在html中,header标签定义文档的页眉。语法格式为“<header>内容</header>”。header元素是一种具有引导和导航作用的结构元素,通常用来放置整个页面或页面内的一个内容区块的标题等。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
一、header标签元素基本介绍
在HTML5版本之前习惯使用div标签布局网页,在HTML5在div标签基础上新增header标签元素。也叫“<header>”头部标签。以前我们在div css布局中常常把网页大致分为头部、内容、底部。对于大结构我们常常使用div里加id进行布局。而头部常常使用<div id=”header”></div>或<div class=”header”></div>进行布局,特点与传统div布局不同,少了div做标签,而是新增元素标签。
正应为大家公认html布局中对“header”为常用命名,所以在HTML5新增了个header标签元素。可以这样理解为什么在html5中新增header为标签元素。
除了直接使用header标签外,也可以对header设置class或id。
二、语法结构
header标签元素和div用法相同。有开始有闭合。
语法:
<header>内容</header>
1、直接不给id或class
<header>头部内容区</header>
2、设置id
<header id=”pcss5”>头部内容区</header>
3、设置class
<header class=”pcss5”>头部内容区</header>
4、特点:就像div标签元素一样可以多次使用,不同地方可以使用id或class设置不同样式。
三、兼容性
因为header标签是HTML5新增标签元素,所以旧版本浏览器均不支持,需要IE9+以上浏览器、最新谷歌Chrome等浏览器才支持。当然国内360浏览器、百度浏览器、遨游浏览器等浏览器均借用系统自带IE内核,所以国内浏览器实际上与你系统自带浏览器IE版本相同,所以你IE浏览器在IE9或以上版本自然就兼容HTML5新增标签元素。
四、新旧div布局对比案例
通过div+CSS布局与HTML5+CSS布局对比观察并掌握对header应用。
实例
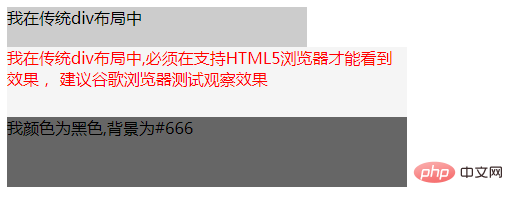
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>html5 Header标签实例 DIVCSS5</title> <style> /* 传统布局CSS */ #header { width: 300px; height: 40px; background: #ccc; } /* HTML5布局样式 */ header { width: 400px; height: 70px; color: #f00; background: #f5f5f5; } .color-000 { color: #000; background: #666; } </style> </head> <body> <div id="header">我在传统div布局中</div> <header> 我在传统div布局中,必须在支持HTML5浏览器才能看到效果, 建议谷歌浏览器测试观察效果 </header> <header class="color-000">我颜色为黑色,背景为#666</header> </body> </html>
效果截图

推荐学习:html视频教程
 站长资讯网
站长资讯网