </html>
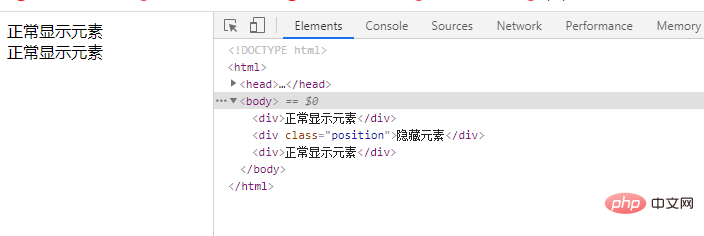
效果图:

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网