在html中,可以通过在head节点加入meta标签,匹配好html文件的编码格式来解决html乱码问题,语法格式“”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML文件乱码一般是因为编码格式不匹配造成的,只要匹配好html文件的编码格式就可。
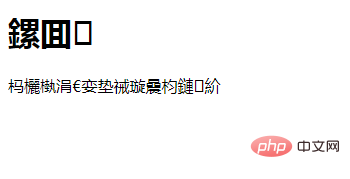
下面是一个中文乱码的html:
<!DOCTYPE html> <html> <body> <h1>标题</h1> <p>这是一段测试文本!</p> </body> </html>
效果图:

解决方法:
在head节点加入<meta>标签,把字符声明为UTF-8即可
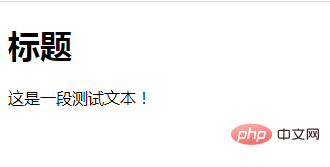
<!DOCTYPE html> <head> <meta charset="UTF-8"> </head> <html> <body> <h1>标题</h1> <p>这是一段测试文本!</p> </body> </html>
效果图:

说明:<meta>标签
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
<meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。
| 属性 | 值 | 描述 |
|---|---|---|
| charset | character_set | 定义文档的字符编码。 |
| content | text | 定义与 http-equiv 或 name 属性相关的元信息。 |
| http-equiv | content-type default-style refresh |
把 content 属性关联到 HTTP 头部。 |
| name | application-name author description generator keywords |
把 content 属性关联到一个名称。 |
| scheme | format/URI | HTML5不支持。 定义用于翻译 content 属性值的格式。 |
推荐教程:《html视频教程》
 站长资讯网
站长资讯网