css精灵是一种处理网页背景图像的方式。它其实就是把一个页面涉及到的所有零星图片都包含到一张大图中去,然后将大图应用于网页;这样一来,用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
什么是css精灵(sprite)?
“CSS精灵”,也被称为通常被解释为“CSS图像拼合”、“CSS贴图定位”或“CSS图片精灵”、“CSS雪碧图”,是一种网页图片应用处理方式。其实就是把一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。
当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。
例如:

优点
-
利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因;
-
CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
-
解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
-
更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
精灵技术的使用
css精灵图(sprite)其实就是通过将多个图片融合到一张图里面,然后通过CSS background背景定位技术技巧布局网页背景。在需要用到图片的时候,现阶段是通过CSS属性background-image组合background-repeat, background-position等来实现图片的显示。
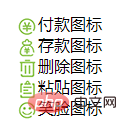
示例:
精灵图分析:

代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> *{ margin: 0; padding: 0; } .sprites{ width: 200px; margin: 50px auto; } .sprites div{ margin: 5px; } .sprites span{ float: left; width: 20px; height:20px; background: url('./images/icon.png');/* 引用精灵图 */ background-size: 60px 40px; } .sprites1{ background-position: 0 0; } .sprites2{ background-position: -20px 0 !important; } .sprites3{ background-position: 0 -20px !important; } .sprites4{ background-position: -20px -20px !important; } .sprites5{ background-position: -40px 0 !important; } </style> </head> <body> <div class="sprites"> <div><span class="sprites1"></span>付款图标</div> <div><span class="sprites2"></span>存款图标</div> <div><span class="sprites3"></span>删除图标</div> <div><span class="sprites4"></span>粘贴图标</div> <div><span class="sprites5"></span>笑脸图标</div> </div> </body> </html>

学习视频分享:css视频教程
 站长资讯网
站长资讯网