在html中,可以使用list-style-type属性来自定义有序列表,只需要给ol元素设置“list-style-type:类型”样式即可。list-style-type属性设置列表项标记的类型。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
list-style-type 属性设置列表项标记的类型。
语法:
元素{ list-style-type:类型; }
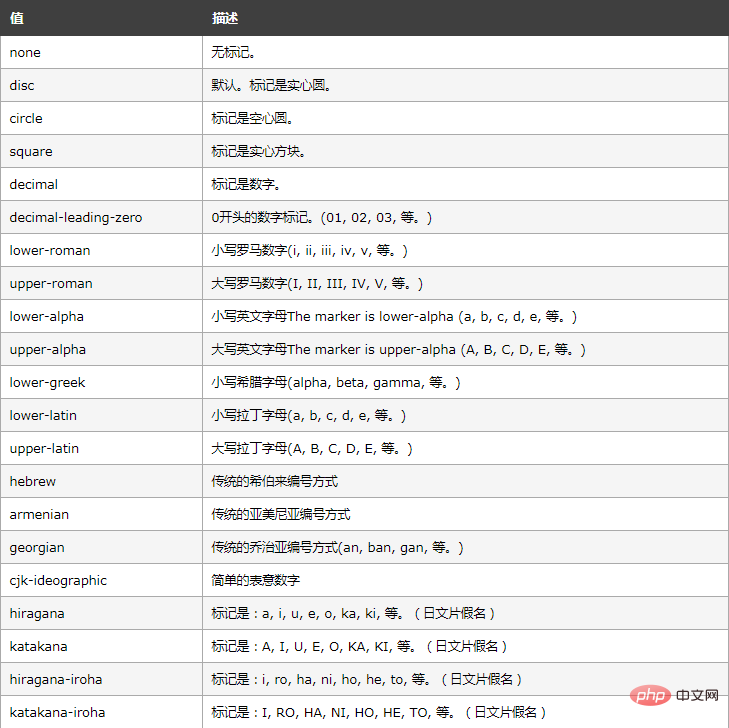
属性值:

示例:
<html> <head> <style type="text/css"> ul.circle { list-style-type: circle; } ul.square { list-style-type: square; } ol.upper-roman { list-style-type: upper-roman; } ol.lower-alpha { list-style-type: lower-alpha; } </style> </head> <body> <p>Type circle:</p> <ul class="circle"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> <p>Type square:</p> <ul class="square"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> <p>Type upper-roman:</p> <ol class="upper-roman"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ol> <p>Type lower-alpha:</p> <ol class="lower-alpha"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ol> </body> </html>
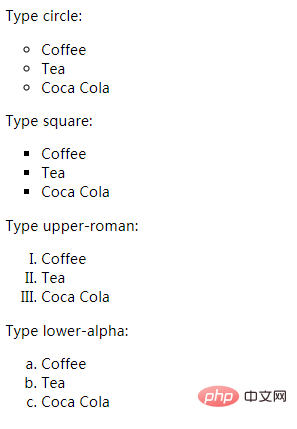
效果:

推荐学习:html视频教程
 站长资讯网
站长资讯网