css设置颜色透明度的方法是,给指定元素添加opacity属性,并设置合适的不透明度即可,例如【opacity:0.5;】,表示将元素设置为半透明。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
opacity属性可以用来设置元素背景的透明度;它需要0~1之间的值。
0表示完全透明(opacity:0);
1表示完全不透明(opacity:1);
0.5表示半透明(opacity:0.5);
语法:
opacity: value|inherit;
属性值:
-
value 指定不透明度。从0.0(完全透明)到1.0(完全不透明)
-
inherit Opacity属性的值应该从父元素继承
代码示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>opactity</title> <style> .box1{ position:relative; width:200px;height:200px; background-color: #00f; } .box2{ position:absolute; top:80px; left:80px; width:200px; height:200px; background-color:#0f0; } .box3{ position:relative; width:200px; height:200px; background-color:#f00; z-index:1; } </style> </head> <body> <div></div> <div></div> <div></div> </body> </html>
.box1{ position:relative; width:200px;height:200px; background-color: #00f; z-index:10; opacity:0.5; } .box2{ position:absolute; top:80px; left:80px; width:200px; height:200px; background-color:#0f0; z-index:5; opacity:0.5; } .box3{ position:relative; width:200px; height:200px; background-color:#f00; z-index:1; opacity:0.5; }
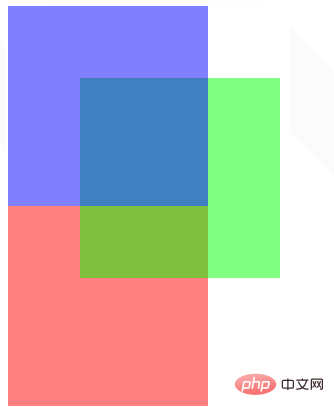
来看下运行效果:

相关视频分享:css视频教程
 站长资讯网
站长资讯网