在html中,可以使用bgcolor属性设置单元格颜色,只需要在指定td标签中添加“bgcolor="颜色值"”样式即可。bgcolor属性规定文档的背景颜色,元素的背景是元素的总大小,包括填充和边界。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
<!DOCTYPE <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>设置单元格背景颜色</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5" width="400" height="100"> <caption> 成绩单 </caption> <tr align="center"> <th>姓名</th> <th>语文</th> <th>数序</th> <th>英语</th> <th>物理</th> <th>化学</th> </tr> <tr> <td>李</td> <td>94</td> <td>89</td> <td>87</td> <td bgcolor="#ffcc00">56</td> <td>97</td> </tr> <tr> <td>孙</td> <td>94</td> <td>87</td> <td bgcolor="#66ffcc">84</td> <td>86</td> <td>87</td> </tr> <tr> <td>王</td> <td bgcolor="#cc9999">82</td> <td bgcolor="#ff66ff">84</td> <td>87</td> <td>86</td> <td bgcolor="#ff3399">77</td> </tr> </table> </body> </html>
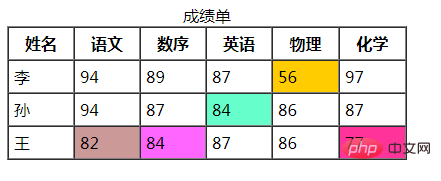
效果:

bgcolor 属性规定文档的背景颜色。
语法
<body bgcolor="value">
属性值

扩展资料:
兼容性注释
在 HTML 4.01 中,不赞成使用 body 元素的 bgcolor 属性;在 XHTML 1.0 Strict DTD 中,不支持 body 元素的 bgcolor 属性。
请使用 CSS 代替。
CSS 语法:
<body style="background-color:#E6E6FA">
推荐学习:html视频教程
 站长资讯网
站长资讯网