删除方法:1、使用remove()方法,可以删除被选元素及其子元素,语法“$(selector).remove()”;2、使用empty()方法,可以从被选元素中删除子元素,语法“$(selector).empty()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
如需删除元素和内容,一般可使用以下两个 jQuery 方法:
-
remove() – 删除被选元素(及其子元素)
-
empty() – 从被选元素中删除子元素
jQuery remove() 方法
jQuery remove() 方法删除被选元素及其子元素。
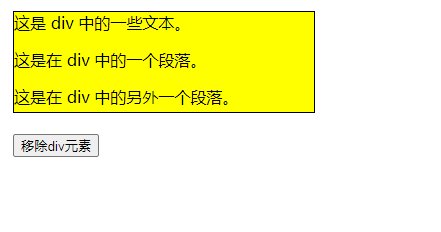
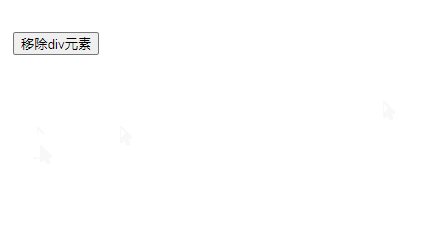
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#div1").remove(); }); }); </script> </head> <body> <div id="div1" style="height:100px;width:300px;border:1px solid black;background-color:yellow;"> 这是 div 中的一些文本。 <p>这是在 div 中的一个段落。</p> <p>这是在 div 中的另外一个段落。</p> </div> <br> <button>移除div元素</button> </body> </html>
效果图:

jQuery empty() 方法
jQuery empty() 方法删除被选元素的子元素。
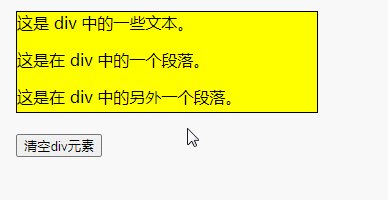
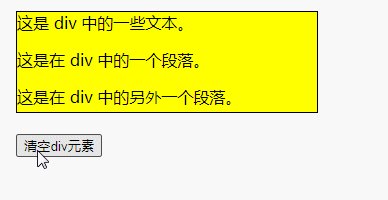
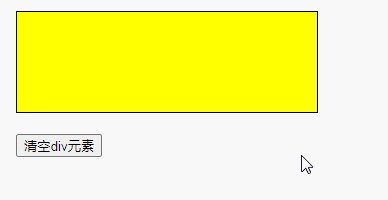
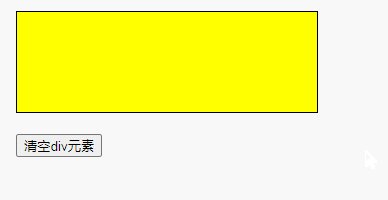
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $("#div1").empty(); }); }); </script> </head> <body> <div id="div1" style="height:100px;width:300px;border:1px solid black;background-color:yellow;"> 这是 div 中的一些文本。 <p>这是在 div 中的一个段落。</p> <p>这是在 div 中的另外一个段落。</p> </div> <br> <button>清空div元素</button> </body> </html>
效果图:

相关视频教程推荐:jQuery教程(视频)
 站长资讯网
站长资讯网