css设置外边距的方法:1、使用margin属性,在一个声明中设置元素的所有外边距;2、使用margin-top、margin-bottom、margin-left和margin-right属性,分别设置元素的上、下、左、右四个外边距。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、使用margin属性
margin简写属性在一个声明中设置所有外边距属性。该属性可以有1到4个值。
实例:
margin:10px 5px 15px 20px;
-
上边距是 10px
-
右边距是 5px
-
下边距是 15px
-
左边距是 20px
margin:10px 5px 15px;
-
上边距是 10px
-
右边距和左边距是 5px
-
下边距是 15px
margin:10px 5px;
-
上边距和下边距是 10px
-
右边距和左边距是 5px
margin:10px;
-
所有四个边距都是 10px
2、使用margin-top、margin-bottom、margin-left和margin-right属性
-
margin-top:设置元素的上外边距
-
margin-bottom:设置元素的下外边距
-
margin-left:设置元素的左外边距
-
margin-right:设置元素的右外边距
示例:
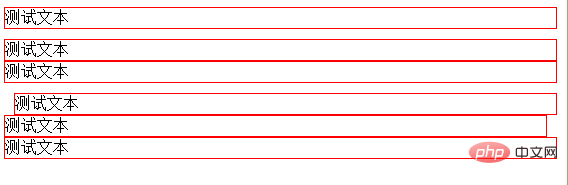
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> div{ border: 1px solid red; } .a1{ margin-top: 10px; } .a2{ margin-bottom: 10px; } .a3{ margin-left: 10px; } .a4{ margin-right: 10px; } </style> </head> <body> <div>测试文本</div> <div class="a1">测试文本</div> <div class="a2">测试文本</div> <div class="a3">测试文本</div> <div class="a4">测试文本</div> <div>测试文本</div> </body> </html>
效果图:

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网